Tutorial Stats
how To Add A Scroll To Top Button To Your Weebly Site
Tutorial Description
This tutorial will show you how to add a scroll to top button to your Weebly site.
A scroll to top button allows visitors to your website to immediately be brought back to the top of the page they're viewing when the scroll to top button is clicked. This saves them time in having to manually scroll all the way up a long page.
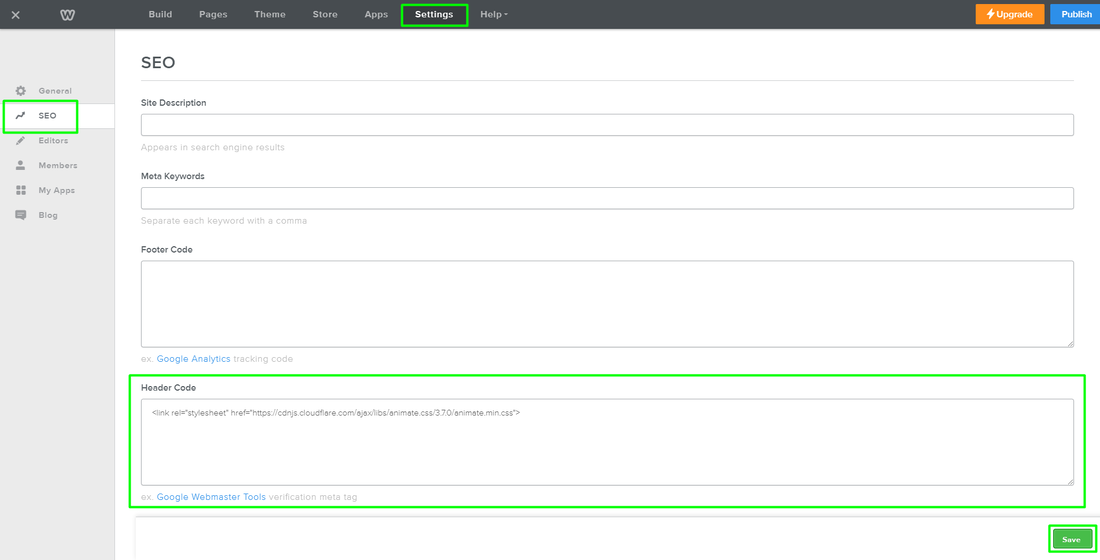
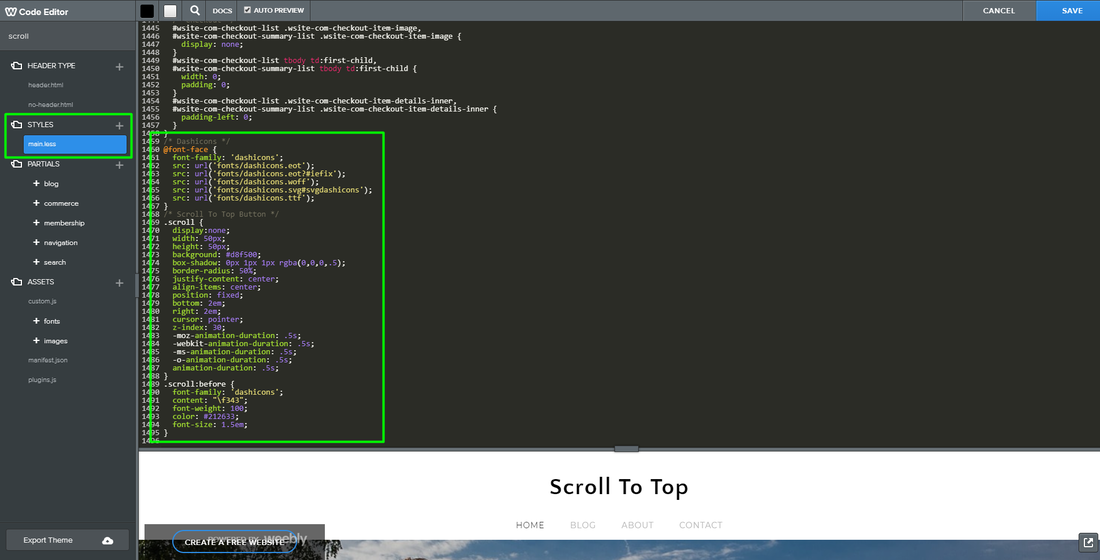
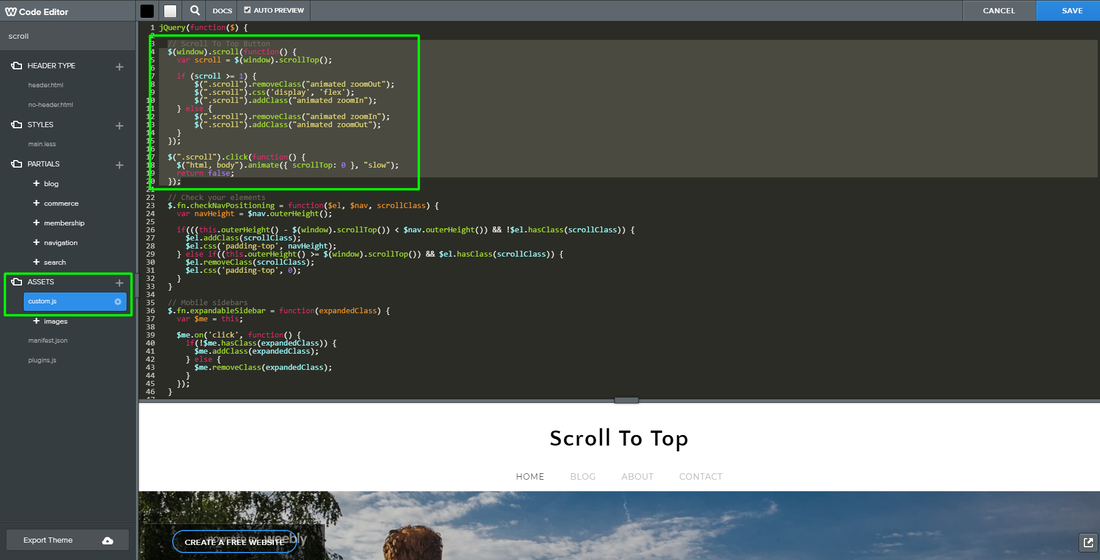
The scroll to top button we'll be creating will fade in in the bottom-right corner of the screen the moment a page is scrolled by a visitor, and fade out the moment the top of the page is reached. The "fade in" and "fade out" transitions will be provided courtesy of Animate.css.
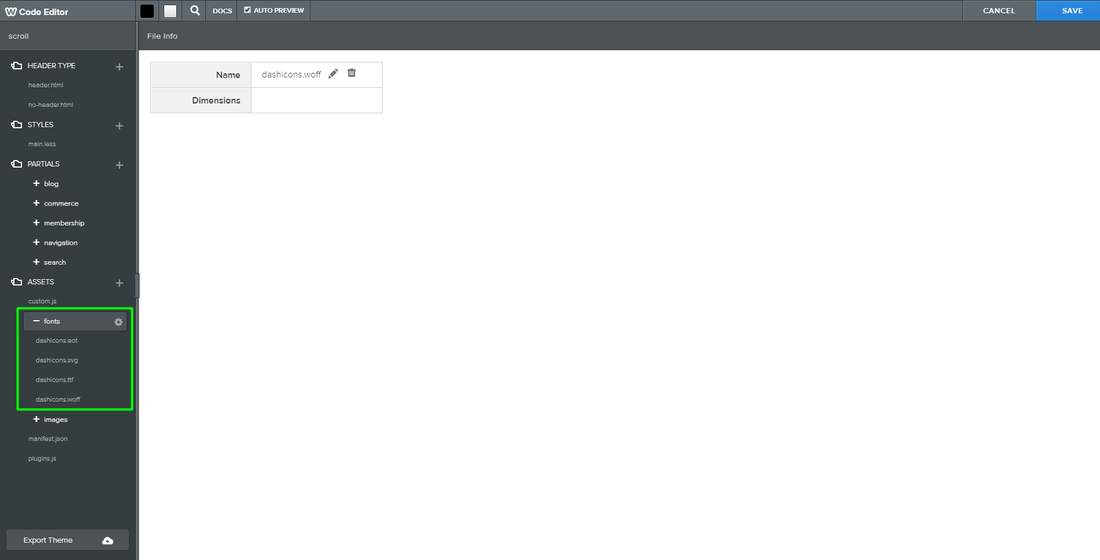
Also, to make sure the scroll to top's arrow icon looks good on all devices, we'll be using a font file (Dashicons).
A scroll to top button allows visitors to your website to immediately be brought back to the top of the page they're viewing when the scroll to top button is clicked. This saves them time in having to manually scroll all the way up a long page.
The scroll to top button we'll be creating will fade in in the bottom-right corner of the screen the moment a page is scrolled by a visitor, and fade out the moment the top of the page is reached. The "fade in" and "fade out" transitions will be provided courtesy of Animate.css.
Also, to make sure the scroll to top's arrow icon looks good on all devices, we'll be using a font file (Dashicons).
SHOW MORE
Tutorial
Need Help Installing This Tutorial?
Editor Tricks Web Design Services
Open
· Closes 5 PM
Closed
· Opens 7 AM