Tutorial Stats
How To Make Fade Transitions Between Pages In Weebly
Tutorial Description
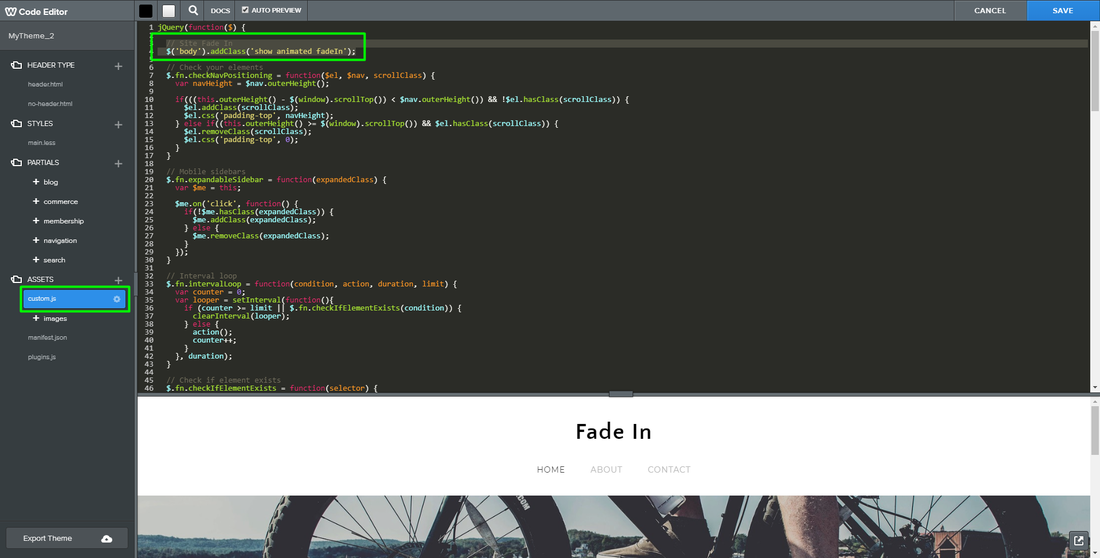
This tutorial will show you how to apply a fade transition between pages in your Weebly site.
We'll be using Animate.CSS for the fade in effect for this tutorial, but if you'd prefer, you can apply any of Animate.css' animations in lieu of the fade in (e.g., bounce in, slide in, etc). Once we get the basic code setup for the animation to apply when a page loads, we'll show you how to not only change the animation, but also how to change its speed.
We'll be using Animate.CSS for the fade in effect for this tutorial, but if you'd prefer, you can apply any of Animate.css' animations in lieu of the fade in (e.g., bounce in, slide in, etc). Once we get the basic code setup for the animation to apply when a page loads, we'll show you how to not only change the animation, but also how to change its speed.
SHOW MORE
Tutorial
Need Help Installing This Tutorial?
Editor Tricks Web Design Services
Open
· Closes 5 PM
Closed
· Opens 7 AM