Tutorial Stats
How To Create A Light and Dark Mode Button For Your Weebly Website
Tutorial Description
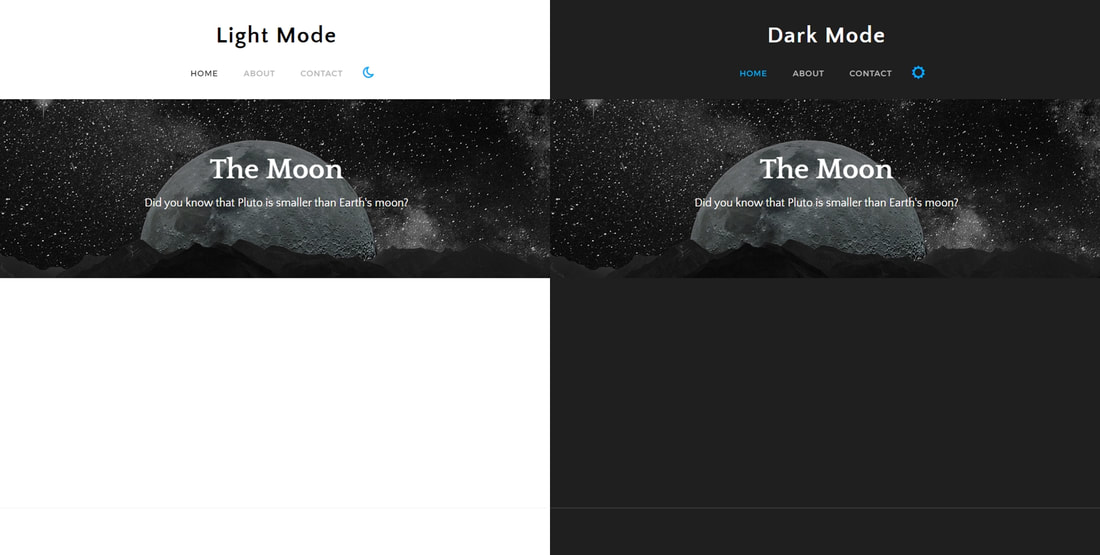
A light/dark mode button on your website allows your visitors to switch from a very bright white colored screen to a very somber dark screen, and vice versa.
This is a very popular feature in web design as of the past year and many user interfaces have been rolling out with it, such as YouTube, iOS, etc.
The purpose of a light/dark mode is to help reduce strain on the eyes or create a more comfortable mood for your website.
The light/dark mode button in the tutorial will not only change your Weebly theme from light to dark (and vice versa), but it'll remember whether your website visitor initially chose light or dark mode and display it when they come back.
If we were building a light/dark mode correctly, we would use back-end coding such as PHP to better and correctly remember whether a visitor chose light or dark mode. Since Weebly doesn't allow access to their servers, we can't use PHP.
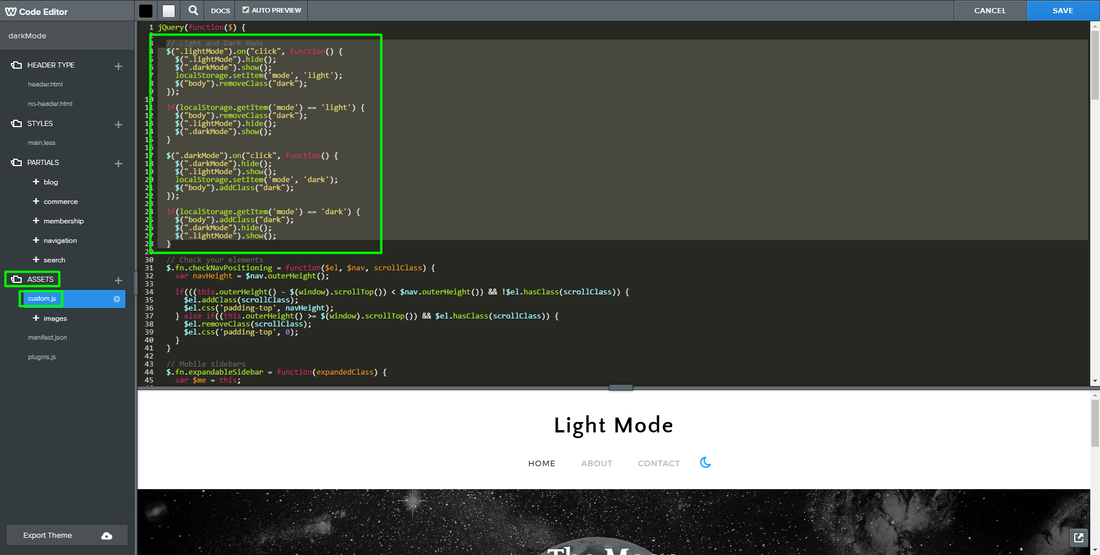
Instead, since Weebly only allows access to the front-end, we need to use jQuery instead. In doing so, a visitor that set your website to dark mode and comes back may experience a quick flash of the light mode before it converts back to dark mode.
Since we're using jQuery to remember a visitor's light or dark mode setting, we'll need to store this information in their browser with HTML 5's local storage. The preferred method would be on a server with PHP.
In doing this, it is the visitor's browser that's responsible for remembering if a visitor chose light or dark mode for your website. This means if a visitor chose dark mode while viewing your website on their desktop, they would see light mode if they visited your website on mobile -- or even another browser on desktop -- until they chose dark mode there as well.
For the light and dark mode button, we'll be using Font Awesome's icons, of which a Sun icon will appear when dark mode is active and a Moon icon will appear when light mode is active.
This is a very popular feature in web design as of the past year and many user interfaces have been rolling out with it, such as YouTube, iOS, etc.
The purpose of a light/dark mode is to help reduce strain on the eyes or create a more comfortable mood for your website.
The light/dark mode button in the tutorial will not only change your Weebly theme from light to dark (and vice versa), but it'll remember whether your website visitor initially chose light or dark mode and display it when they come back.
If we were building a light/dark mode correctly, we would use back-end coding such as PHP to better and correctly remember whether a visitor chose light or dark mode. Since Weebly doesn't allow access to their servers, we can't use PHP.
Instead, since Weebly only allows access to the front-end, we need to use jQuery instead. In doing so, a visitor that set your website to dark mode and comes back may experience a quick flash of the light mode before it converts back to dark mode.
Since we're using jQuery to remember a visitor's light or dark mode setting, we'll need to store this information in their browser with HTML 5's local storage. The preferred method would be on a server with PHP.
In doing this, it is the visitor's browser that's responsible for remembering if a visitor chose light or dark mode for your website. This means if a visitor chose dark mode while viewing your website on their desktop, they would see light mode if they visited your website on mobile -- or even another browser on desktop -- until they chose dark mode there as well.
For the light and dark mode button, we'll be using Font Awesome's icons, of which a Sun icon will appear when dark mode is active and a Moon icon will appear when light mode is active.
SHOW MORE
Tutorial
Need Help Installing This Tutorial?
Editor Tricks Web Design Services
Open
· Closes 5 PM
Closed
· Opens 7 AM