Tutorial Stats
How To Fix A Blurry Weebly Logo
Tutorial Description
Is the logo to your Weebly site blurry, fuzzy, and distorted? Is it not as crystal clear as the text on your Weebly site, despite ensuring it's of an adequate file size, file type, and just yanking on the logo's resize tool? Don't worry, it's not your fault, but Weebly's, and we have the simple test to prove it (even though we don't need to).
While Weebly does admit this is a problem on their end, testing can be fun and even provide an alternative solution, which is exactly what our test did. So what did we do?
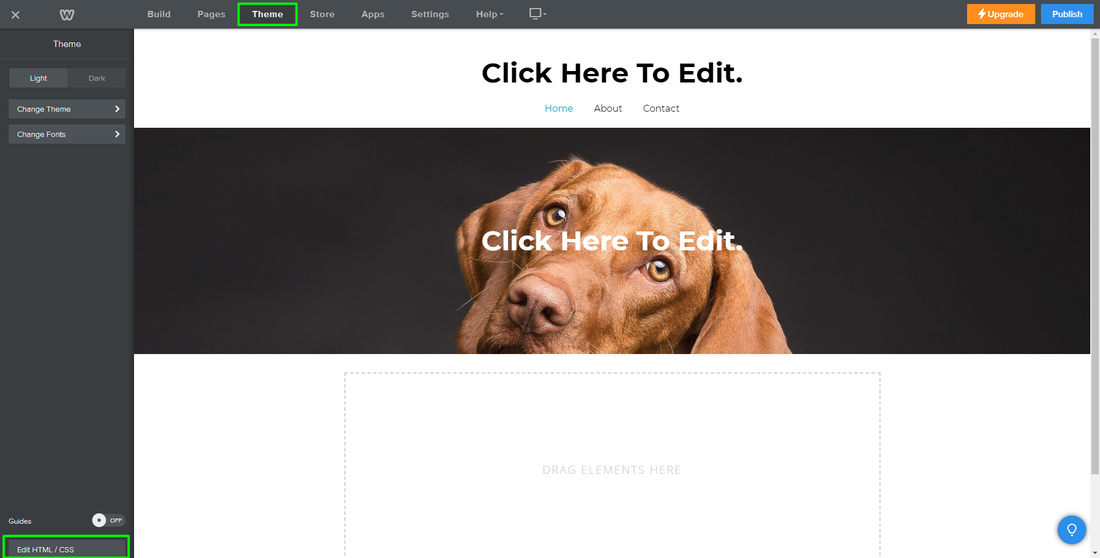
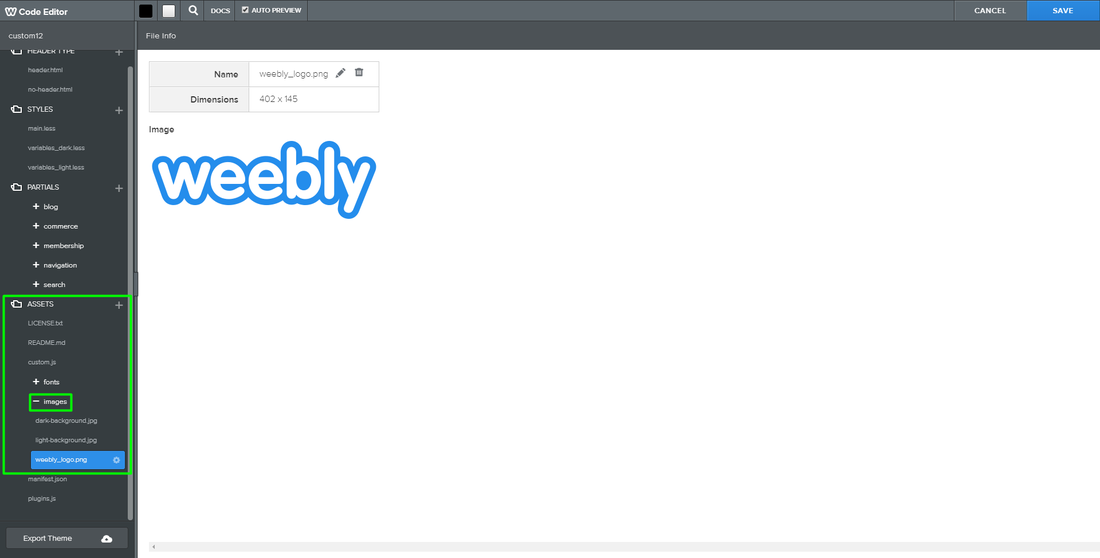
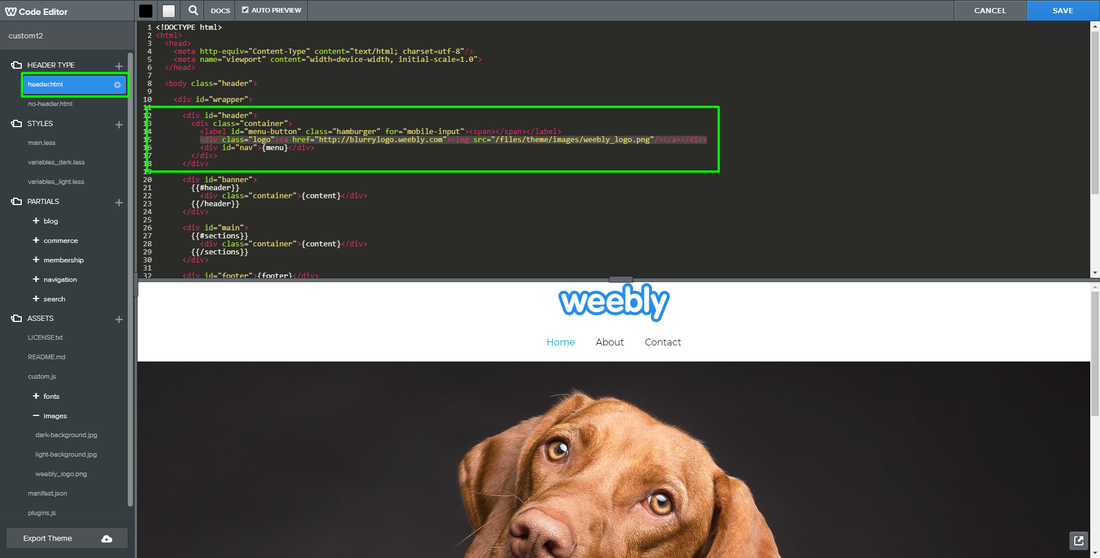
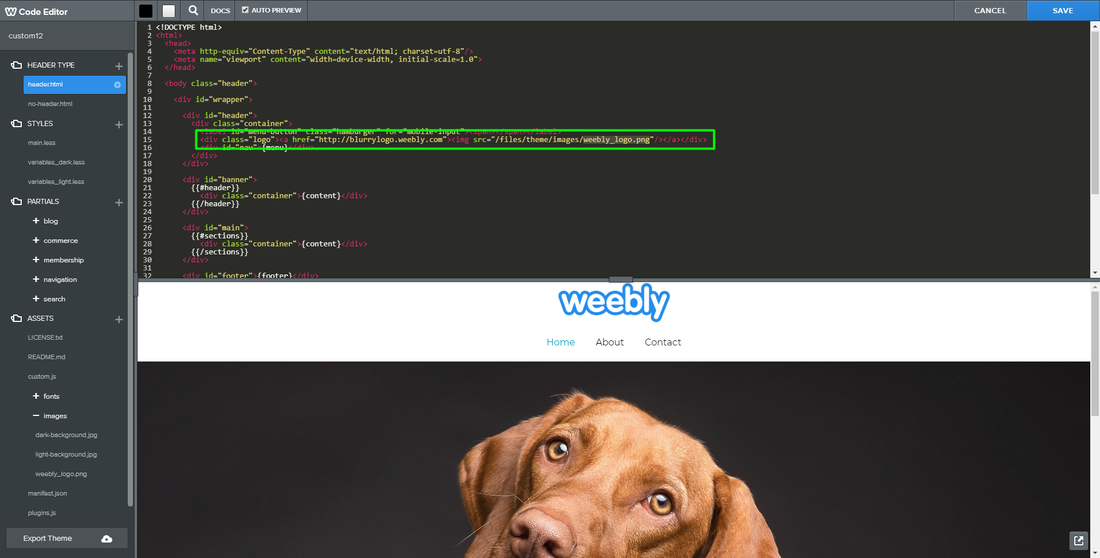
We took a basic Weebly theme and uploaded Weebly's own logo through the traditional route, Weebly's logo tool. Then, we uploaded that same logo file into the backend of the theme and installed it entirely from scratch with code directly beneath the HTML coding for Weebly's logo tool. Then, we set the CSS of both logo's to a maximum width of 200 pixels.
