Tutorial Stats
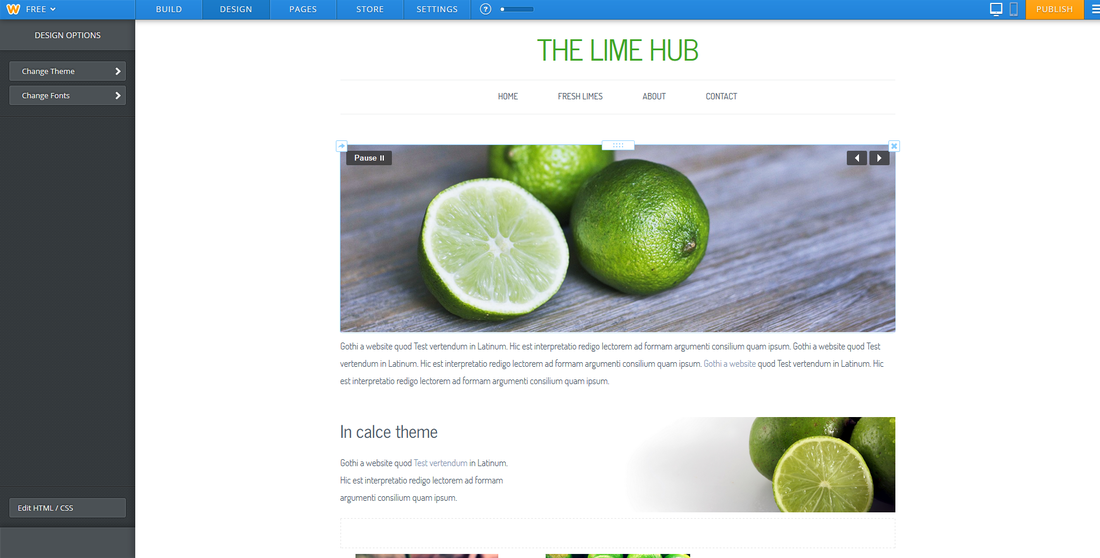
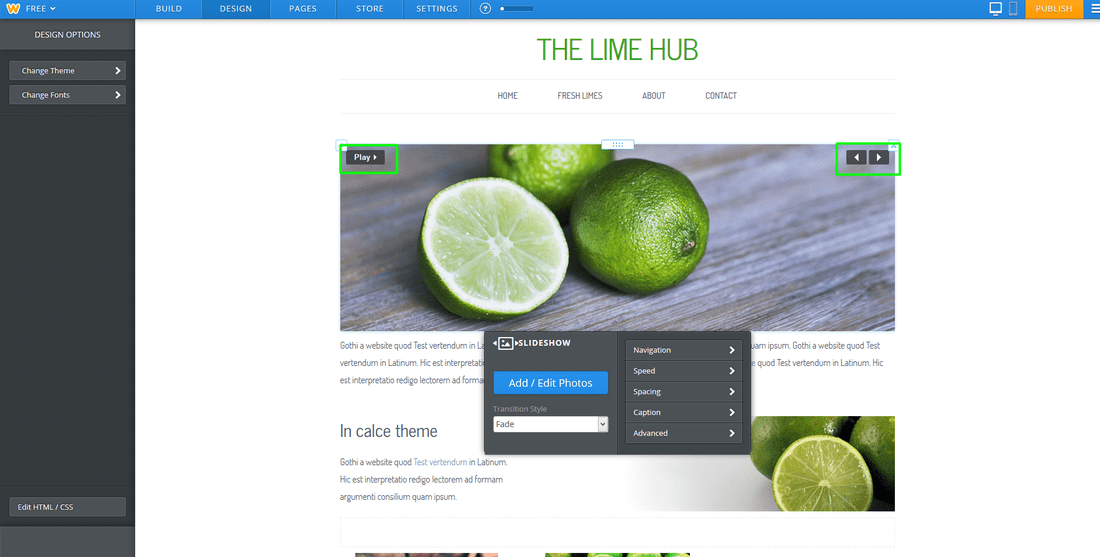
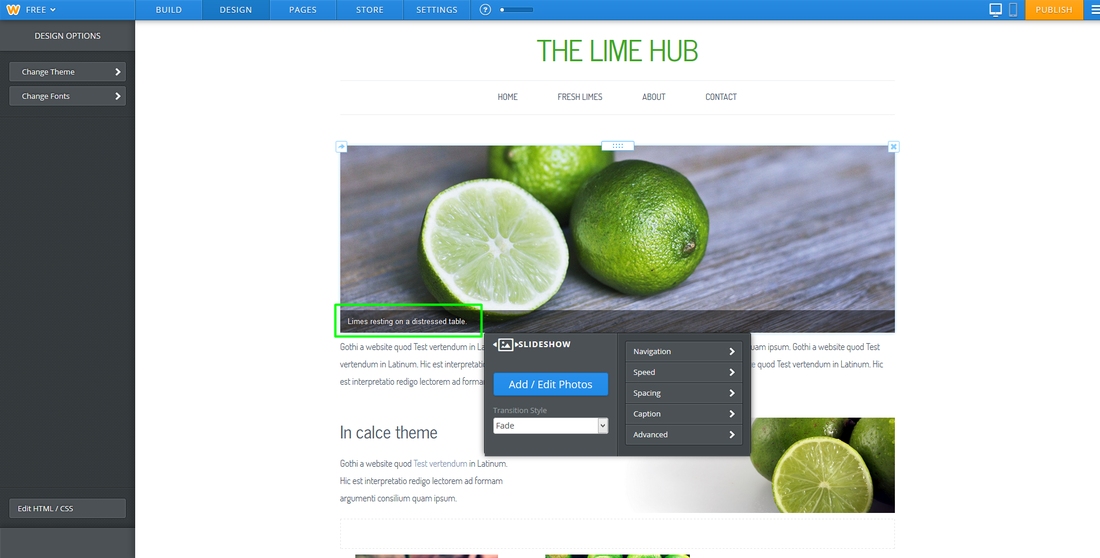
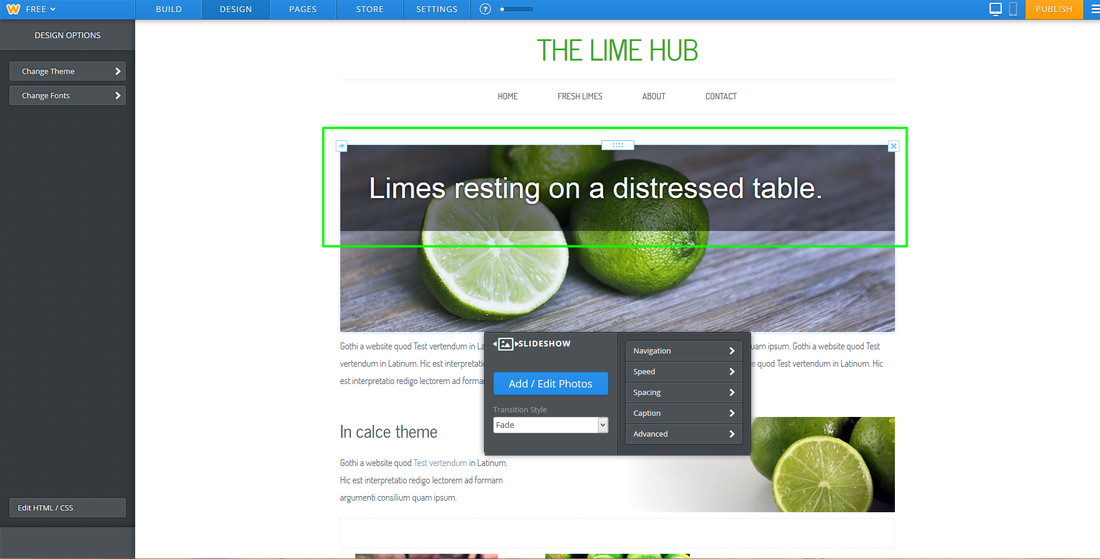
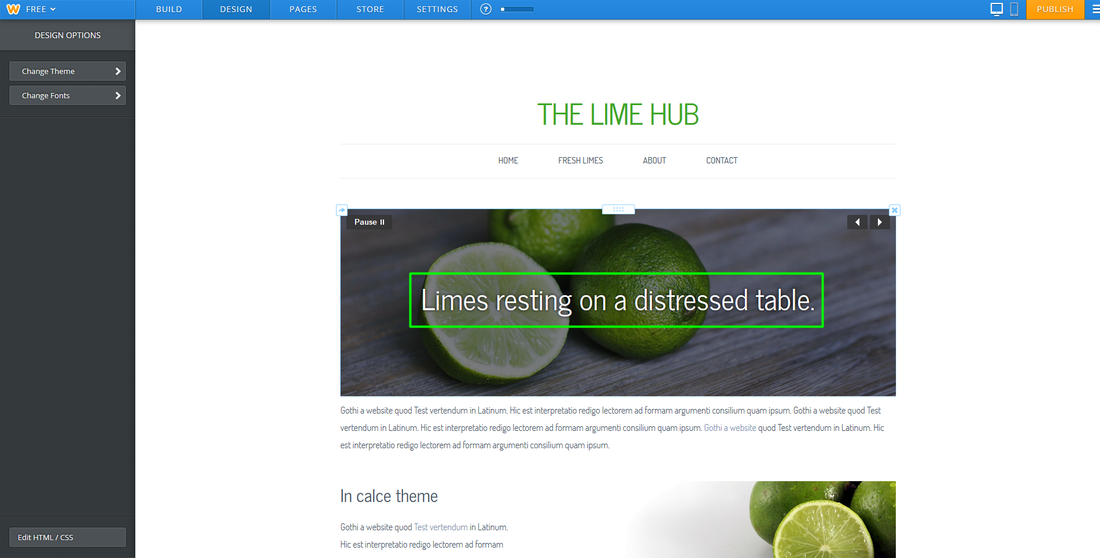
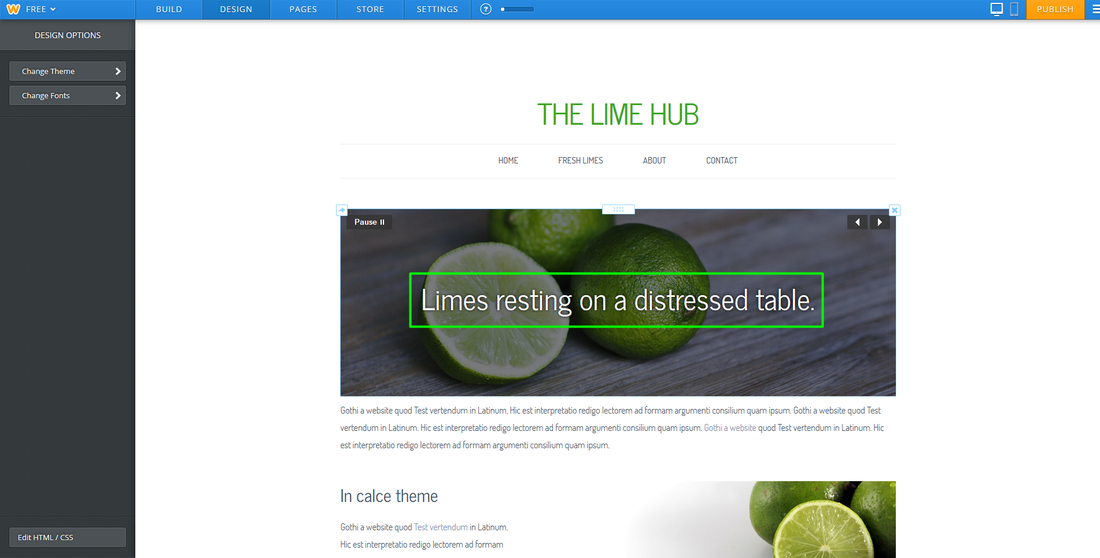
