Tutorial Stats
How to customize your weebly site's buttons
Tutorial Description
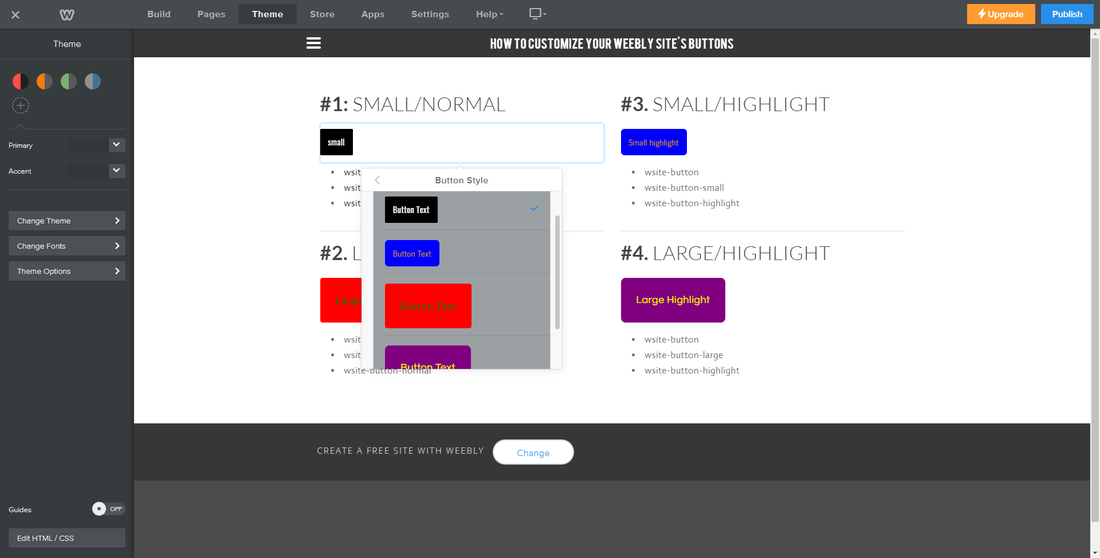
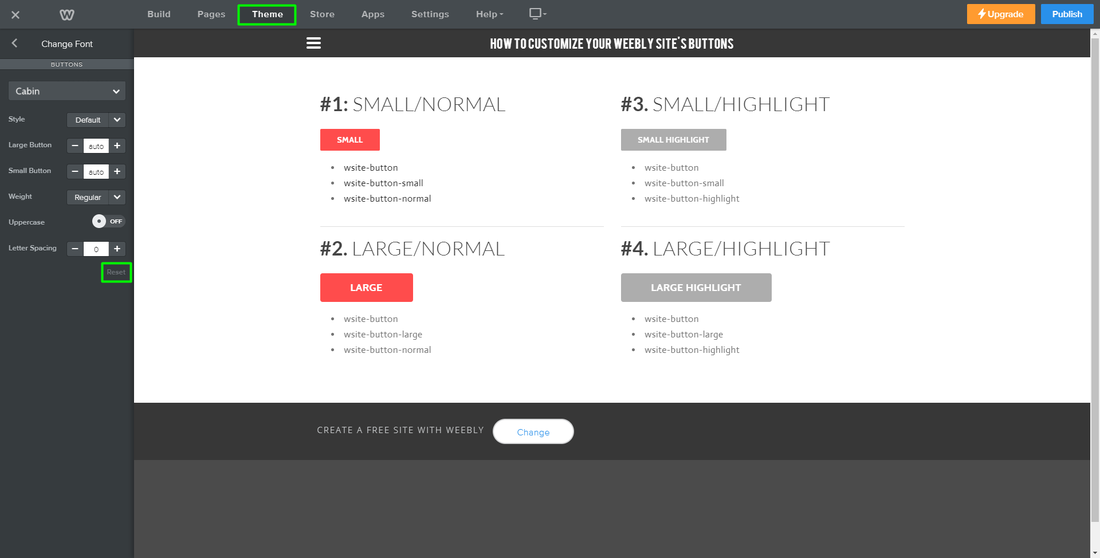
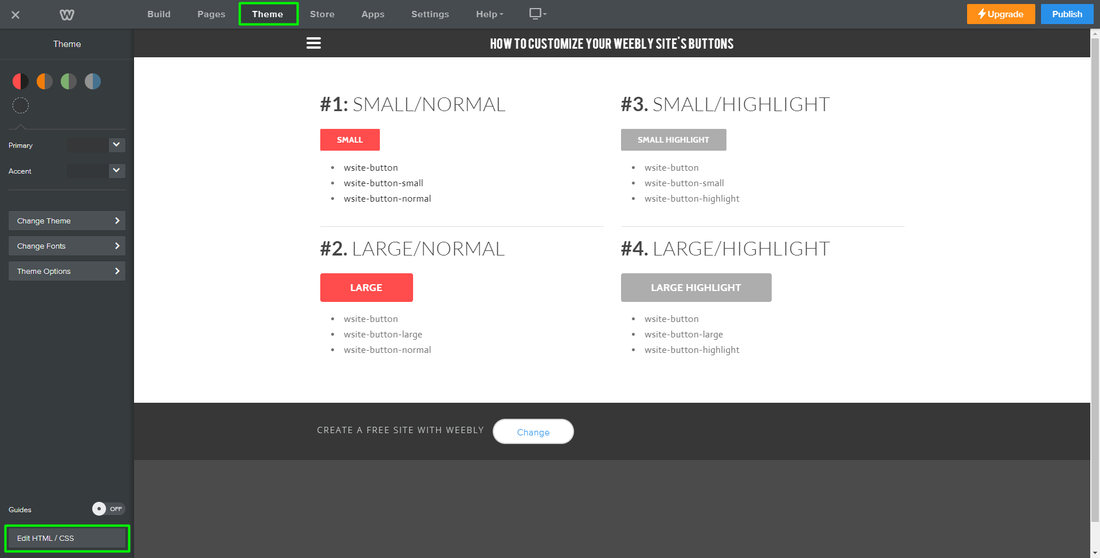
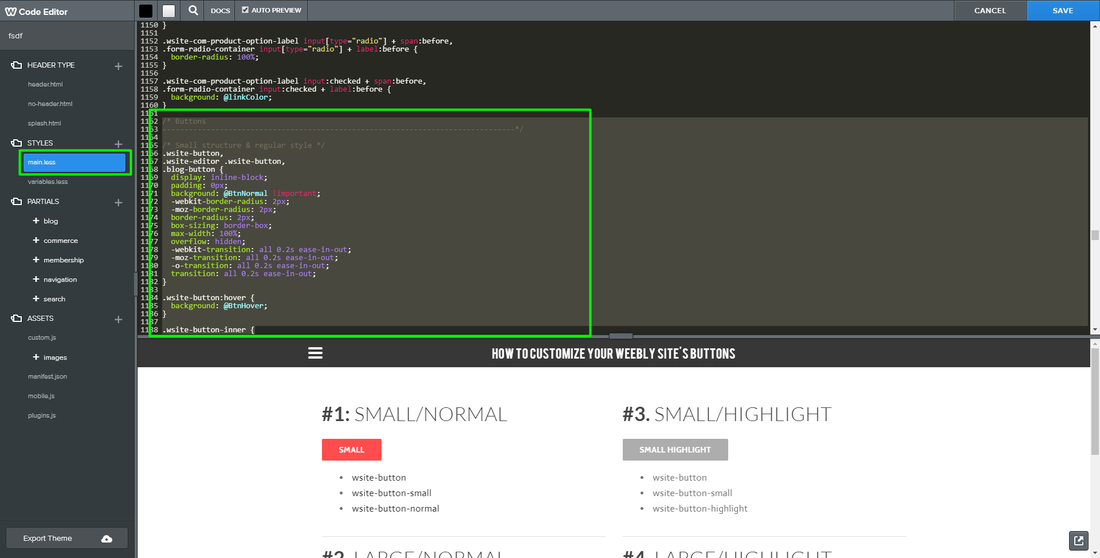
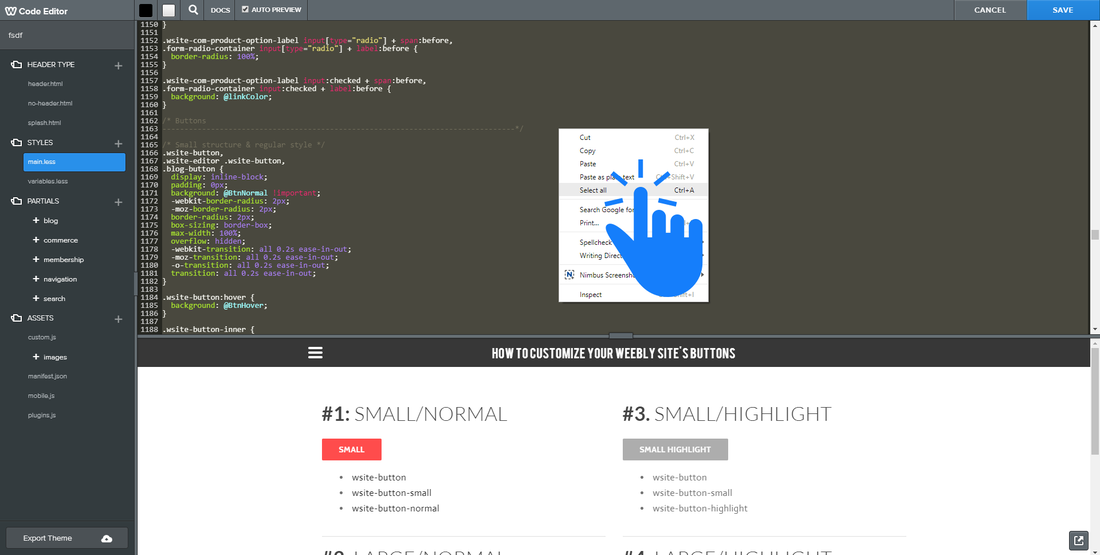
When it comes to customizing the buttons on your Weebly site from the Weebly Editor under "Theme>Change Fonts>Buttons", the styling options are very limited. To not be limited, you take the next step and head back into the Weebly HTML/CSS Editor of your theme to simply change the CSS of your Weebly site's buttons. You click on your CSS file, locate your theme's buttons, and WHAT THE HECK IS GOING