Tutorial Stats
How To Install A Slider Into Your Weebly Header
Tutorial Description
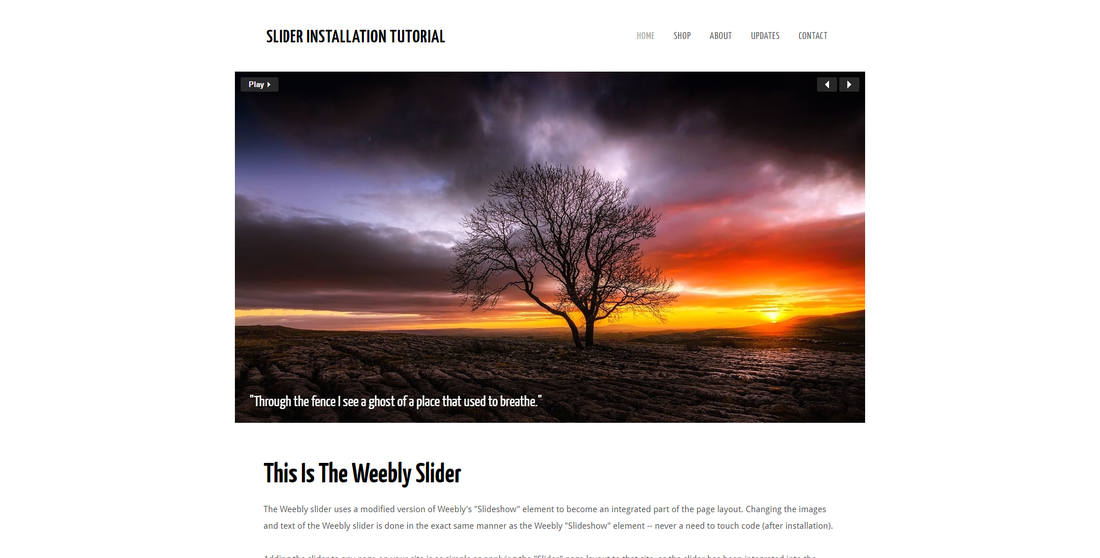
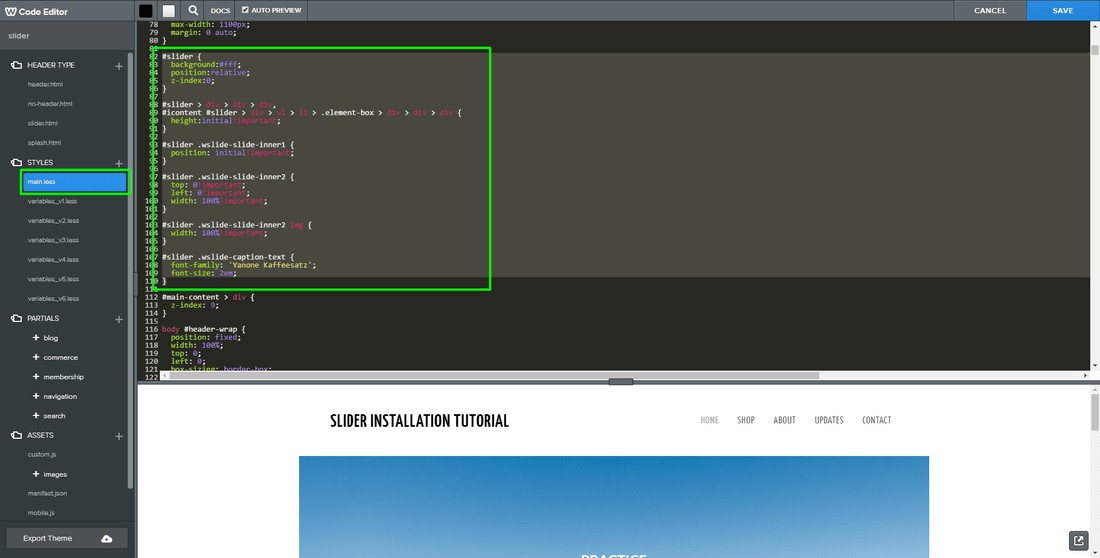
This tutorial will show you how to install a modified verision of the Weebly "Slideshow" element -- we all know and love -- into the header of your Weebly site.
