Tutorial Stats
How To change your weebly blog Post titles to h1 tags
Tutorial Description
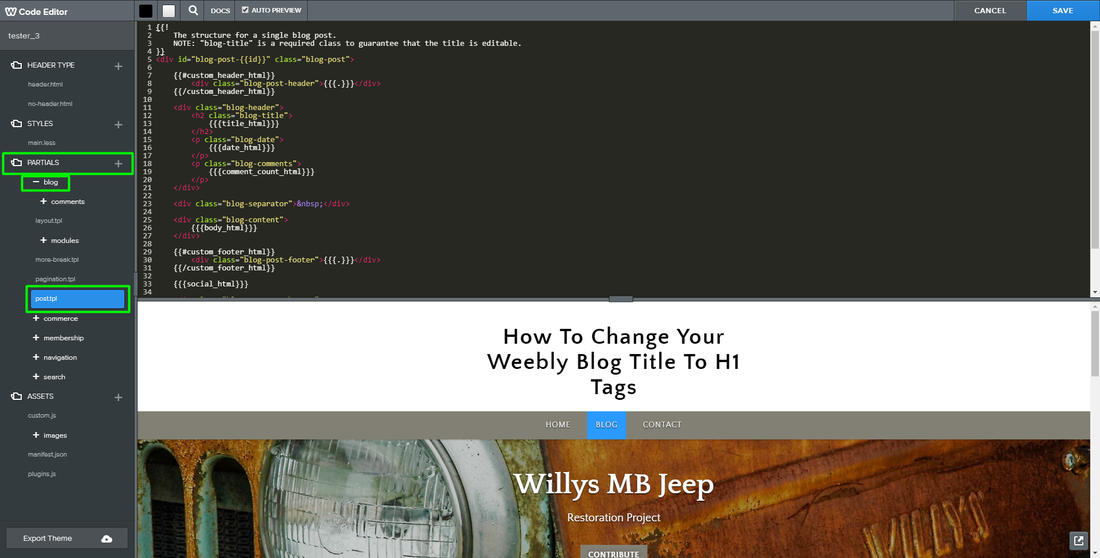
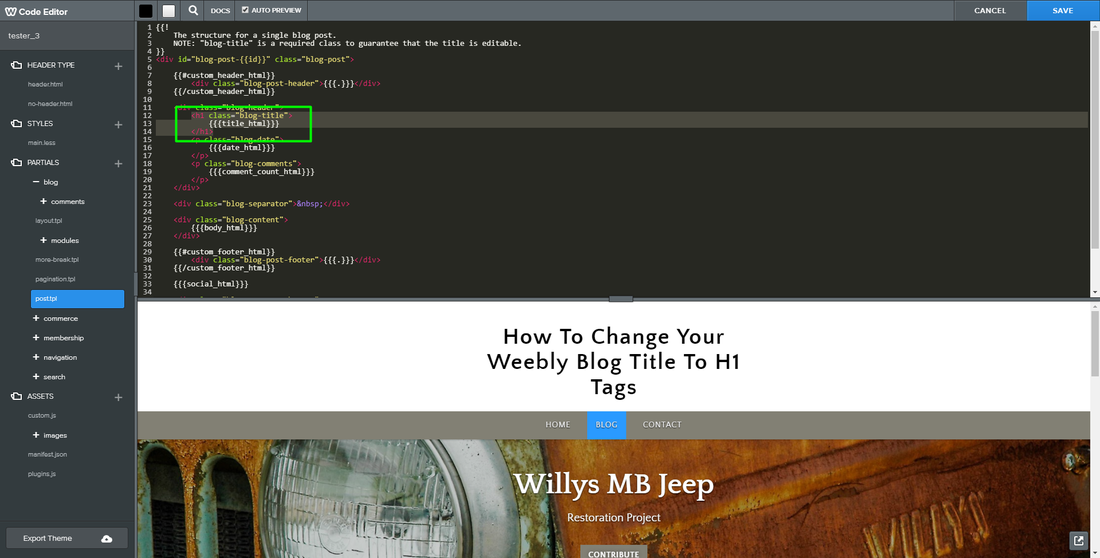
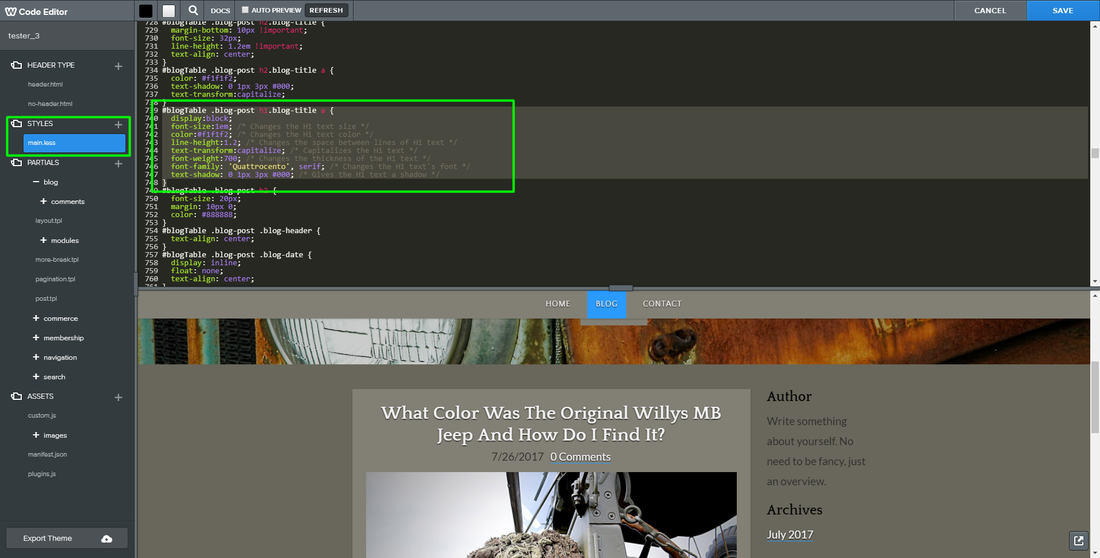
H1 tags are important for SEO because they tell the search engines what the page consists of. If you use the Weebly blog for the majority of your written content, you're at a slight disadvantage in the SEO department because the titles of Weebly blog posts are currently H2 tags. To fix this, all we need to do is change a "2" to a "1", and create CSS styling for your blog post titles' new H1 tags.
Since we're changing the title of your blog posts to H1 tags, you might be concerned about having multiple H1 tags appearing on your main blog page in order to stay SEO compliant. It's true, in a perfect world, you would only need one H1 tag per page, but in the real world, multiple blog posts can appear on a main blog page because it's a content management system. There's still a lot of misinformation out there about having multiple H1 tags appear on the same page, but rest assured, you don't need to set your posts per page to "1".
To quote JohnMu, a Google Employee, from the Google Webmaster Central Help Forum on December 12, 2016, he said, "We don't treat HTML5 differently & having multiple H1 tags on a page is fine. Be reasonable when using them, use them where they make sense. There's definitely no penalty for using H1s."
Since we're changing the title of your blog posts to H1 tags, you might be concerned about having multiple H1 tags appearing on your main blog page in order to stay SEO compliant. It's true, in a perfect world, you would only need one H1 tag per page, but in the real world, multiple blog posts can appear on a main blog page because it's a content management system. There's still a lot of misinformation out there about having multiple H1 tags appear on the same page, but rest assured, you don't need to set your posts per page to "1".
To quote JohnMu, a Google Employee, from the Google Webmaster Central Help Forum on December 12, 2016, he said, "We don't treat HTML5 differently & having multiple H1 tags on a page is fine. Be reasonable when using them, use them where they make sense. There's definitely no penalty for using H1s."
SHOW MORE
Tutorial
Need Help Installing This Tutorial?
Editor Tricks Web Design Services
Open
· Closes 5 PM
Closed
· Opens 7 AM