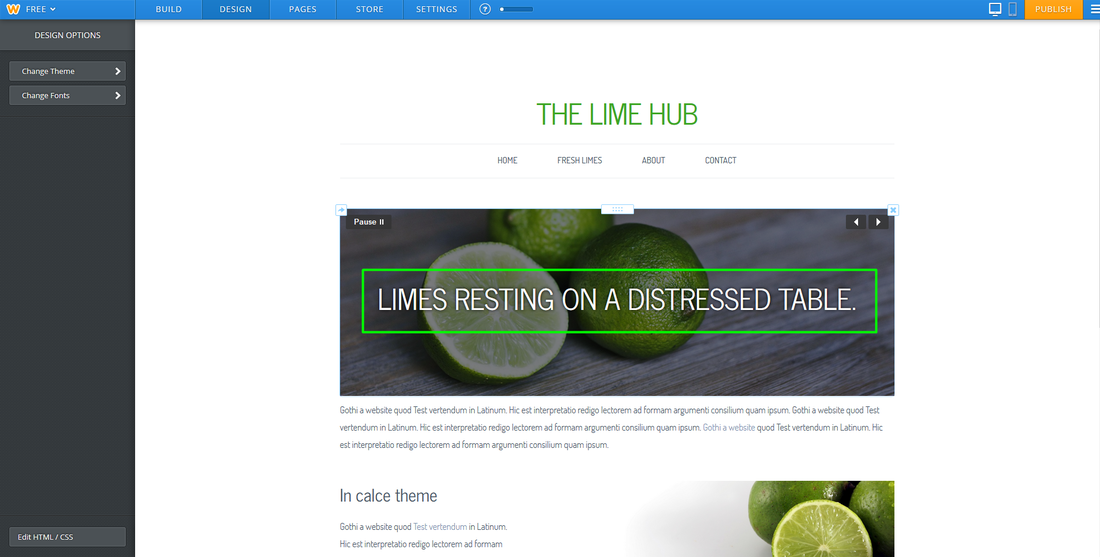
How To Customize The Caption Area Of The Weebly Slideshow Element
Tutorial Description
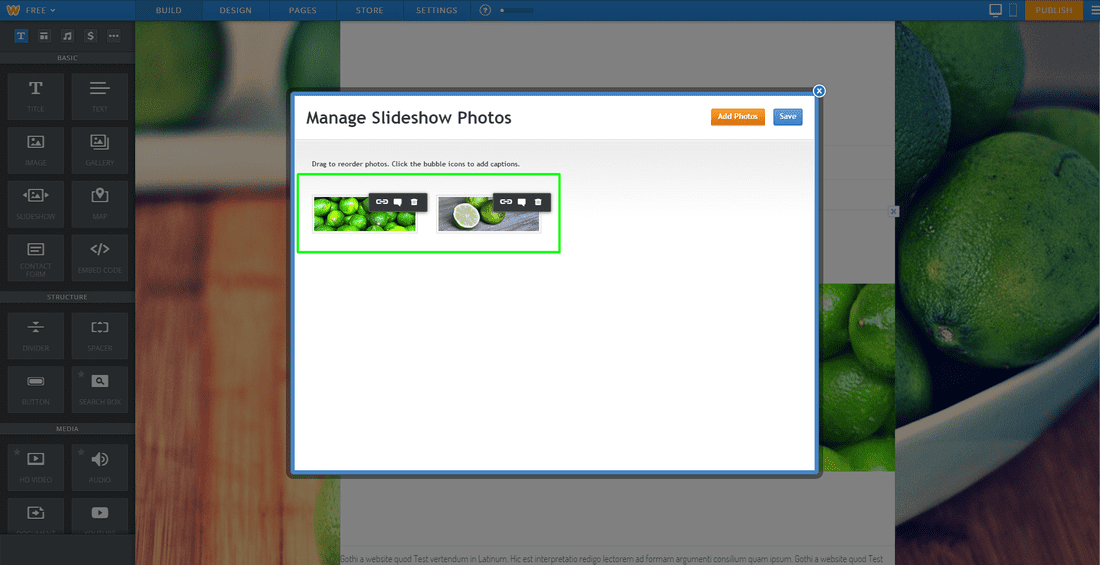
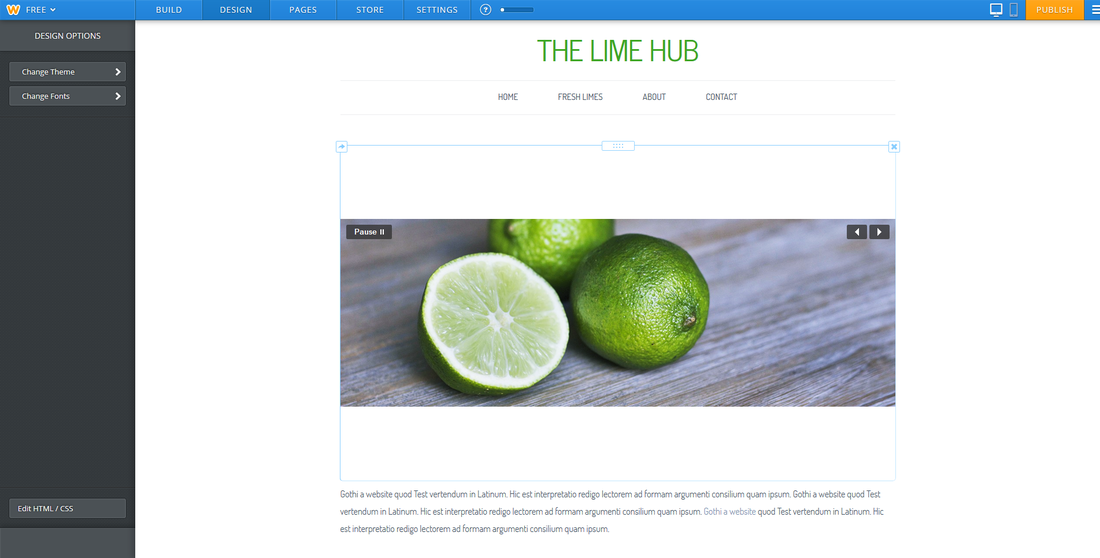
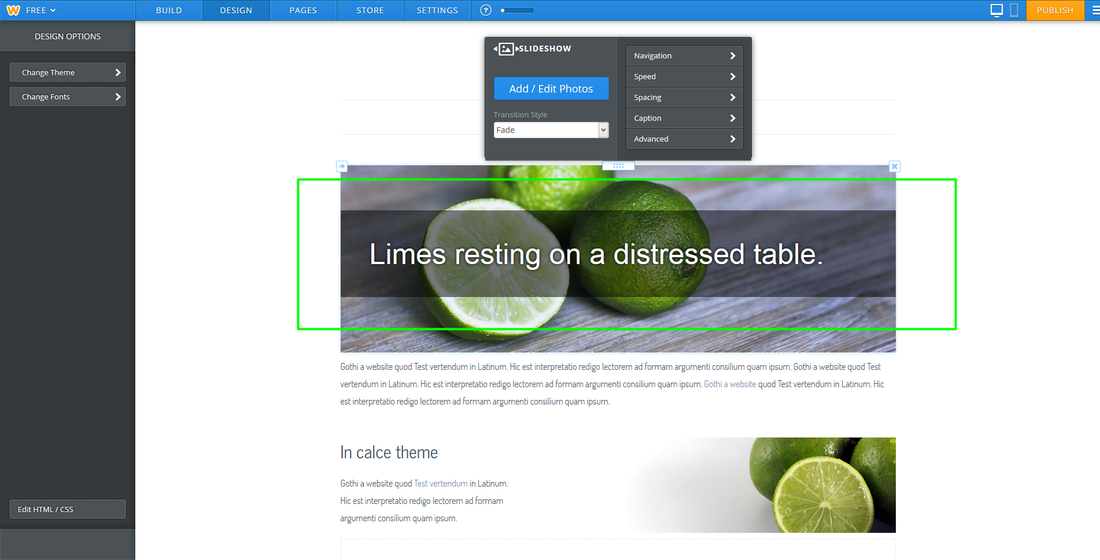
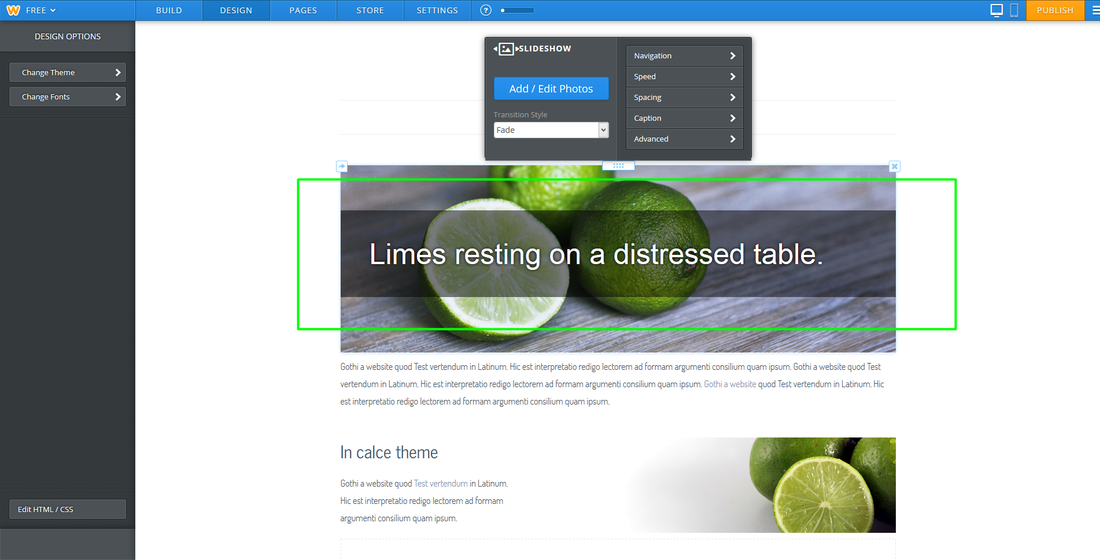
