Tutorial Stats
How To Add Weebly 4's Customizable Header To Your Modified, Older, Or Third-party Weebly Theme
Tutorial Description
With the launch of Weebly 4, one of the new features Weebly released for all account types is the customizable header. The customizable header allows you to easily change your banner image like before, but now you can easily add effects such as parallax (banner image remains static), reveal (banner content fades in), and a video background (paid accounts only).
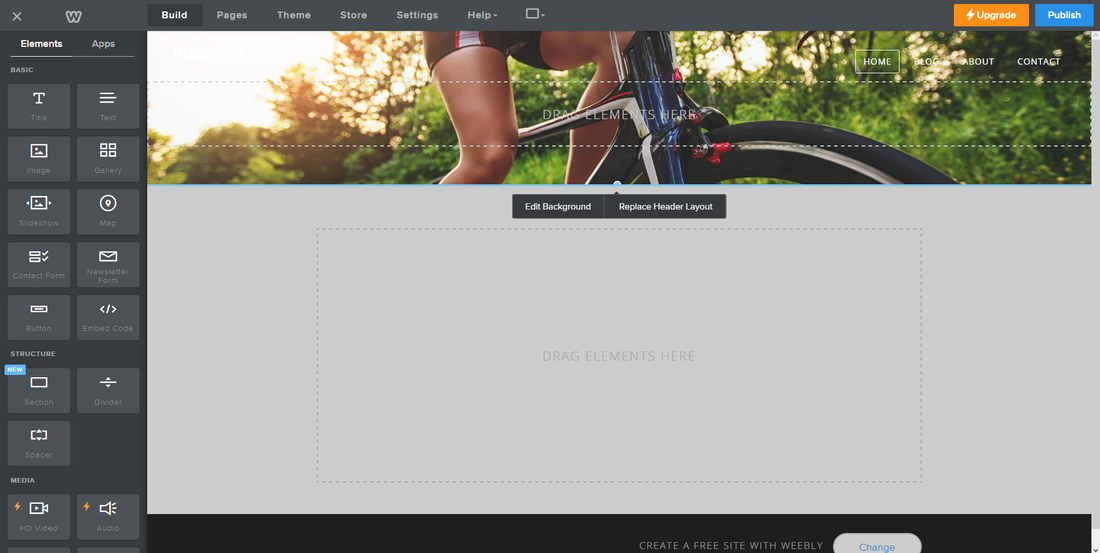
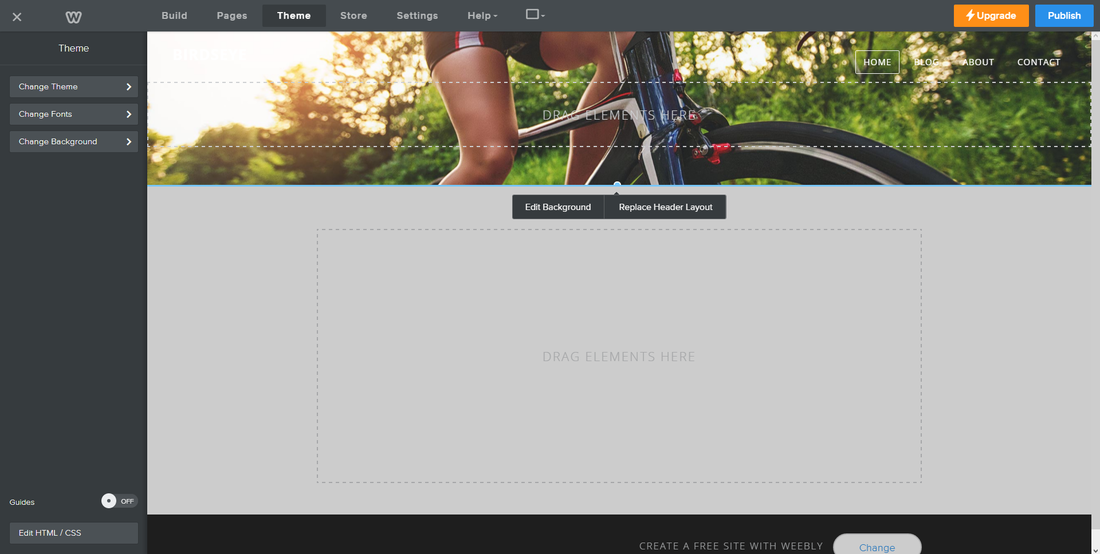
With the addition of customizable headers, you can now easily change the height of the banner itself by simply clicking on it, grabbing the blue, circular height adjustment tool at the bottom of the banner, and moving it up and down. This features allow for precise banner height as you're not stuck with the predetermined heights of page layouts.