ON?! You know what I'm talking about -- complete confusion. Trying to know which CSS codes targets which buttons/size is like trying to decipher hieroglyphics.
To make a long story short, I think the main reason the CSS coding for Weebly buttons is so confusing is because the codes need to work for older Weebly themes as well. To further complicate things, there is a master CSS file located on Weebly's server somewhere that houses the master button CSS codes that apply to all Weebly themes. This means a theme's CSS button codes exist only to override Weebly's master CSS button codes.
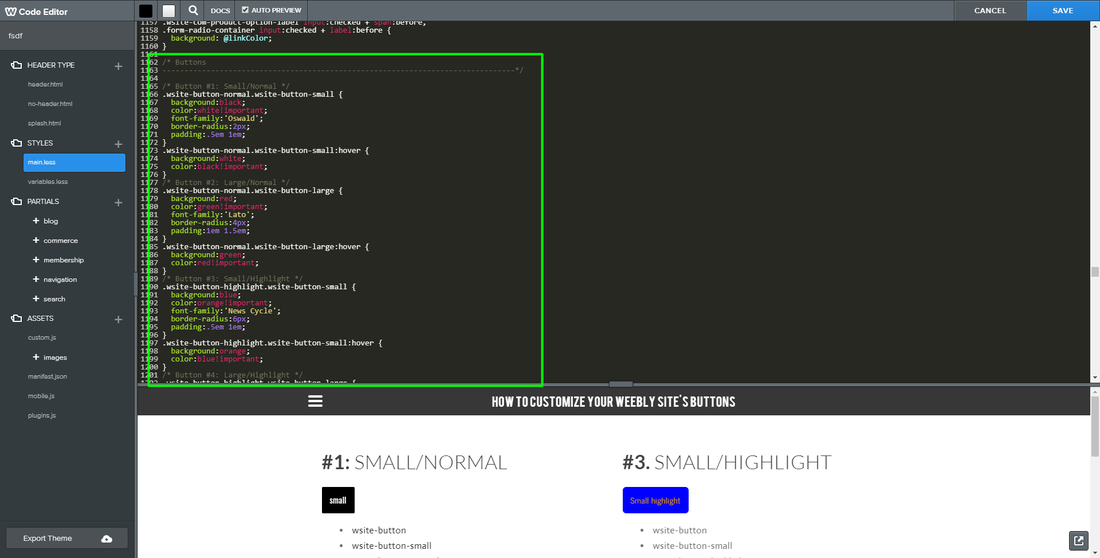
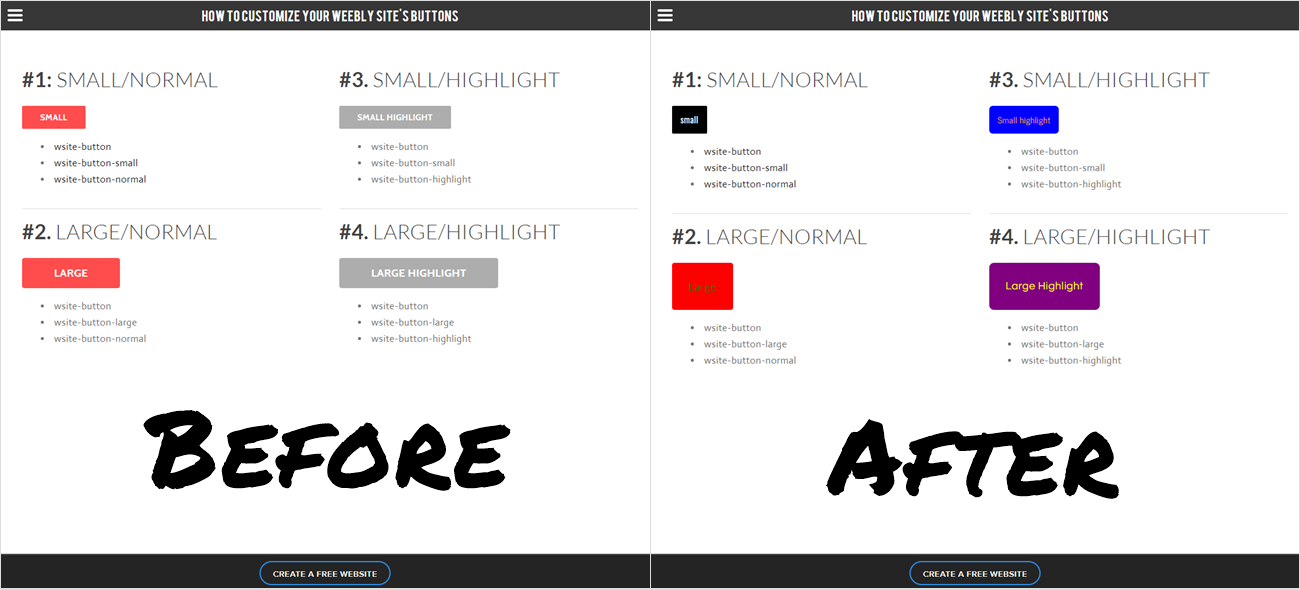
But there is good news! If you know Weebly Tricks, you know we like to keep things simple, especially with web design. So what we've done is rewritten Weebly's CSS button codes to be explicit and easy-to-understand. We took it a step further and broke the button codes into 4 separate codes, 1 for each of the 4 buttons a Weebly theme has. This means you can have 4 completely unique buttons in your Weebly site!
To make a long story short, I think the main reason the CSS coding for Weebly buttons is so confusing is because the codes need to work for older Weebly themes as well. To further complicate things, there is a master CSS file located on Weebly's server somewhere that houses the master button CSS codes that apply to all Weebly themes. This means a theme's CSS button codes exist only to override Weebly's master CSS button codes.
But there is good news! If you know Weebly Tricks, you know we like to keep things simple, especially with web design. So what we've done is rewritten Weebly's CSS button codes to be explicit and easy-to-understand. We took it a step further and broke the button codes into 4 separate codes, 1 for each of the 4 buttons a Weebly theme has. This means you can have 4 completely unique buttons in your Weebly site!
SHOW MORE
Tutorial
Need Help Installing This Tutorial?
Editor Tricks Web Design Services
Open
· Closes 5 PM
Closed
· Opens 7 AM