Tutorial Stats
How To Make A Weebly Page's H1 Tag Slide Down From The Top When It's Scrolled Past
Tutorial Description
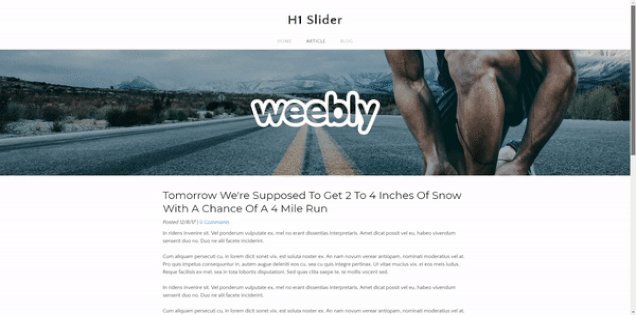
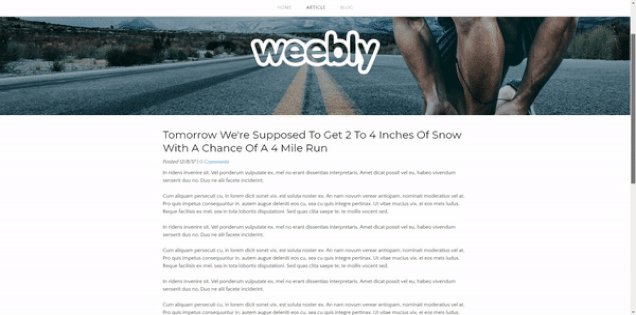
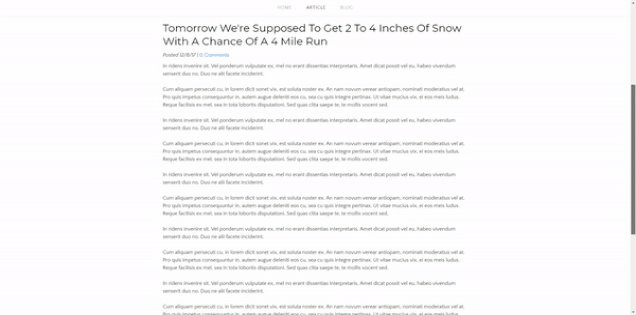
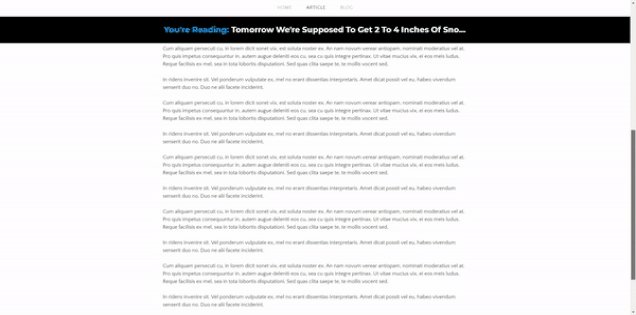
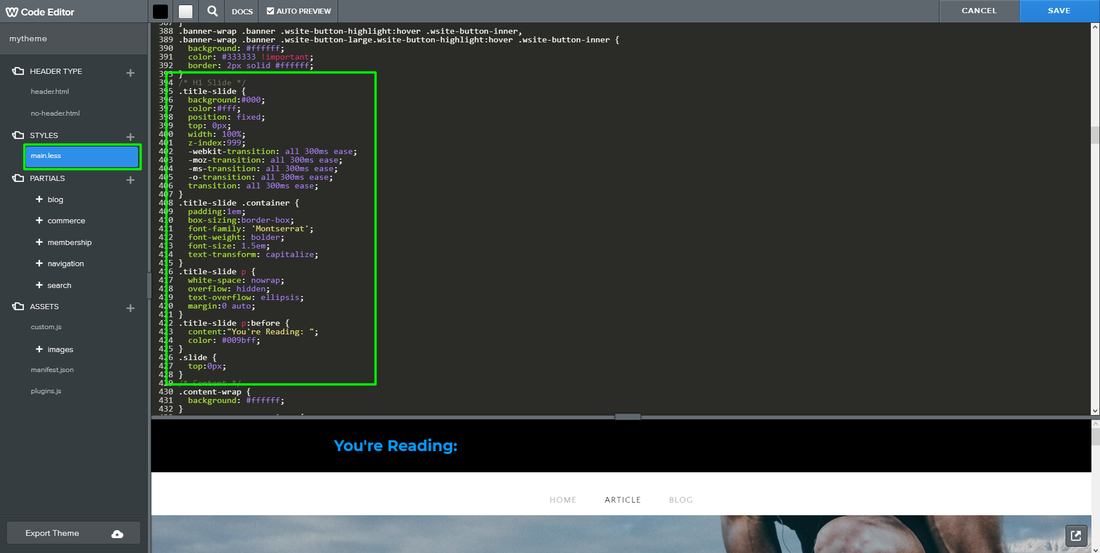
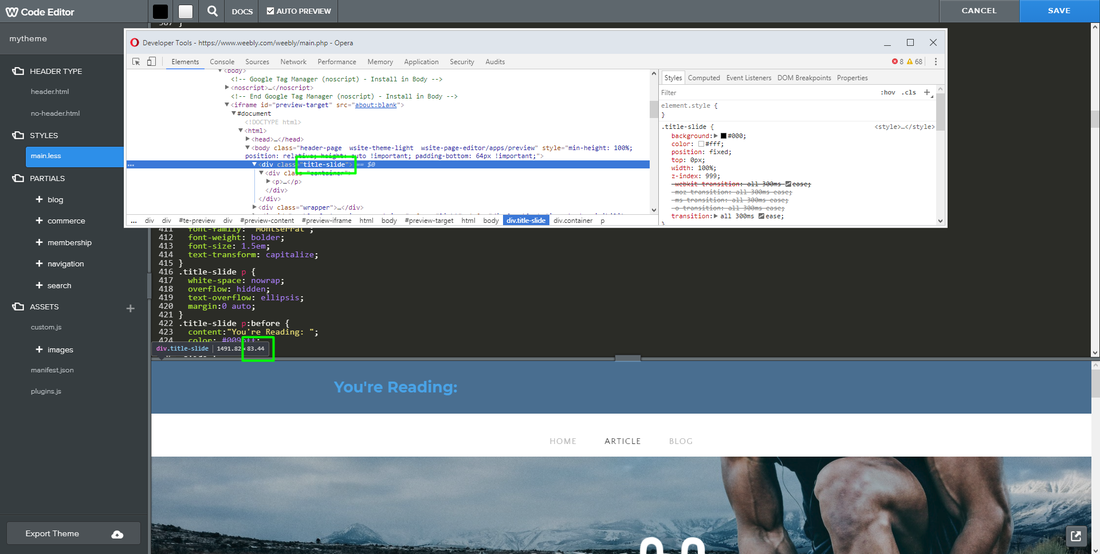
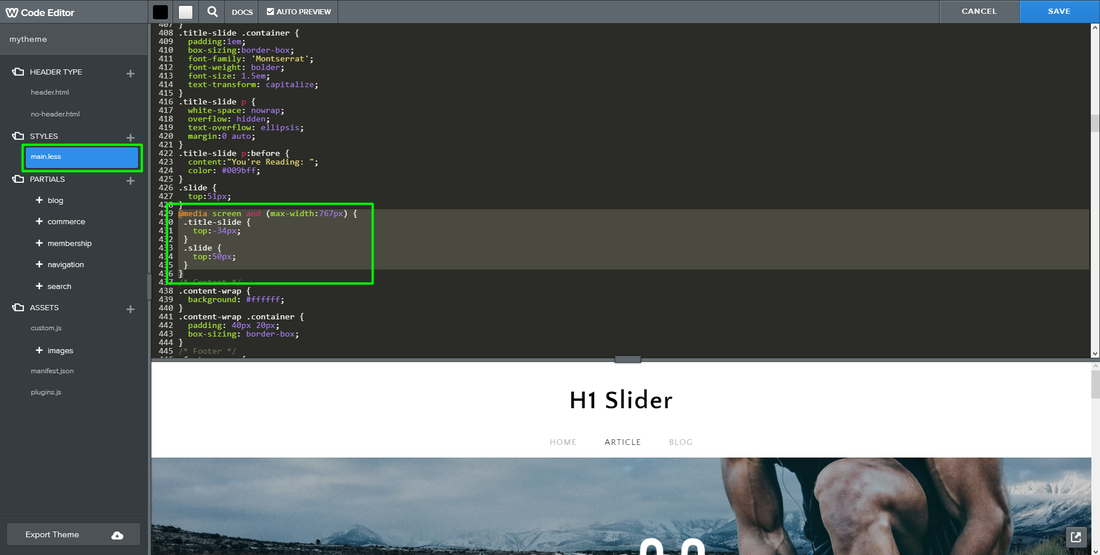
This tutorial will show you how make a Weebly page's h1 tag (or blog post title) slide down from the top of the screen, and remain fixed at the top of the screen, after a visitor on the page scrolls past it.
A really nifty feature that you'll find on some magazine and article-like websites these days is the article's title will slide down from the top of the page after you've scrolled past it. This feature is great because the title of the article will constantly be visible, which helps understand the exact context of the content on a page. It's also just really cool!
