Tutorial Stats
How To Create A Drag And Drop Parallax Header For Your Weebly Site
Tutorial Description
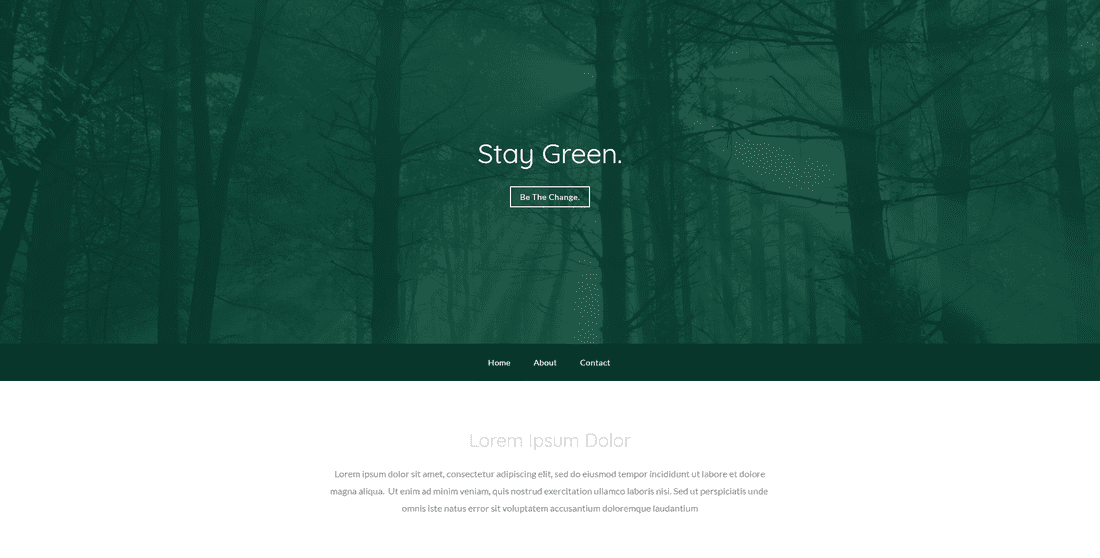
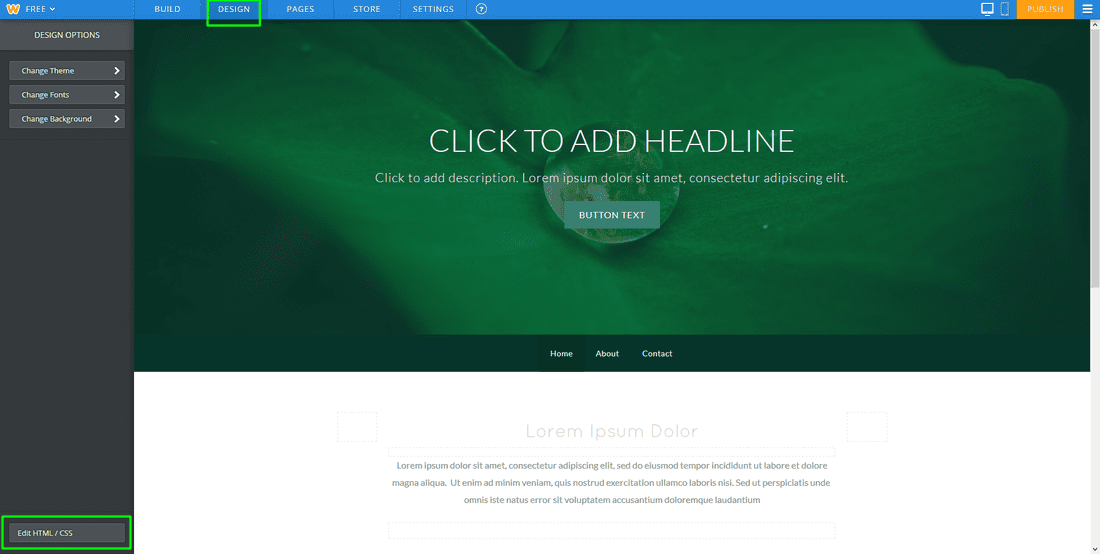
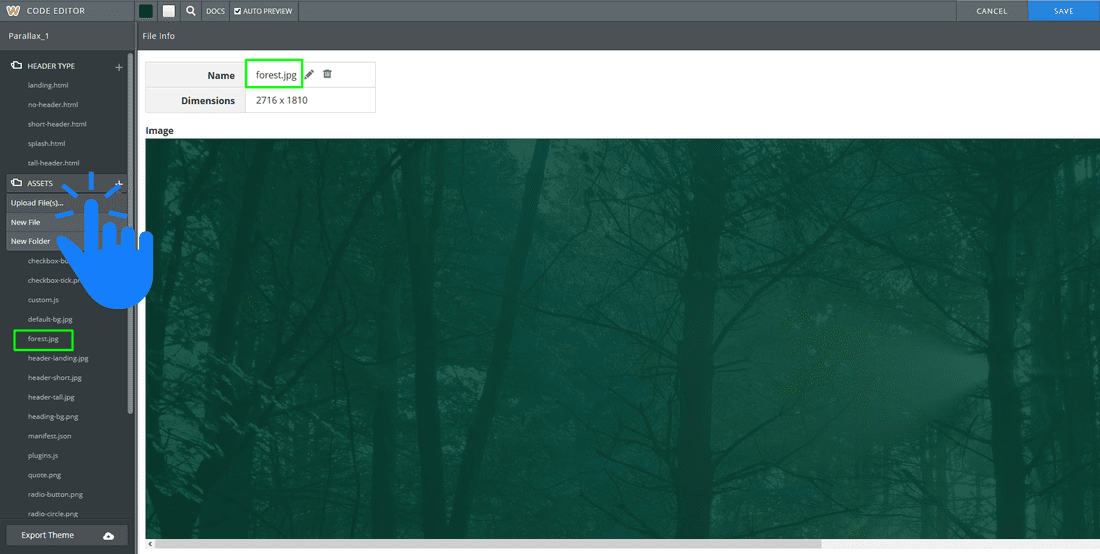
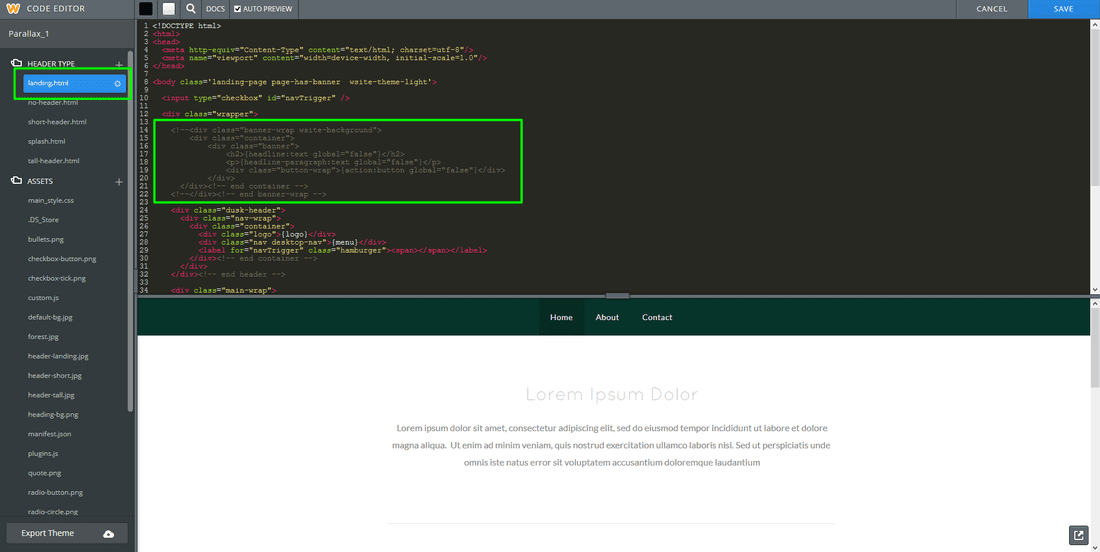
