Tutorial Stats
How to create a fixed footer in Weebly
Tutorial Description
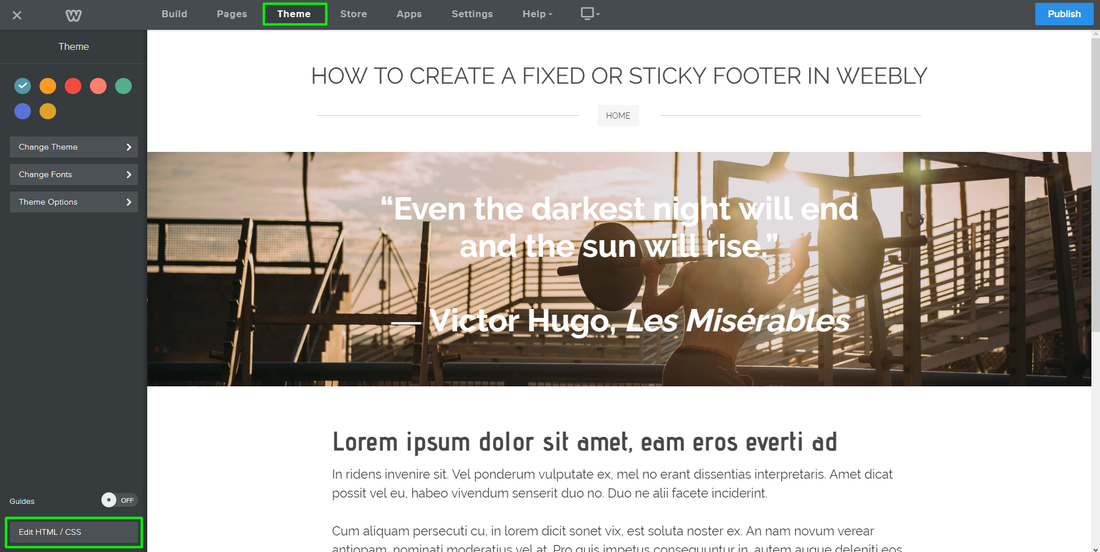
A fixed footer is a footer that remains fixed (i.e., static/stuck/not moving) to the bottom of the viewport (i.e., visible screen) as a page is scrolled. The purpose or benefit of a fixed footer is to make content, such as a Facebook like button, newsletter sign up form, ad, etc, always visible and available to a visitor, no matter where they may scroll to on a page.
