Tutorial Stats
How To Put A Fullscreen Slider On The Homepage Of Your Weebly Site
Tutorial Description
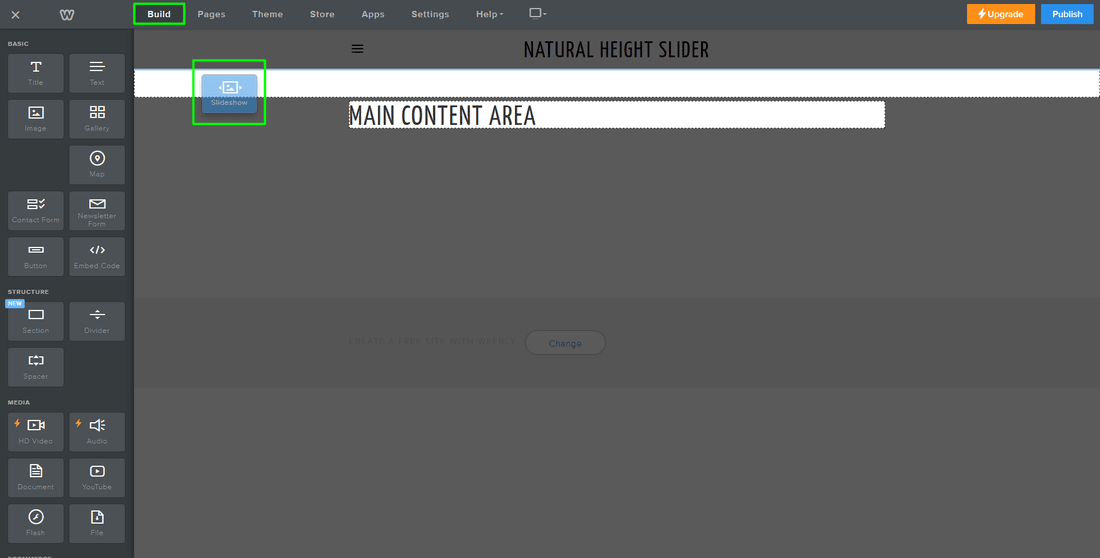
This tutorial will show you how to add a 100% responsive, fullscreen slider on the homepage of your Weebly site. No jQuery will be used, as the Weebly 'Slideshow' element we all know and love, will be employed.
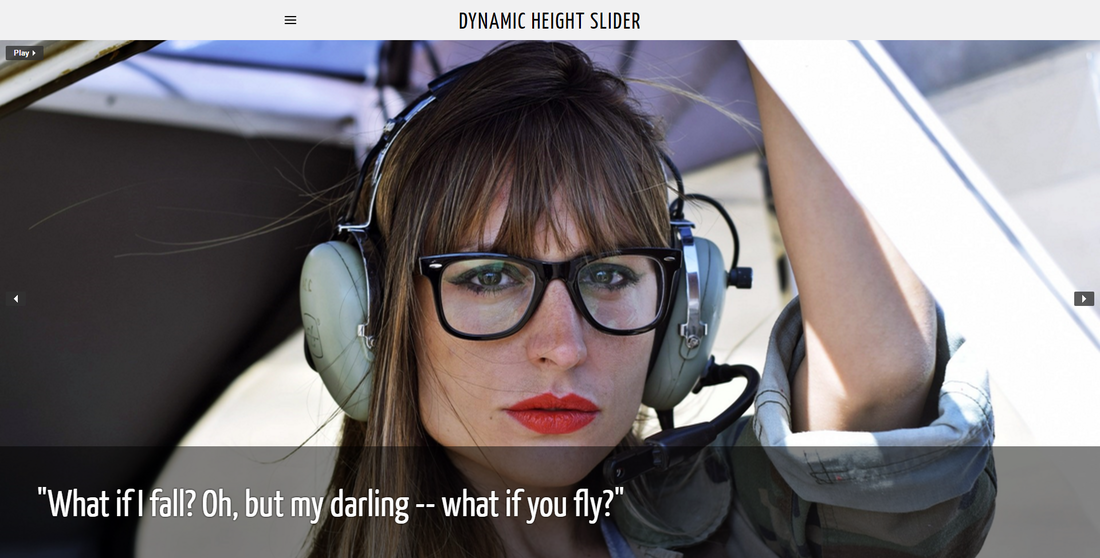
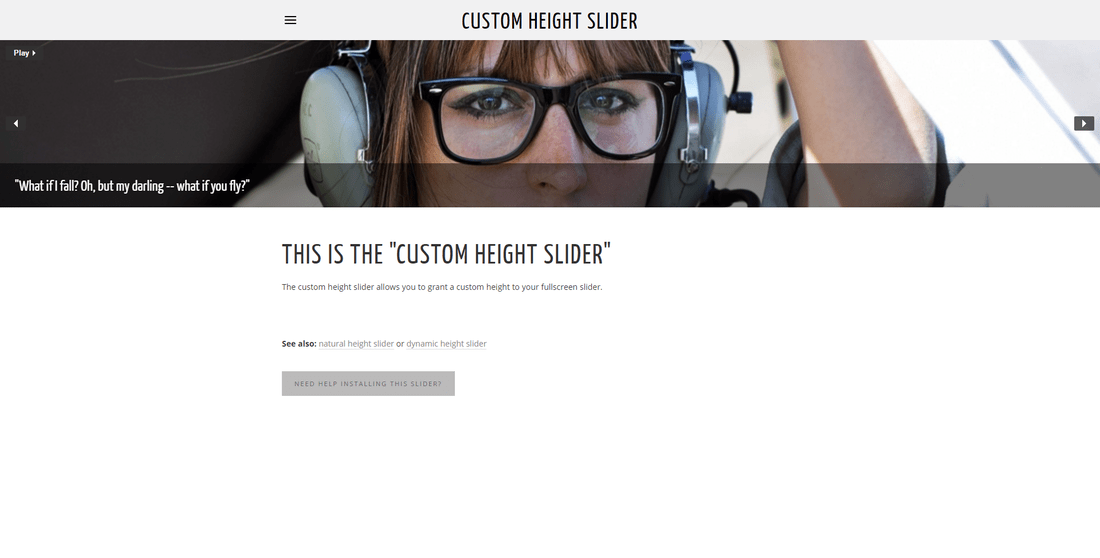
This tutorial will show 3 different height options of the fullscreen slider for your site's specific needs (i.e., natural, dynamic, and custom). The natural height slider will be the slider's natural height, the dynamic height slider will always occupy 100% of the given device's height, and the custom height slider allows you to choose a height for the slider.
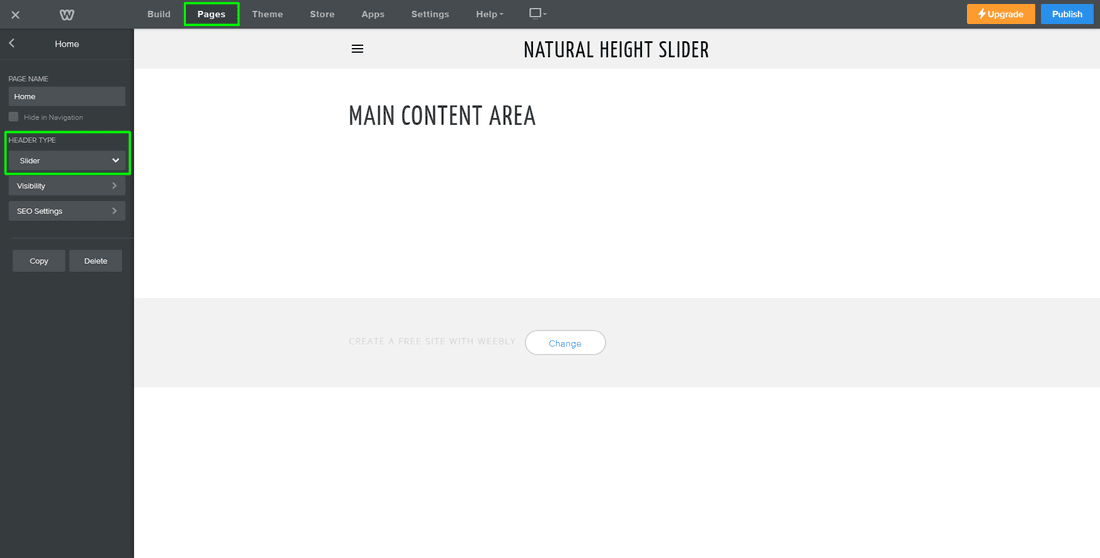
Note: Regardless of which slider height option you want for your site, you will need to install the natural height slider first. Instructions for creating a dynamic or custom height slider are at the end of the tutorial.
"Paper" is the Weebly theme used in this tutorial, but you can use any.
This tutorial will show 3 different height options of the fullscreen slider for your site's specific needs (i.e., natural, dynamic, and custom). The natural height slider will be the slider's natural height, the dynamic height slider will always occupy 100% of the given device's height, and the custom height slider allows you to choose a height for the slider.
Note: Regardless of which slider height option you want for your site, you will need to install the natural height slider first. Instructions for creating a dynamic or custom height slider are at the end of the tutorial.
"Paper" is the Weebly theme used in this tutorial, but you can use any.
SHOW MORE
Tutorial
Need Help Installing This Tutorial?
Editor Tricks Web Design Services
Open
· Closes 5 PM
Closed
· Opens 7 AM