Tutorial Stats
How To Change The Width Of Your Weebly Site
Tutorial Description
This tutorial will show you how to change the width of your Weebly site.
Changing the width of most Weebly sites can be done by simply adjusting a single line of code. However, more advanced Weebly themes, usually third-party Weebly themes, may have different widths for different areas of the site (e.g., banner, main content, footer, etc). In this case, more than one line of code may need to be adjusted.
You can proceed to the tutorial below, but if you'd like to understand how the width of a Weebly theme works, hang around up here for a little bit longer.
Mostly, there are 2 types of Weebly theme site width layouts. The first type has the site's width applied to a "wrapper" div. In short, the "wrapper" div encompasses (or wraps around -- hence "wrapper") every area of a theme (e.g., navigation, banner, main content, footer, etc). With a single line of code, changing the width of the "wrapper" div will change the width of all areas of the site at the same time.
Themes that include a "wrapper" div usually have a different background color for the wrapper (usually white) so there is distinction between the site's background color (usually grey or an image). Themes that use this site width layout include Solar and Skyscraper.
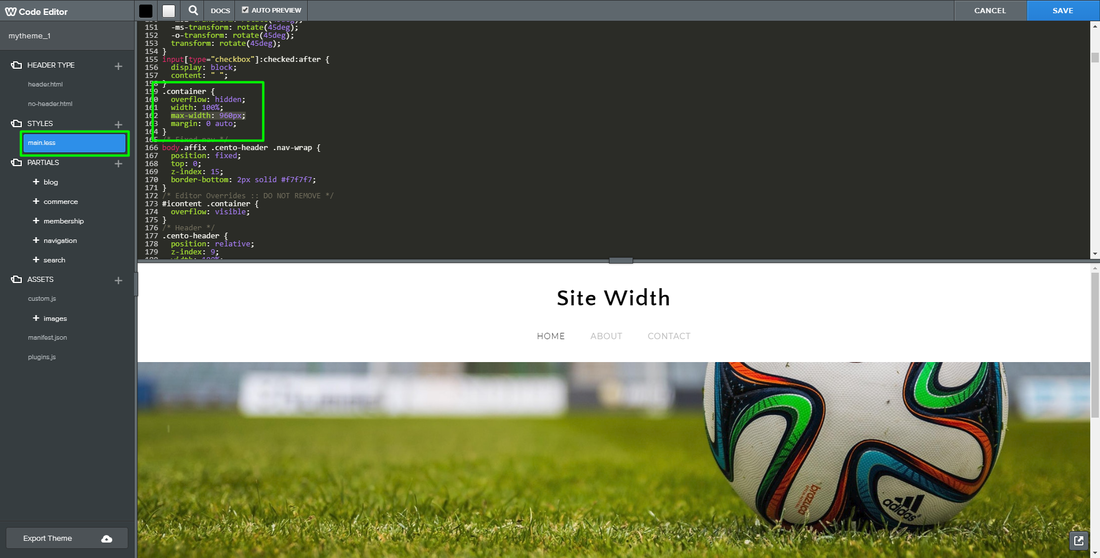
The second type has the site's width applied to a "container" div, which can be found within each area of a theme (e.g., banner, navigation, main content, footer, etc). This type of site width is a more modern technique and gives way to the section, or full width look that many modern site's carry.
Like the "wrapper" div from above, this site width type allows you to change the width of every area of the site at once with a single line of code, but also gives you the freedom and convenience to apply different widths to different areas. So, for example, the "container" div within the banner area may be slightly larger than the "container" div within the main content area. Theme's that use this site width layout include Iron and Haze.
Please note that both site width types above can be used responsively, and that the coding suggestions in this tutorial works from a responsive and modern mindset. We'll be using Weebly's free theme "Cento" for this tutorial, which has the second width layout using the "container" div.
Changing the width of most Weebly sites can be done by simply adjusting a single line of code. However, more advanced Weebly themes, usually third-party Weebly themes, may have different widths for different areas of the site (e.g., banner, main content, footer, etc). In this case, more than one line of code may need to be adjusted.
You can proceed to the tutorial below, but if you'd like to understand how the width of a Weebly theme works, hang around up here for a little bit longer.
Mostly, there are 2 types of Weebly theme site width layouts. The first type has the site's width applied to a "wrapper" div. In short, the "wrapper" div encompasses (or wraps around -- hence "wrapper") every area of a theme (e.g., navigation, banner, main content, footer, etc). With a single line of code, changing the width of the "wrapper" div will change the width of all areas of the site at the same time.
Themes that include a "wrapper" div usually have a different background color for the wrapper (usually white) so there is distinction between the site's background color (usually grey or an image). Themes that use this site width layout include Solar and Skyscraper.
The second type has the site's width applied to a "container" div, which can be found within each area of a theme (e.g., banner, navigation, main content, footer, etc). This type of site width is a more modern technique and gives way to the section, or full width look that many modern site's carry.
Like the "wrapper" div from above, this site width type allows you to change the width of every area of the site at once with a single line of code, but also gives you the freedom and convenience to apply different widths to different areas. So, for example, the "container" div within the banner area may be slightly larger than the "container" div within the main content area. Theme's that use this site width layout include Iron and Haze.
Please note that both site width types above can be used responsively, and that the coding suggestions in this tutorial works from a responsive and modern mindset. We'll be using Weebly's free theme "Cento" for this tutorial, which has the second width layout using the "container" div.
SHOW MORE
Tutorial
Need Help Installing This Tutorial?
Editor Tricks Web Design Services
Open
· Closes 5 PM
Closed
· Opens 7 AM