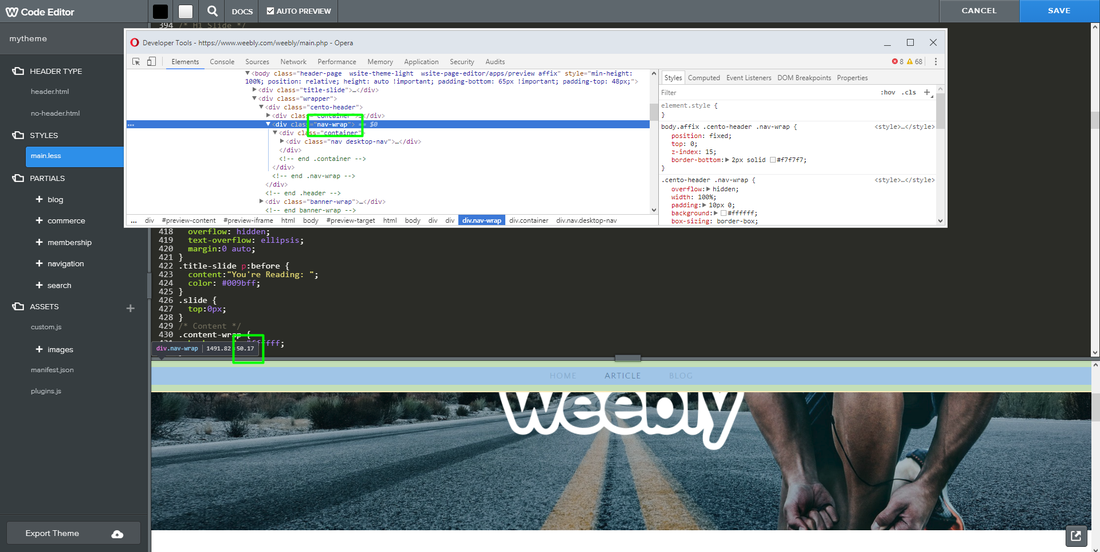
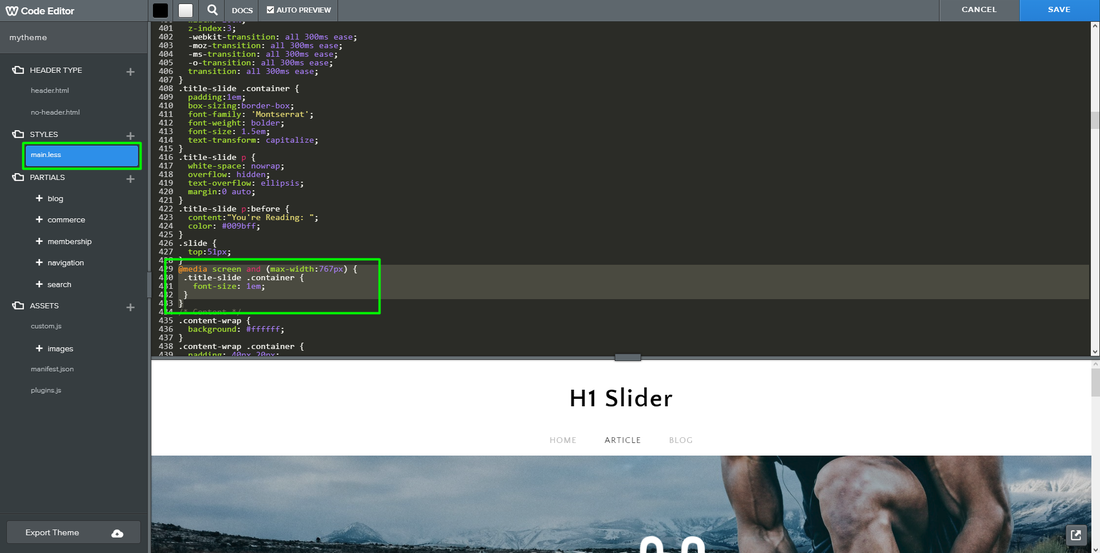
We're going to show you how to set this feature up for h1 tags and blog post title's on your Weebly site. Once the code it set, the process is automatic for new and old pages and posts. We'll also show you how to hide this feature for specific pages on your Weebly site, as well as customize it to match your theme.
A really nifty feature that you'll find on some magazine and article-like websites these days is the article's title will slide down from the top of the page after you've scrolled past it. This feature is great because the title of the article will constantly be visible, which helps understand the exact context of the content on a page. It's also just really cool!
We're going to show you how to set this feature up for h1 tags and blog post title's on your Weebly site. Once the code it set, the process is automatic for new and old pages and posts. We'll also show you how to hide this feature for specific pages on your Weebly site, as well as customize it to match your theme.
SHOW MORE
Tutorial
Need Help Installing This Tutorial?
Editor Tricks Web Design Services
Open
· Closes 5 PM
Closed
· Opens 7 AM