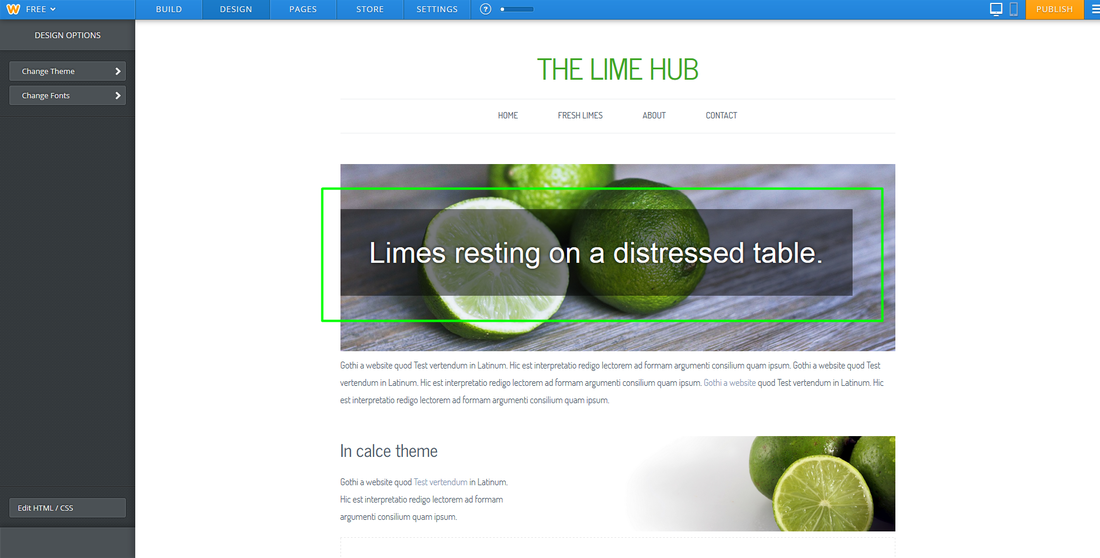
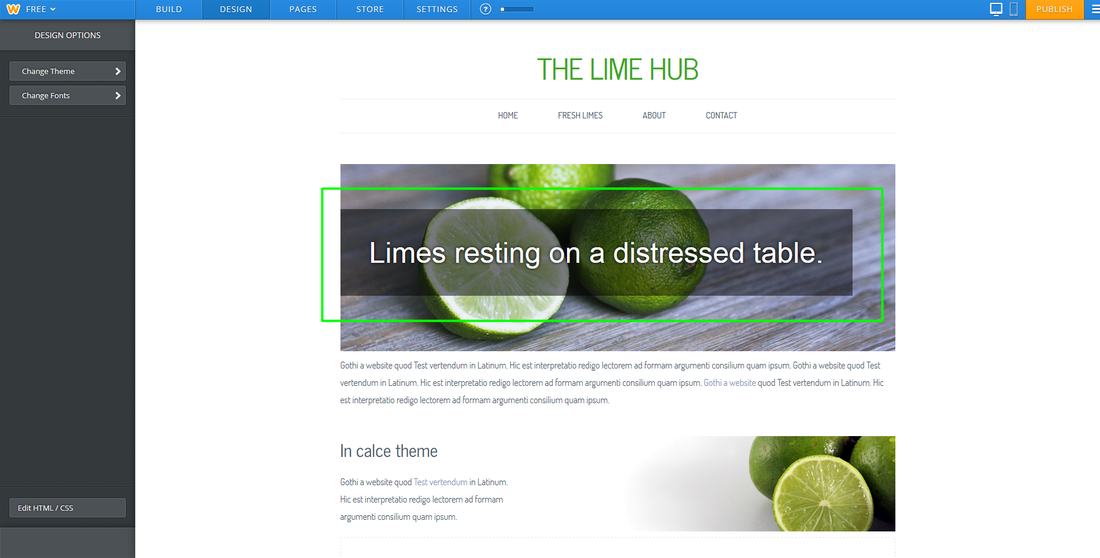
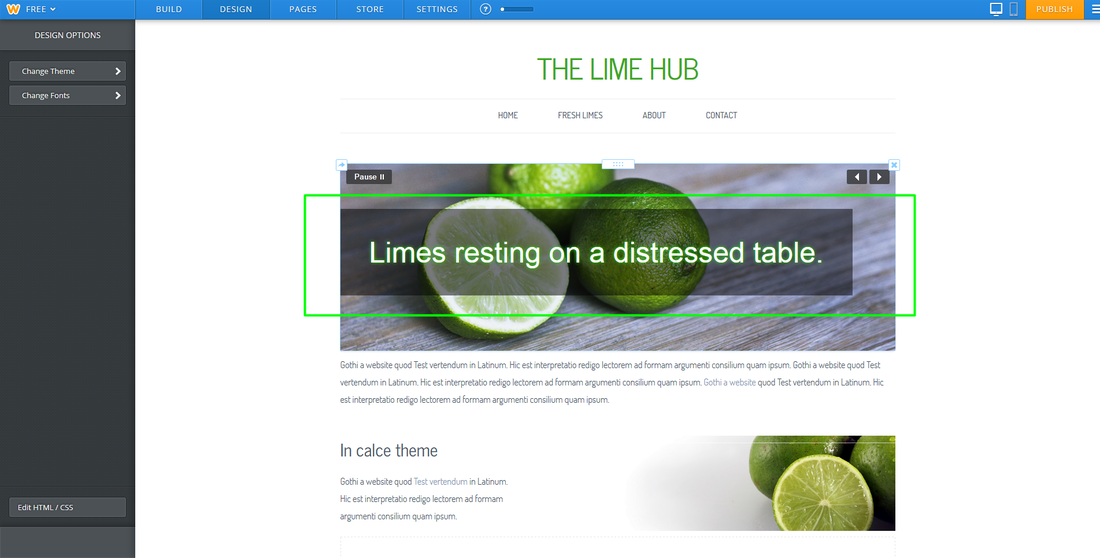
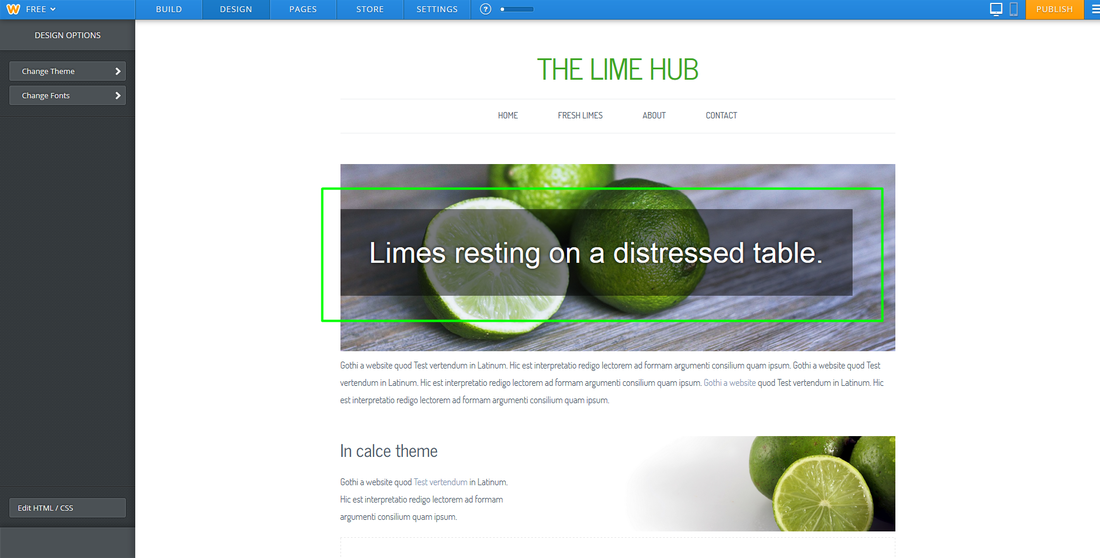
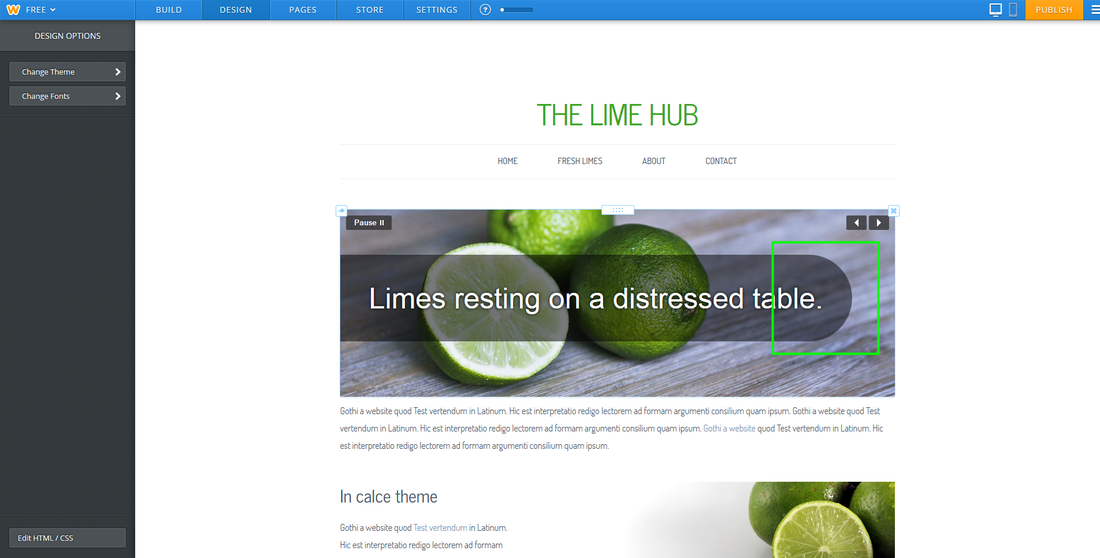
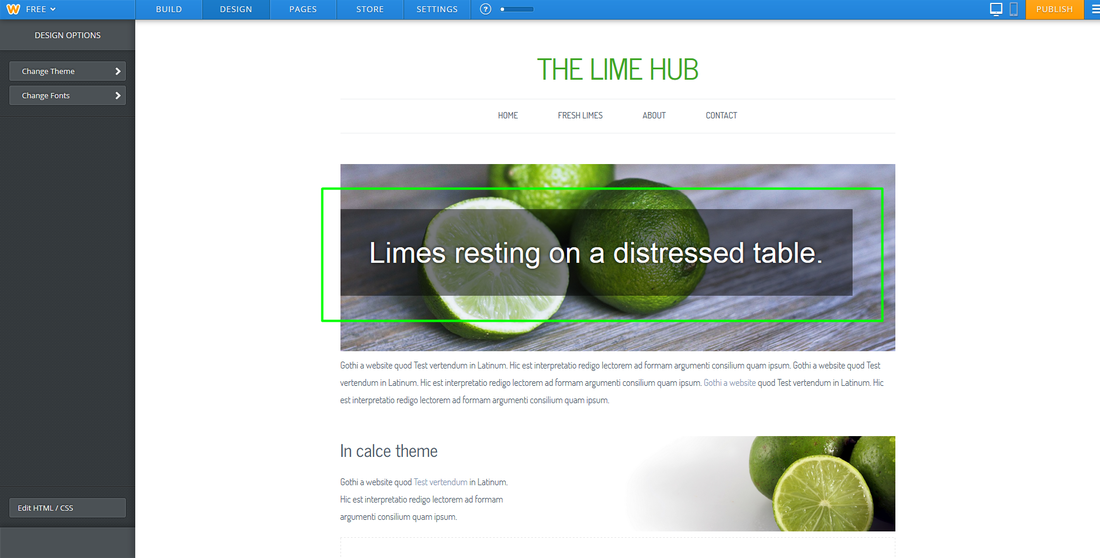
