Tutorial Stats
How To Make A Drag And Drop Weebly Footer
Tutorial Description
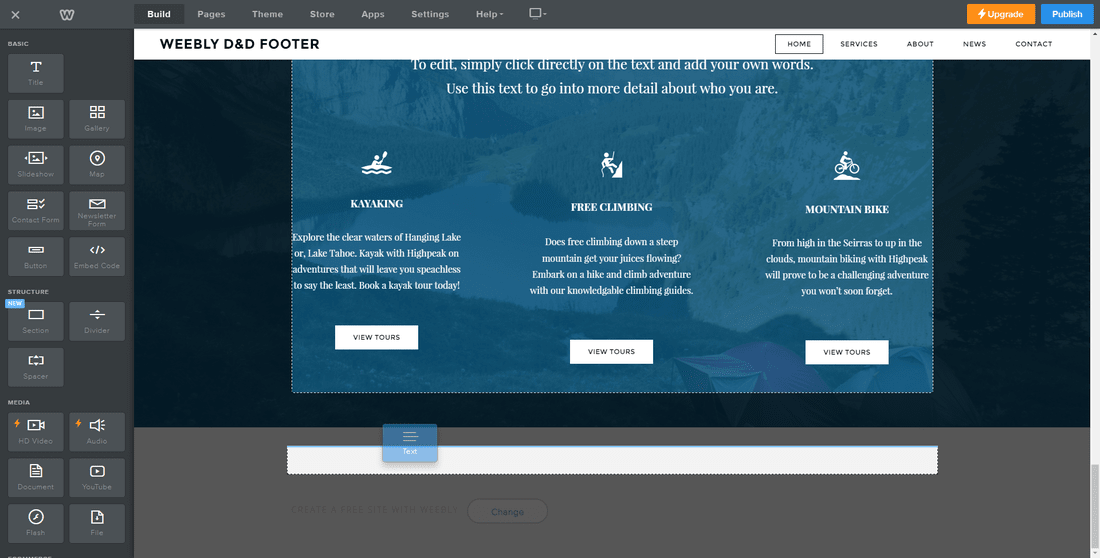
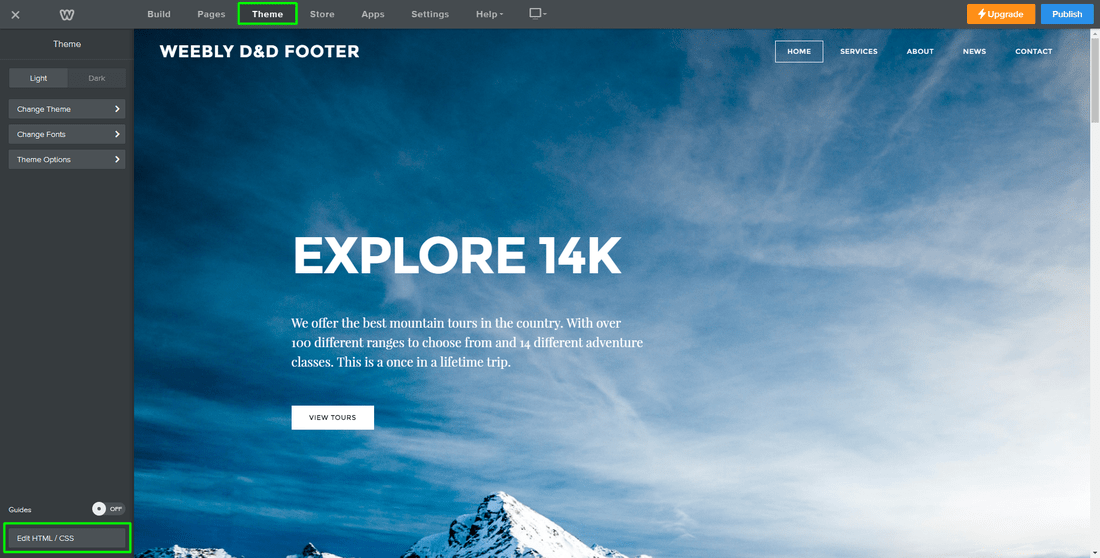
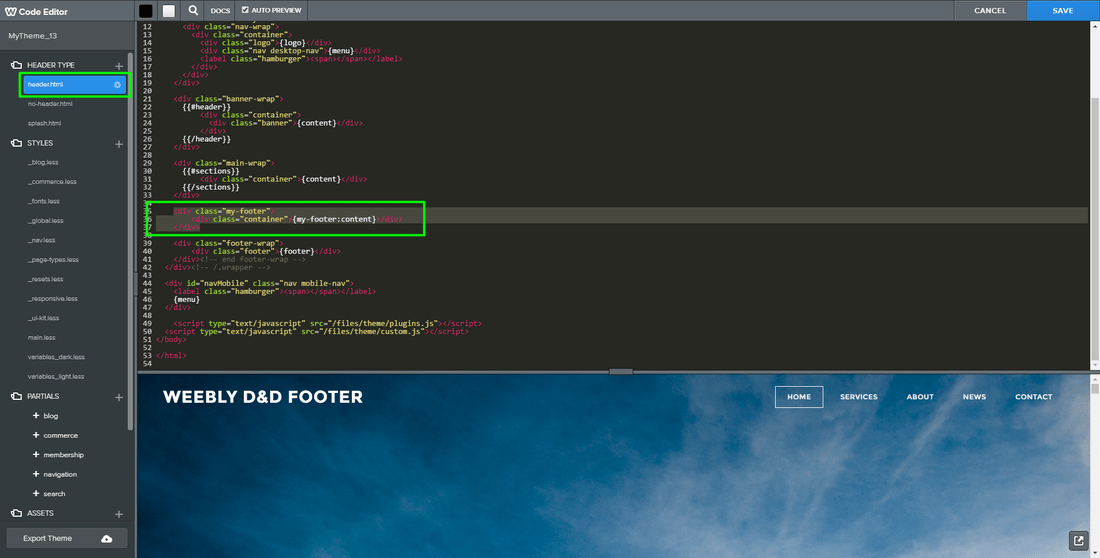
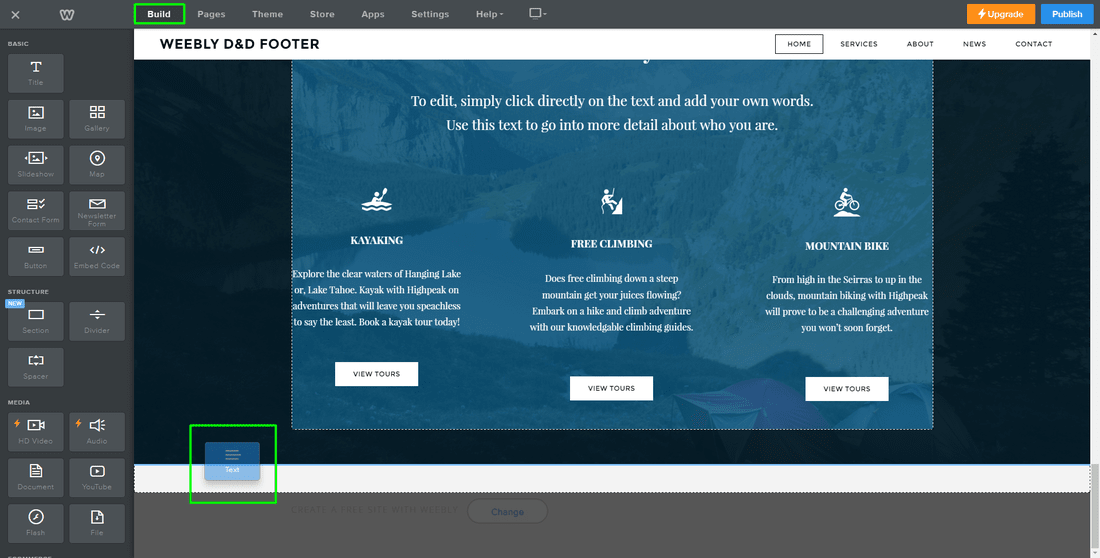
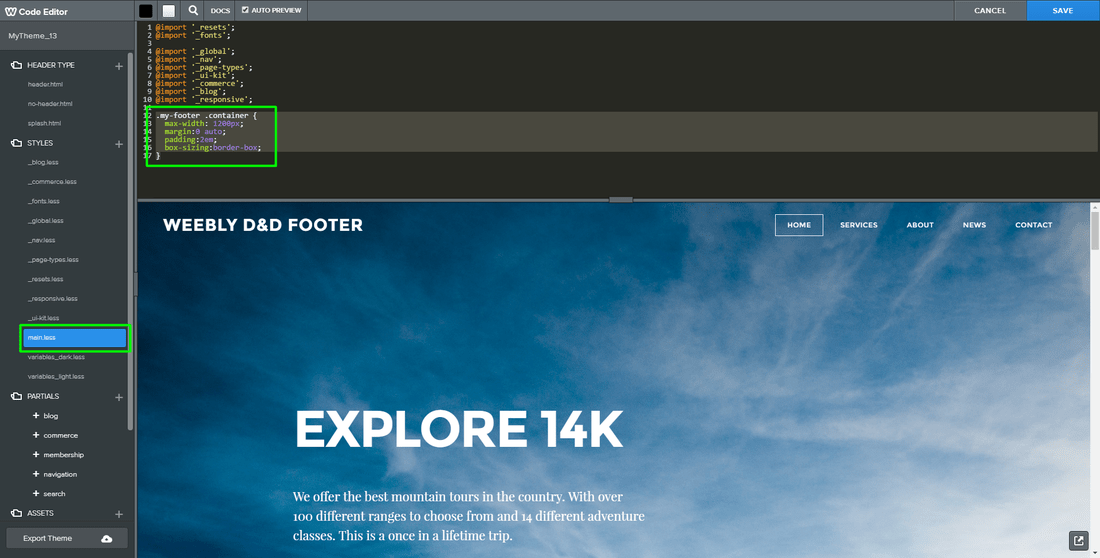
This tutorial will show you how to make a drag and drop Weebly footer in your Weebly site.
In doing so, you'll be able to easily drop Weebly elements into your footer to instantly create a copyright, navigation, disclaimer, or whatever your heart desires.
Also, any changes you make to the footer on one page will automatically reflect on all the pages in your site.
In doing so, you'll be able to easily drop Weebly elements into your footer to instantly create a copyright, navigation, disclaimer, or whatever your heart desires.
Also, any changes you make to the footer on one page will automatically reflect on all the pages in your site.
SHOW MORE
Tutorial
Need Help Installing This Tutorial?
Editor Tricks Web Design Services
Open
· Closes 5 PM
Closed
· Opens 7 AM