Tutorial Stats
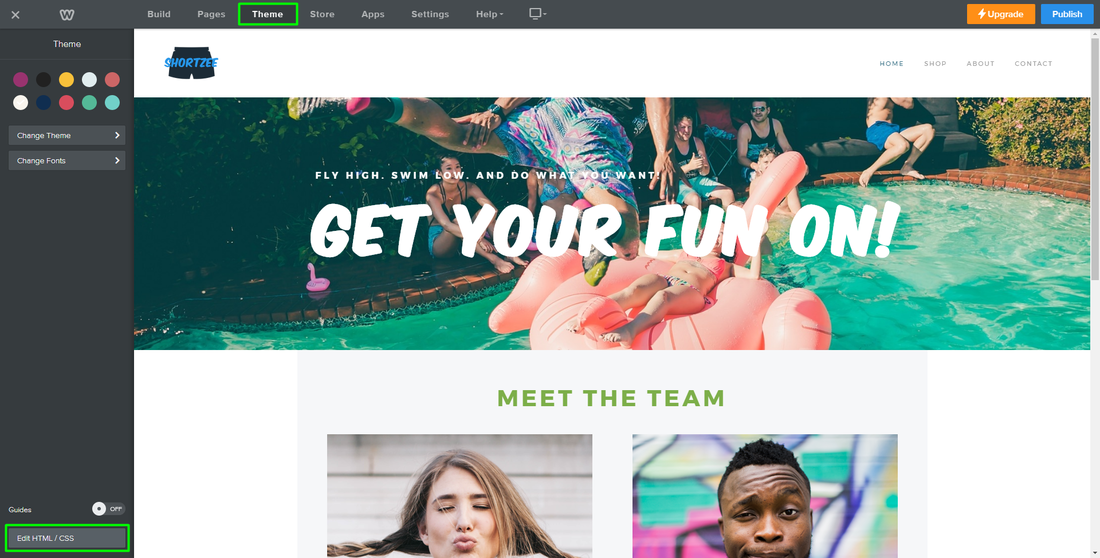
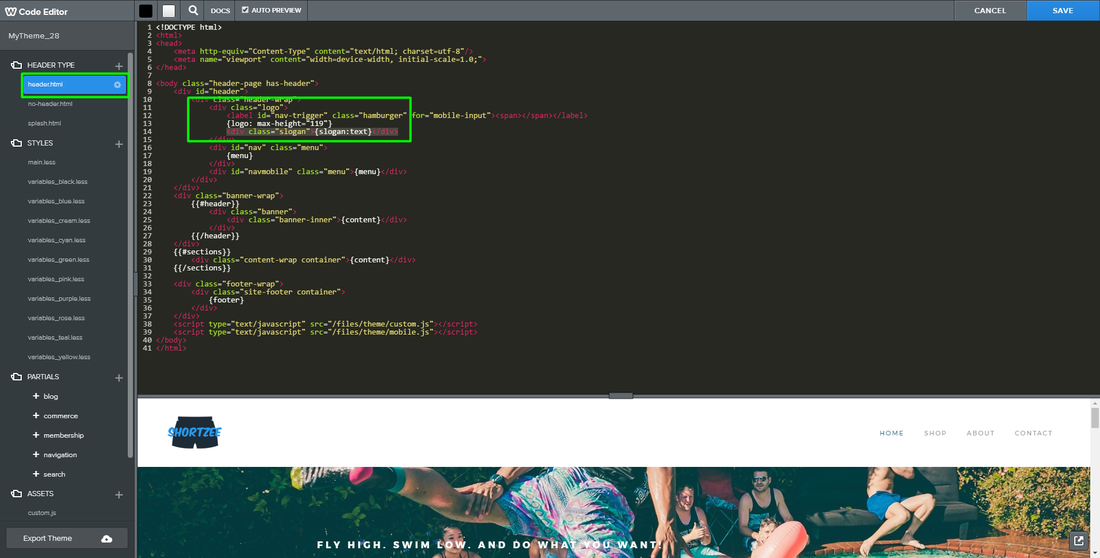
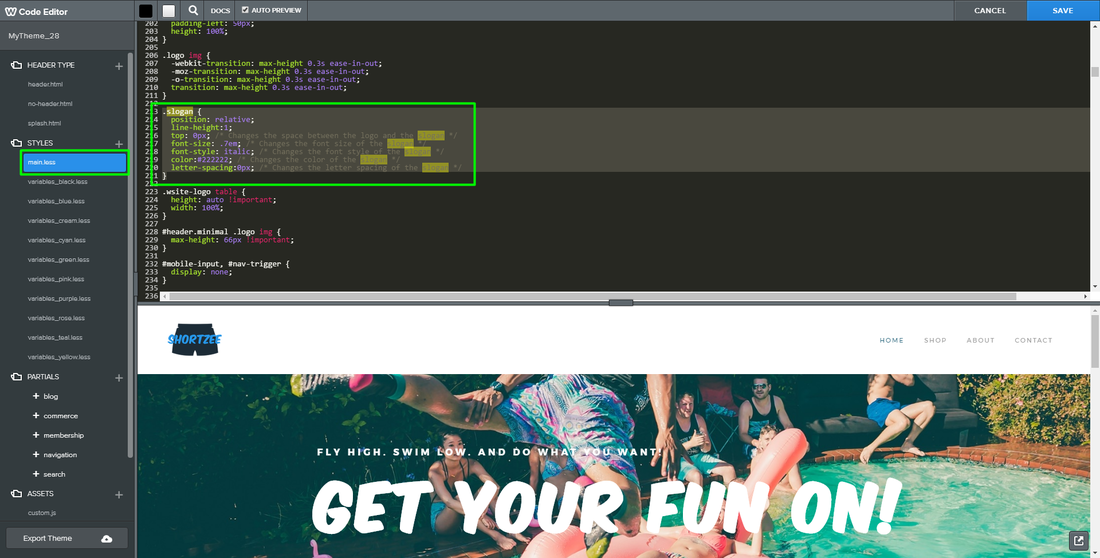
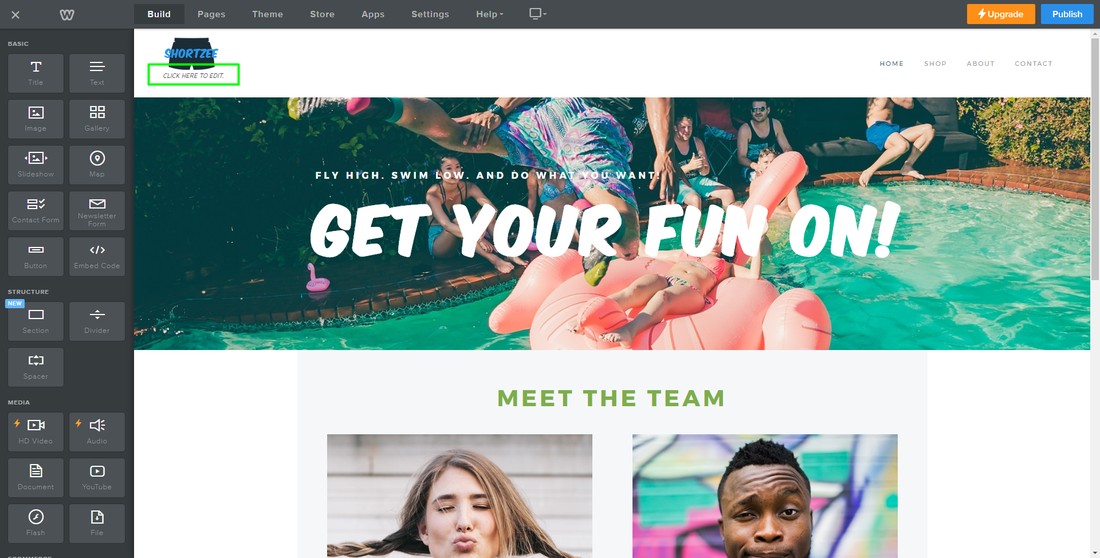
How To Add A Tagline Or Slogan Beneath The Logo In Your Weebly Site
Tutorial Description
This tutorial will show you how to create Facebook's sticky sidebar in your Weebly site.
If you're familiar with Facebook, you know that Facebook's right sidebar is sticky. What this means is that when you scroll down the Facebook page, the right sidebar moves up as it normally would. Once the bottom of the right sidebar is reached, it then sticks to the bottom of the page and remains visible as you continue to scroll down.
Additionally, once you begin to scroll back up, the right sidebar then begins to move down as it normally would. Once you reach the top of the right sidebar, it then sticks to the top of the page and remains visible as you continue to scroll up.
The purpose of this feature is to keep your site's sidebar in your visitor's view at all times, but with equal sidebar content viewing depending on the scroll direction.
Partial code attribution: Liviu Cristian Mirea-Ghiban of wecodepixels.com, from Github.com.
If you're familiar with Facebook, you know that Facebook's right sidebar is sticky. What this means is that when you scroll down the Facebook page, the right sidebar moves up as it normally would. Once the bottom of the right sidebar is reached, it then sticks to the bottom of the page and remains visible as you continue to scroll down.
Additionally, once you begin to scroll back up, the right sidebar then begins to move down as it normally would. Once you reach the top of the right sidebar, it then sticks to the top of the page and remains visible as you continue to scroll up.
The purpose of this feature is to keep your site's sidebar in your visitor's view at all times, but with equal sidebar content viewing depending on the scroll direction.
Partial code attribution: Liviu Cristian Mirea-Ghiban of wecodepixels.com, from Github.com.
SHOW MORE
Tutorial
Need Help Installing This Tutorial?
Editor Tricks Web Design Services
Open
· Closes 5 PM
Closed
· Opens 7 AM