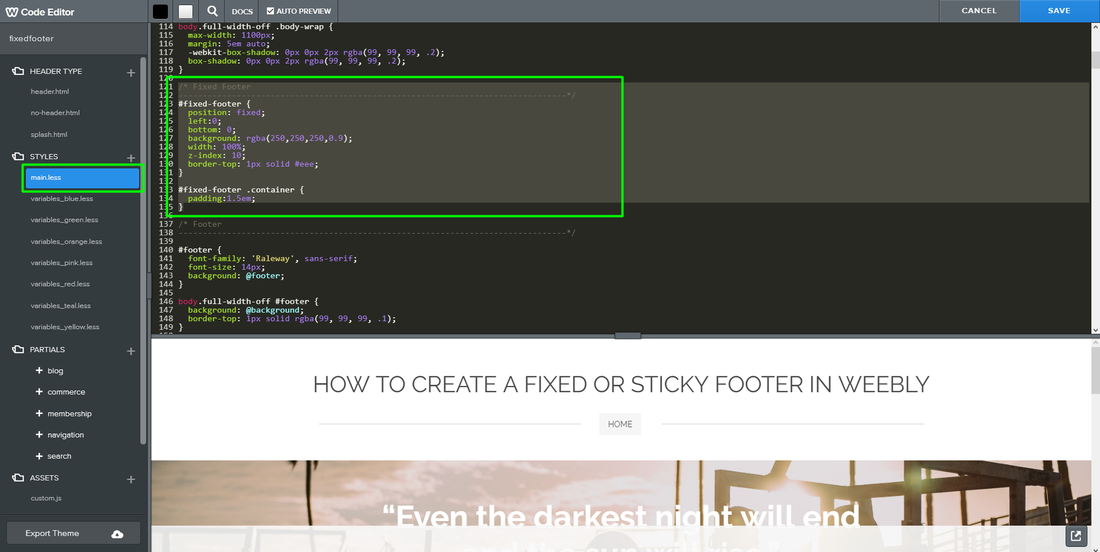
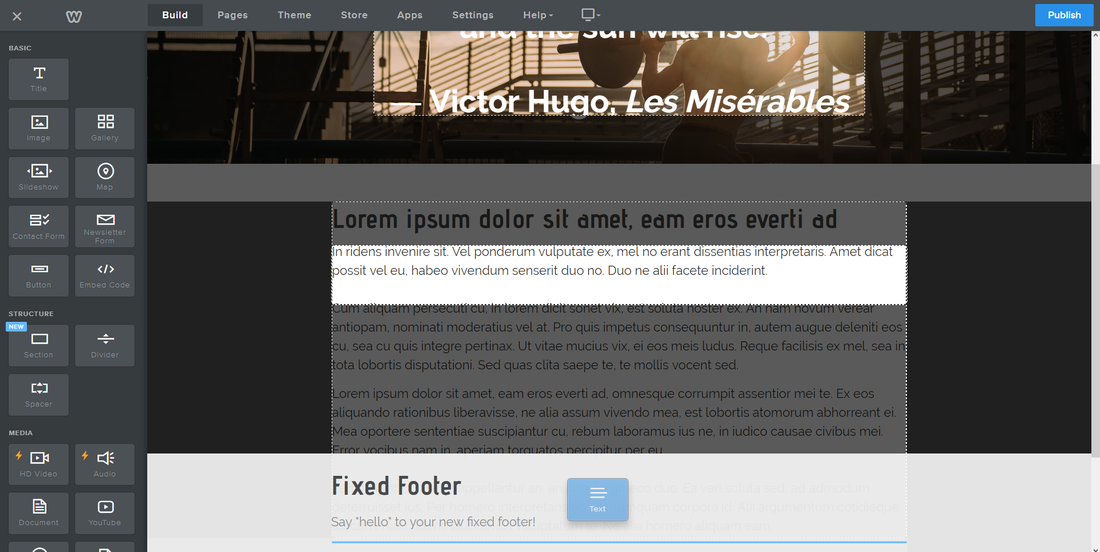
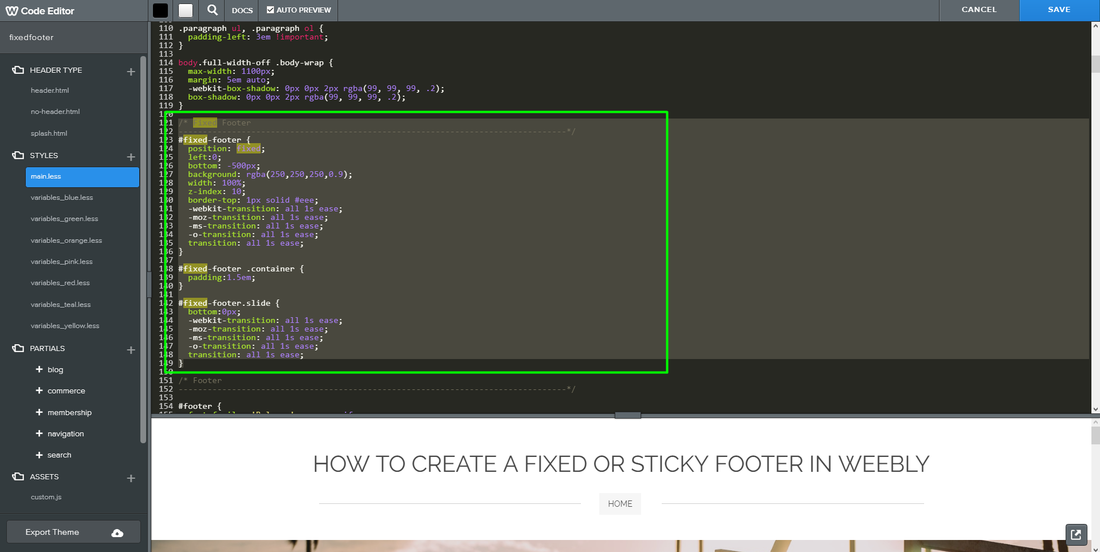
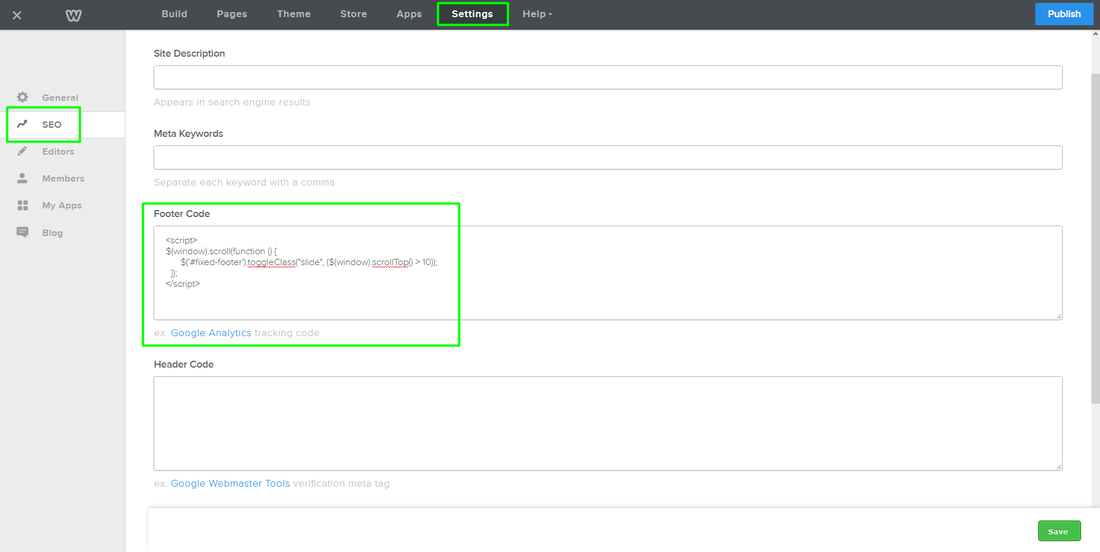
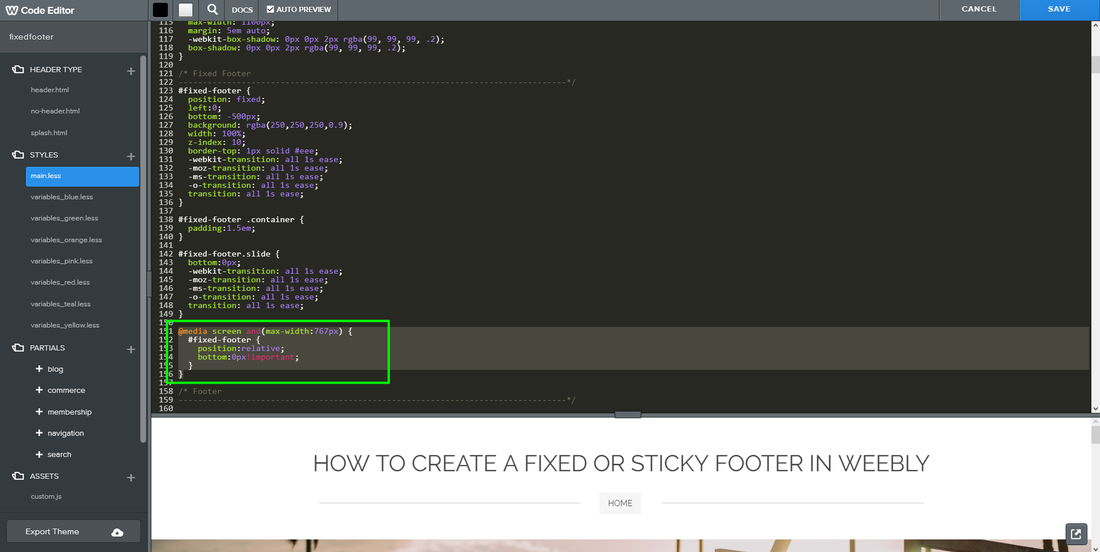
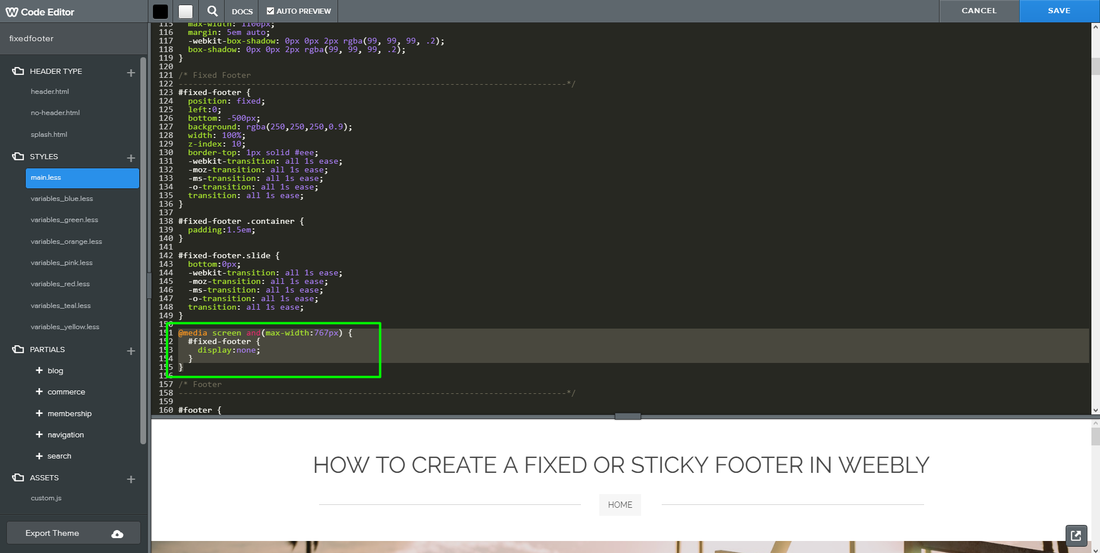
It's very easy to create a fixed footer in Weebly. The basic fixed footer we'll be creating in this tutorial will contain a drag and drop area with a background color, top border, and some padding. Optionally, we'll show you how to have the fixed footer smoothly scroll up as a visitor begins to scroll down the page, shut off the fixed footer for mobile, or make it non-fixed for mobile (i.e., it'll appear under your main content area).
It's very easy to create a fixed footer in Weebly. The basic fixed footer we'll be creating in this tutorial will contain a drag and drop area with a background color, top border, and some padding. Optionally, we'll show you how to have the fixed footer smoothly scroll up as a visitor begins to scroll down the page, shut off the fixed footer for mobile, or make it non-fixed for mobile (i.e., it'll appear under your main content area).
SHOW MORE
Tutorial
Need Help Installing This Tutorial?
Editor Tricks Web Design Services
Open
· Closes 5 PM
Closed
· Opens 7 AM