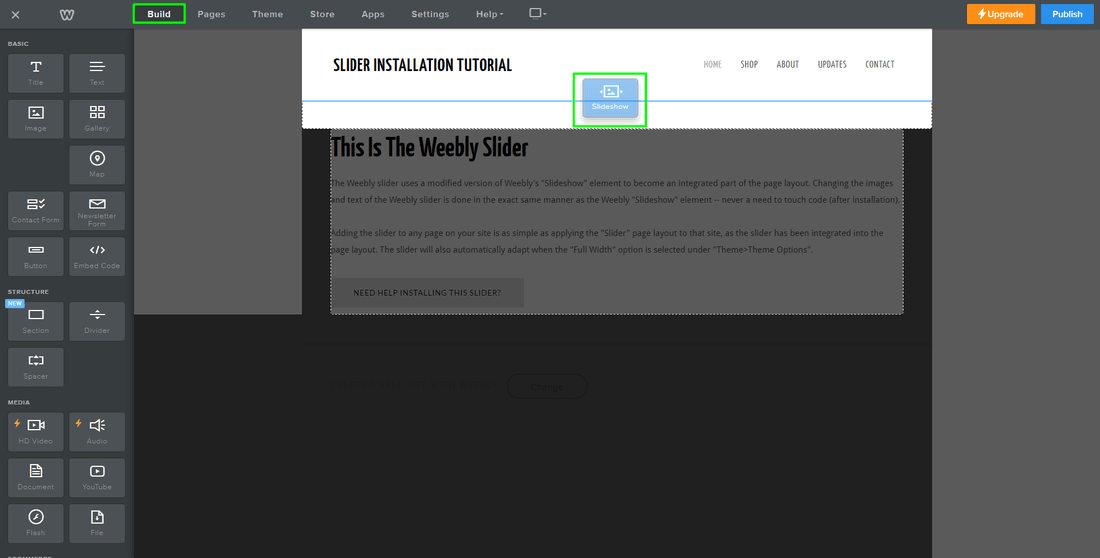
This slider will become an integrated part of a page layout. Changing the images and text of the Weebly slider is done in the exact same manner as the Weebly "Slideshow" element -- never a need to touch code (after installation).
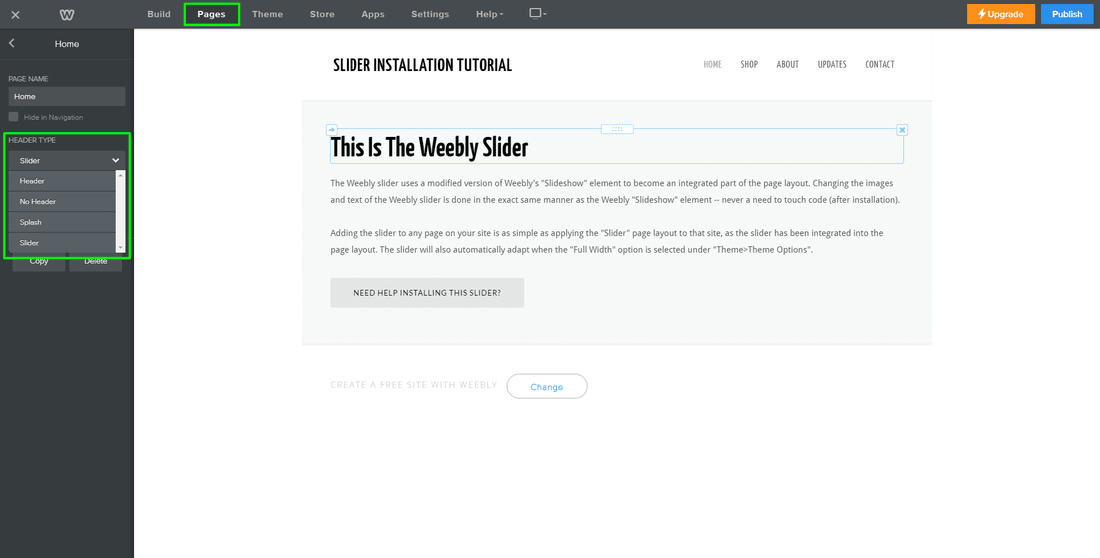
Adding the slider to any page on your site is as simple as applying the "Slider" page layout to that site, as the slider has been integrated into the page layout. The slider will also automatically adapt when the "Full Width" option is selected under "Theme>Theme Options".
We'll also show you how to customize the height of the slider at the end of tutorial.
"Unite" is the Weebly theme used in this tutorial, but you can use any.
This slider will become an integrated part of a page layout. Changing the images and text of the Weebly slider is done in the exact same manner as the Weebly "Slideshow" element -- never a need to touch code (after installation).
Adding the slider to any page on your site is as simple as applying the "Slider" page layout to that site, as the slider has been integrated into the page layout. The slider will also automatically adapt when the "Full Width" option is selected under "Theme>Theme Options".
We'll also show you how to customize the height of the slider at the end of tutorial.
"Unite" is the Weebly theme used in this tutorial, but you can use any.
SHOW MORE
Tutorial
Need Help Installing This Tutorial?
Editor Tricks Web Design Services
Open
· Closes 5 PM
Closed
· Opens 7 AM