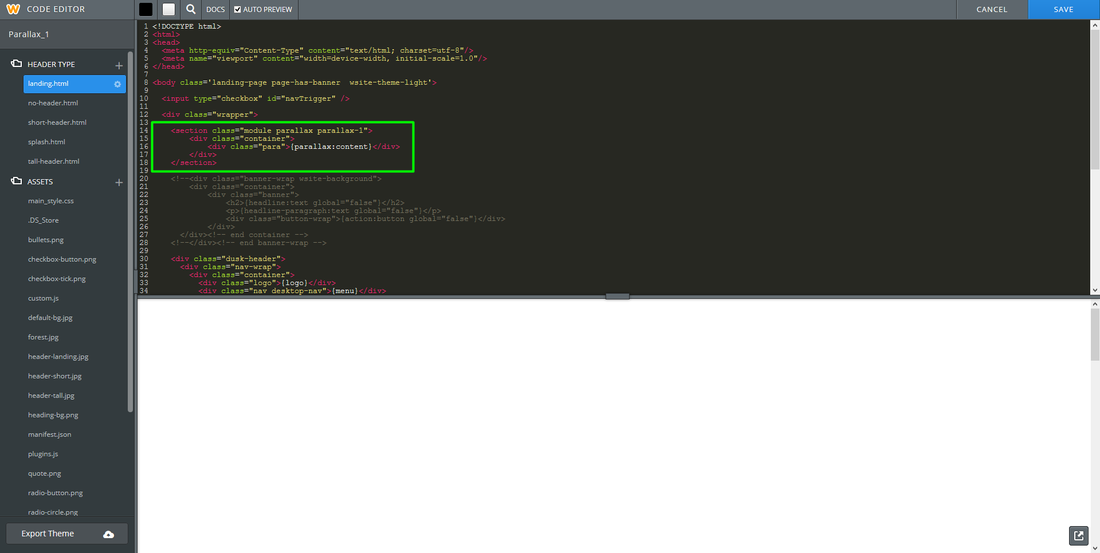
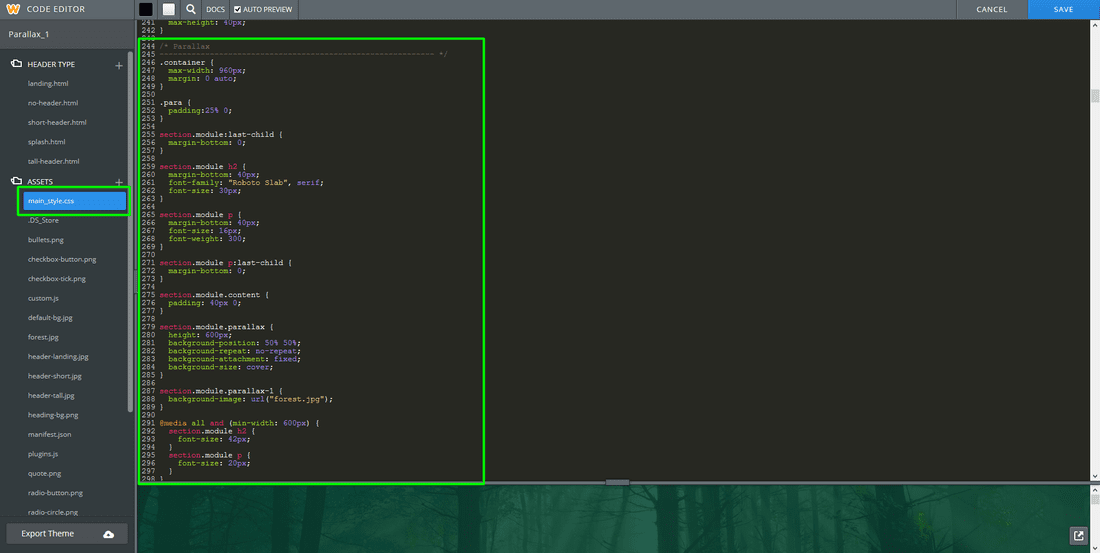
This tutorial will show you how to install a drag & drop parallax header into your Weebly site. The parallax header image will remain still but disappear as the viewer scrolls down the page. You'll also be able to drag & drop any Weebly element into the parallax header.
SHOW MORE
Tutorial
Need Help Installing This Tutorial?
Editor Tricks Web Design Services
Open
· Closes 5 PM
Closed
· Opens 7 AM