And finally, what would a customizable header be without a drag & drop area? Just like Weebly's new 'Section' element, customizable headers allow you to drag & drop any Weebly element you want from the Weebly toolbar into your banner.
The new customizable header comes standard with Weebly 4's new default themes, but not previous Weebly generation themes, or some modified or third-party Weebly themes.
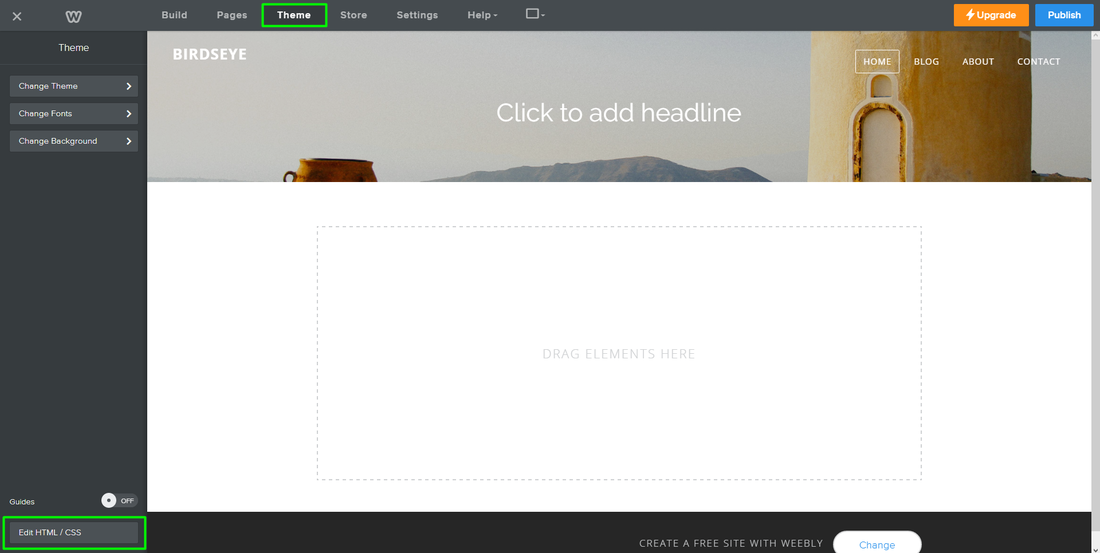
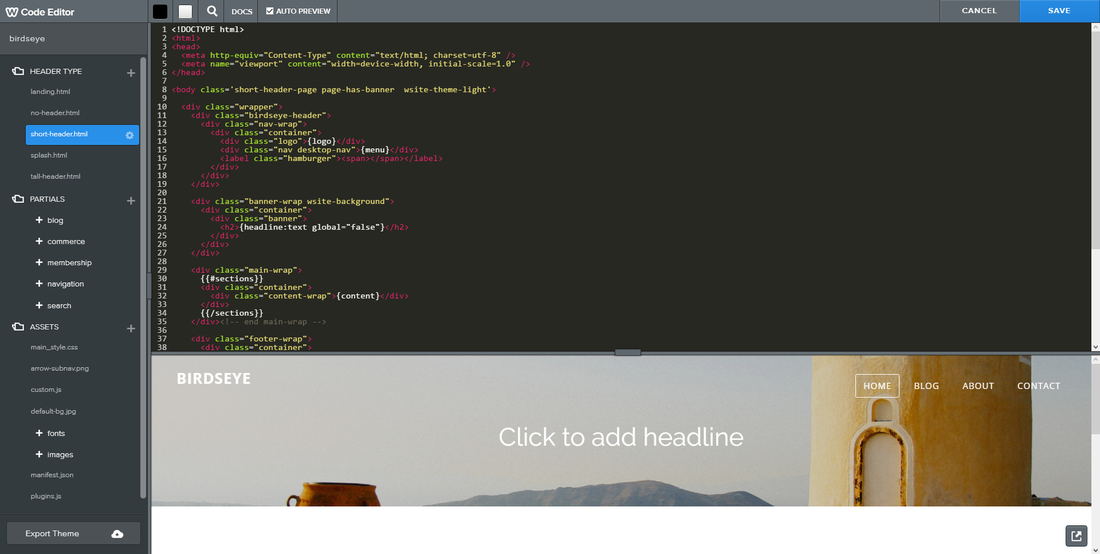
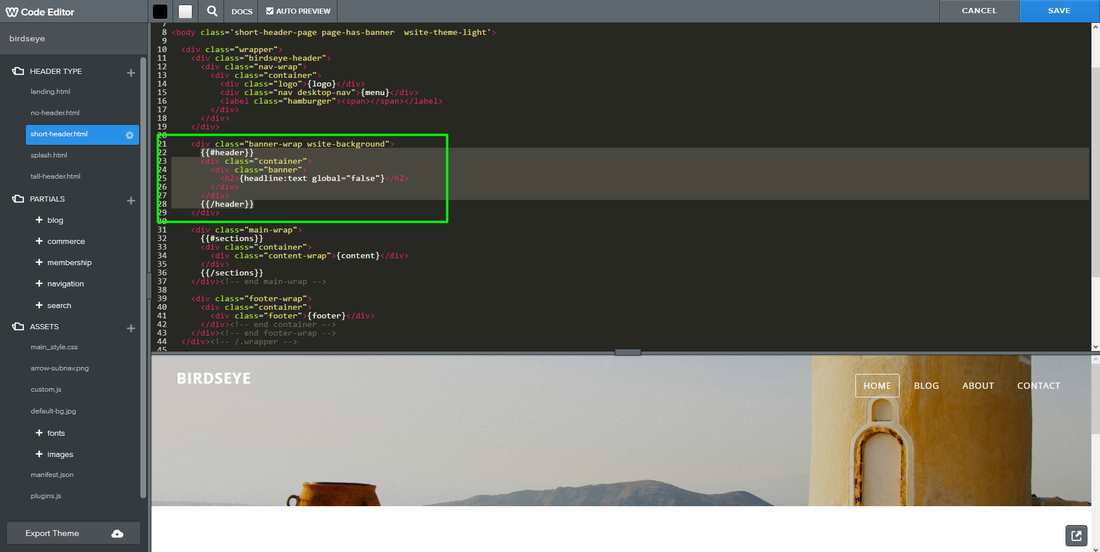
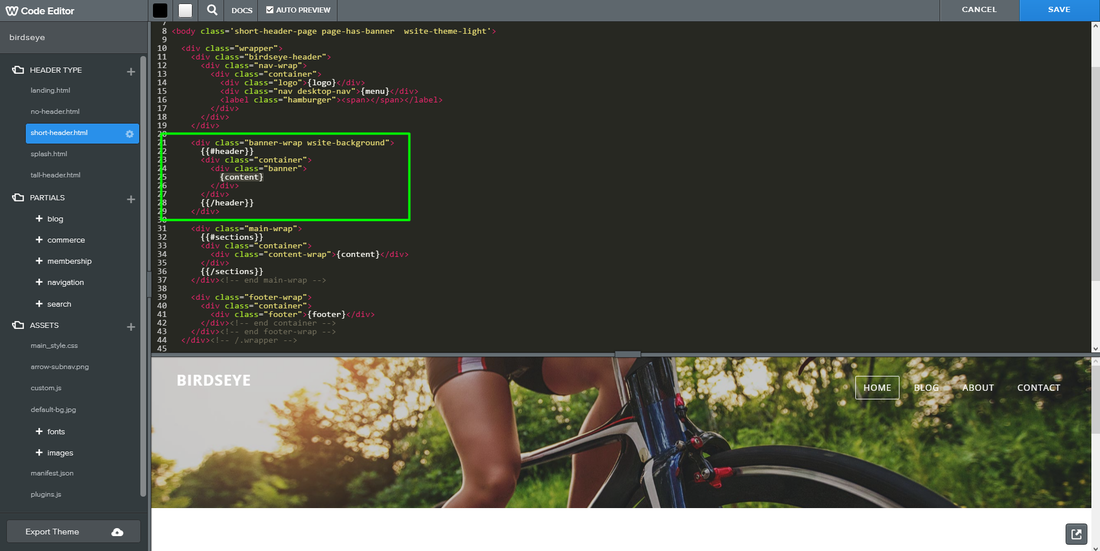
If you have a modified, previous generation, or third-party Weebly theme, you can add a customizable header to your Weebly theme, and for this tutorial, we'll be using Weebly Carbon's (Weebly 3) 'BIRDSEYE' theme to show you how.
With the addition of customizable headers, you can now easily change the height of the banner itself by simply clicking on it, grabbing the blue, circular height adjustment tool at the bottom of the banner, and moving it up and down. This features allow for precise banner height as you're not stuck with the predetermined heights of page layouts.
And finally, what would a customizable header be without a drag & drop area? Just like Weebly's new 'Section' element, customizable headers allow you to drag & drop any Weebly element you want from the Weebly toolbar into your banner.
The new customizable header comes standard with Weebly 4's new default themes, but not previous Weebly generation themes, or some modified or third-party Weebly themes.
If you have a modified, previous generation, or third-party Weebly theme, you can add a customizable header to your Weebly theme, and for this tutorial, we'll be using Weebly Carbon's (Weebly 3) 'BIRDSEYE' theme to show you how.
SHOW MORE
Tutorial
Need Help Installing This Tutorial?
Editor Tricks Web Design Services
Open
· Closes 5 PM
Closed
· Opens 7 AM