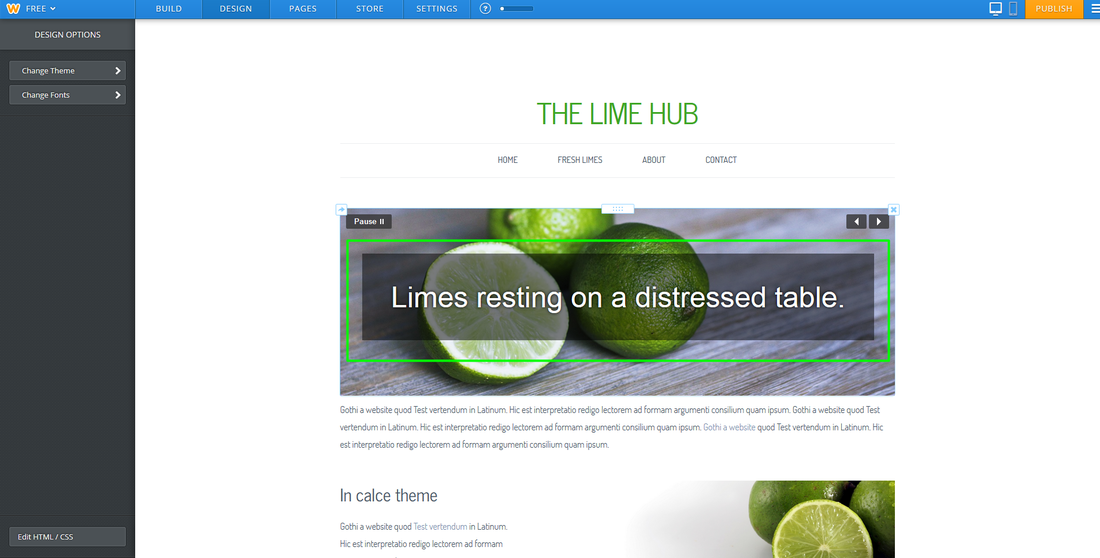
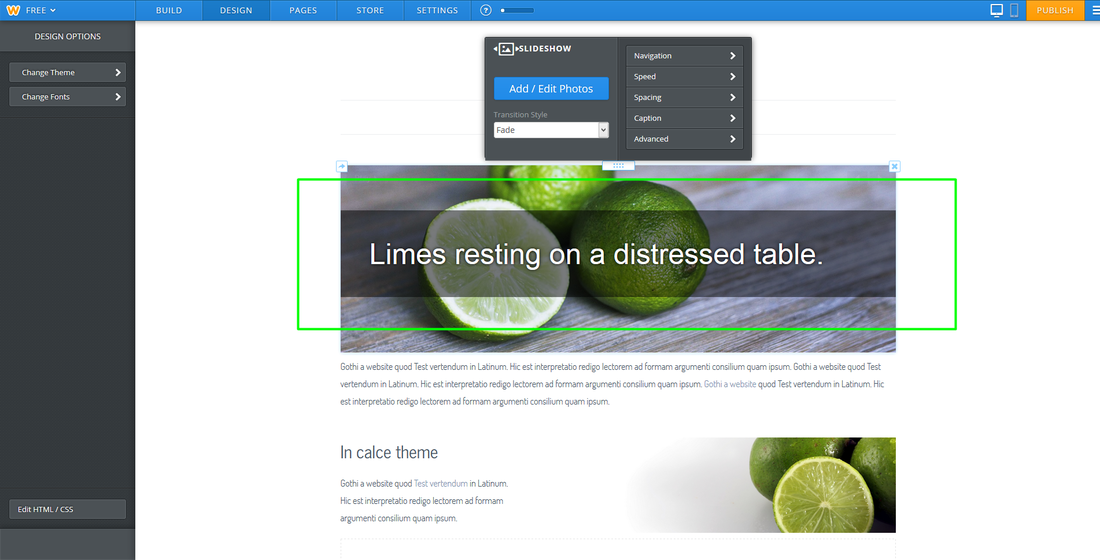
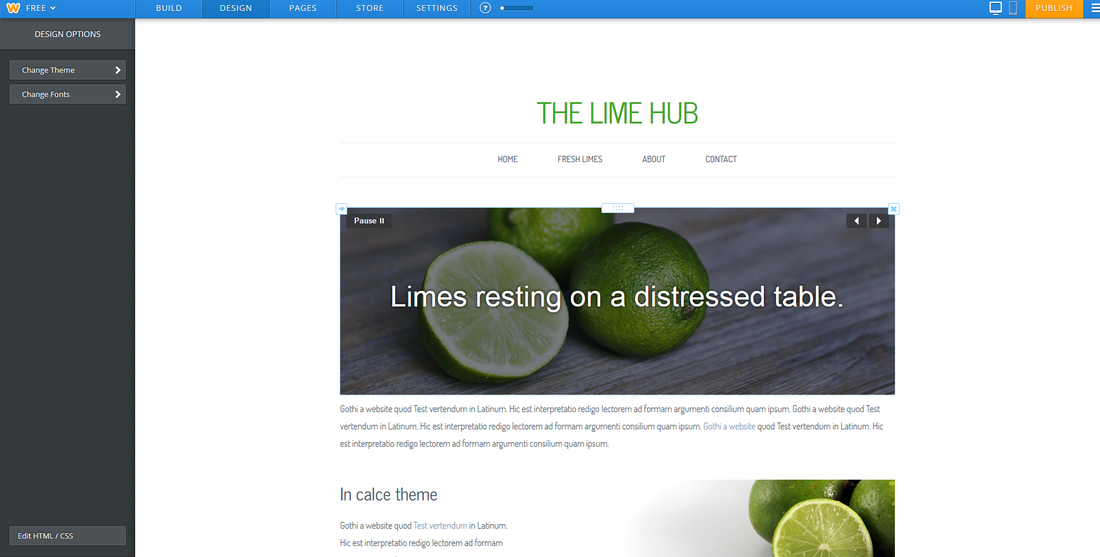
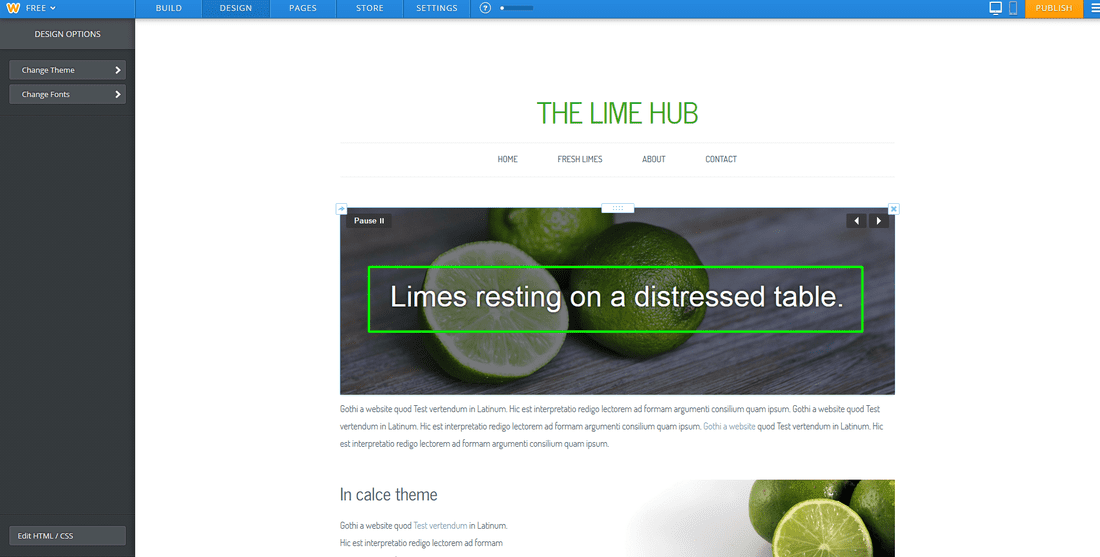
This tutorial will show you how to customize the caption area of the Weebly "SLIDESHOW" element as well