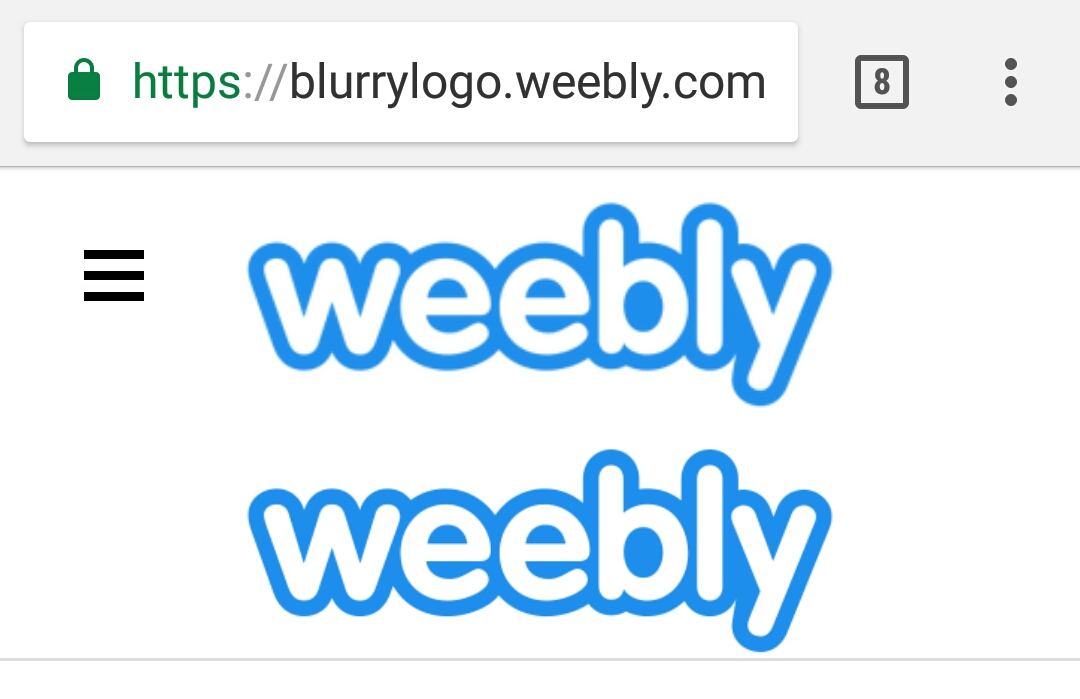
We then saved our worked, published the site, and took a look at it on a mobile device. The results were interesting (see above photo). The blue Weebly logo at the top, which was uploaded through Weebly's own logo tool, is noticeably blurry compared to the blue Weebly logo at the bottom, which was installed from scratch with code.
While Weebly continues to works on a solution for this problem on their end, we've got you covered and have created a hack to make the logo on your Weebly site crystal clear.
While Weebly does admit this is a problem on their end, testing can be fun and even provide an alternative solution, which is exactly what our test did. So what did we do?
We took a basic Weebly theme and uploaded Weebly's own logo through the traditional route, Weebly's logo tool. Then, we uploaded that same logo file into the backend of the theme and installed it entirely from scratch with code directly beneath the HTML coding for Weebly's logo tool. Then, we set the CSS of both logo's to a maximum width of 200 pixels.
We then saved our worked, published the site, and took a look at it on a mobile device. The results were interesting (see above photo). The blue Weebly logo at the top, which was uploaded through Weebly's own logo tool, is noticeably blurry compared to the blue Weebly logo at the bottom, which was installed from scratch with code.
While Weebly continues to works on a solution for this problem on their end, we've got you covered and have created a hack to make the logo on your Weebly site crystal clear.
SHOW MORE
Tutorial
Need Help Installing This Tutorial?
Editor Tricks Web Design Services
Open
· Closes 5 PM
Closed
· Opens 7 AM