Tutorial Stats
How To Create An "h1" Tag In Your Weebly Site
Tutorial Description
Download The App: Skip the tutorial and download Weebly Tricks' free H1 Tag app now in the Weebly App Center! https://www.weebly.com/app-center/h1-tag
This tutorial will show you how to create the all, SEO-important, "<h1>" tag in your Weebly site. "<h1>" tags are important for SEO because they tell the search engines what the page entails with specific keywords -- they should only be used once on a page. "<h2>" tags are considered next important, then "<h3>" tags and so on.
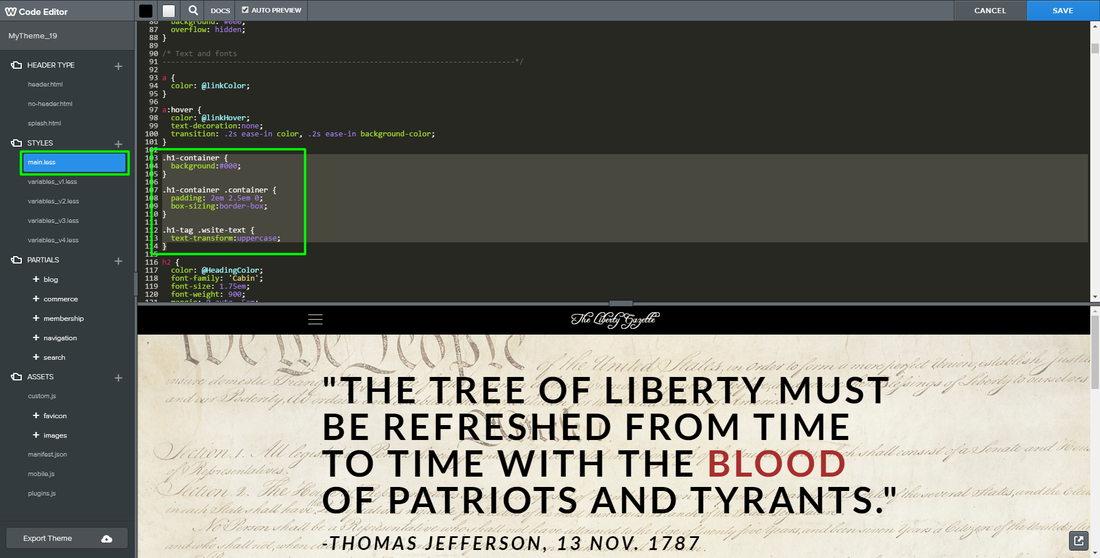
Currently, Weebly only offers an "<h2>" tag and this is designated to the "Title" element. Weebly may designate the"<h1>" tag to a drag & drop element in the future, but for now, we can work around this. Creating an "<h1>" tag will require the one time application of HTML and CSS, which will allow you to simply type in your "<h1>" tag on your pages without ever having to go back into Weebly's HTML/CSS Editor.
Note: The "Page Title" tag found in each Weebly page under "Advanced" is not the same thing as an "<h1>" tag.
This tutorial will show you how to create the all, SEO-important, "<h1>" tag in your Weebly site. "<h1>" tags are important for SEO because they tell the search engines what the page entails with specific keywords -- they should only be used once on a page. "<h2>" tags are considered next important, then "<h3>" tags and so on.
Currently, Weebly only offers an "<h2>" tag and this is designated to the "Title" element. Weebly may designate the"<h1>" tag to a drag & drop element in the future, but for now, we can work around this. Creating an "<h1>" tag will require the one time application of HTML and CSS, which will allow you to simply type in your "<h1>" tag on your pages without ever having to go back into Weebly's HTML/CSS Editor.
Note: The "Page Title" tag found in each Weebly page under "Advanced" is not the same thing as an "<h1>" tag.
SHOW MORE
Tutorial
Need Help Installing This Tutorial?
Editor Tricks Web Design Services
Open
· Closes 5 PM
Closed
· Opens 7 AM