as other techniques for making the "SLIDESHOW" element look professional.
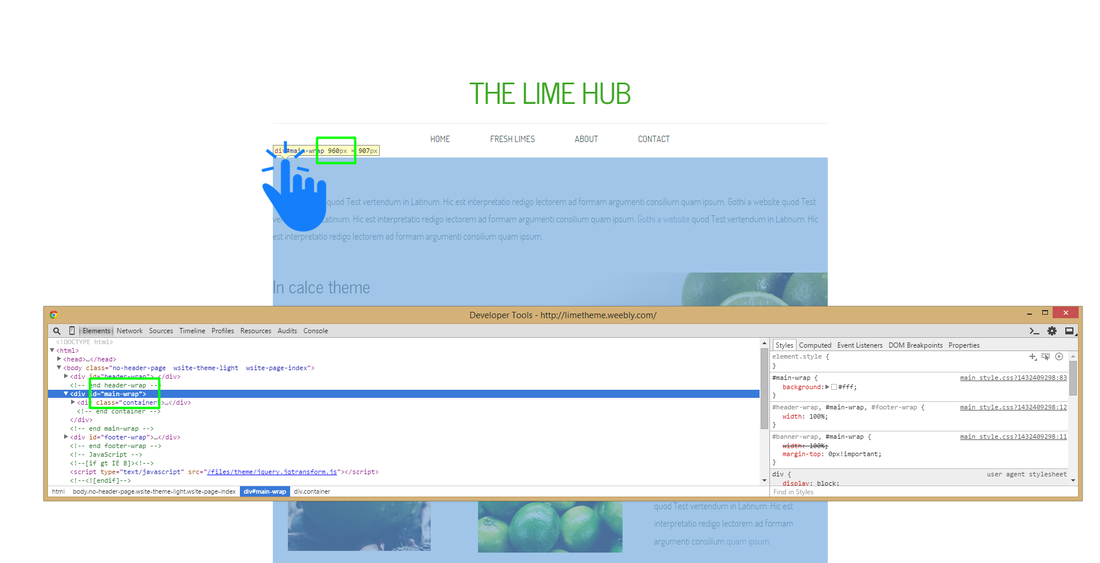
We'll be using an arbitrary image size of 960x325 for this slider tutorial. Also note that some codes are repeated in this tutorial because the same code may be needed for two different customizations. Don't add the same code to your css file twice. Just adjust the code to accommodate two customizations.
Finally, adding any of the codes below to the css file will affect all "Slideshow" elements on your site.
We'll be using an arbitrary image size of 960x325 for this slider tutorial. Also note that some codes are repeated in this tutorial because the same code may be needed for two different customizations. Don't add the same code to your css file twice. Just adjust the code to accommodate two customizations.
Finally, adding any of the codes below to the css file will affect all "Slideshow" elements on your site.
SHOW MORE
Tutorial
Need Help Installing This Tutorial?
Editor Tricks Web Design Services
Open
· Closes 5 PM
Closed
· Opens 7 AM