Tutorial Stats
How to Create a Mega Menu in Weebly
Tutorial Description
One of the most sought after features for a Weebly theme as of 2018 would have to be a mega menu.
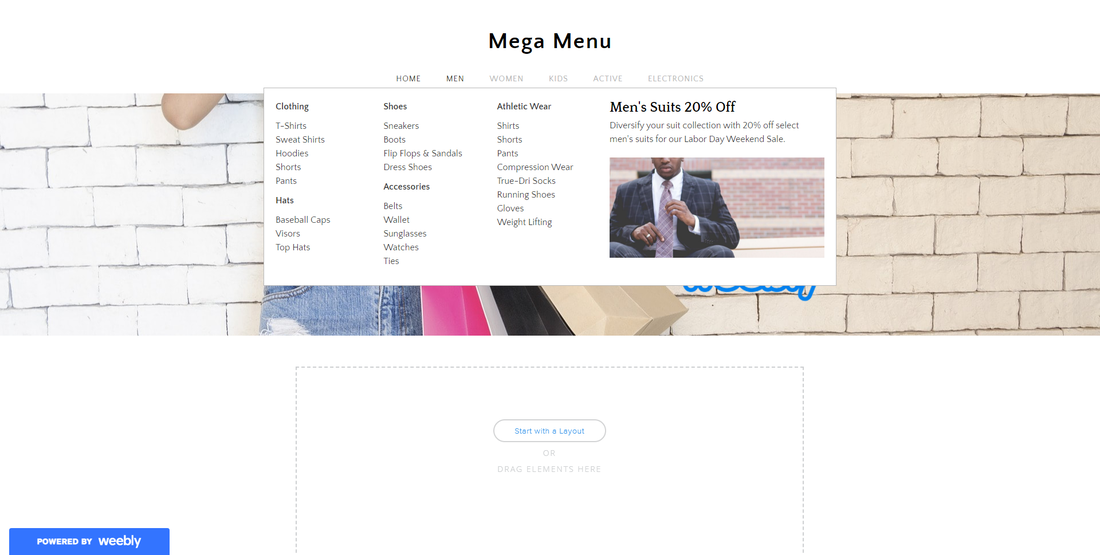
A mega menu, if you don't know, is a regular menu on steroids. Instead of a single list of pages dropping down when a parent menu item is hovered, multiple lists can appear, with images, and even videos! The mega menu has been a suggested feature to Weebly since at least 2016 in the Weebly Community, and as of this tutorial's release date, Weebly responded with "We're Considering It".
Well, wait no more! We developed a mega menu for Weebly themes and you do not have to wait for Weebly's response to change to "We're Working On It" to get a mega menu on your Weebly site.
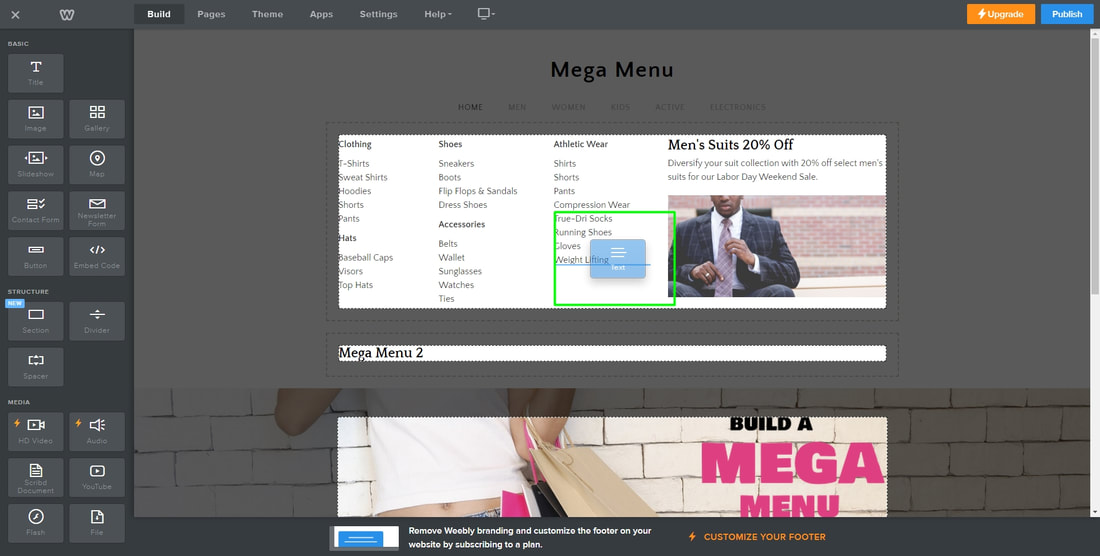
The mega menu we developed for Weebly, in a nutshell, gives you a drag and drop area for each parent menu item in your navigation. In other words, you can add whatever Weebly element you want to your mega menu!
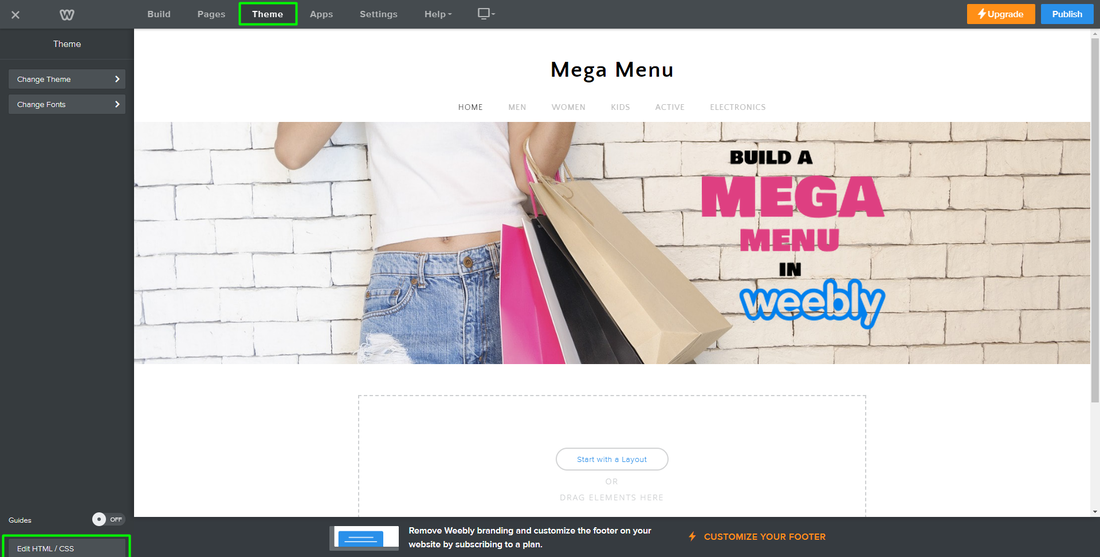
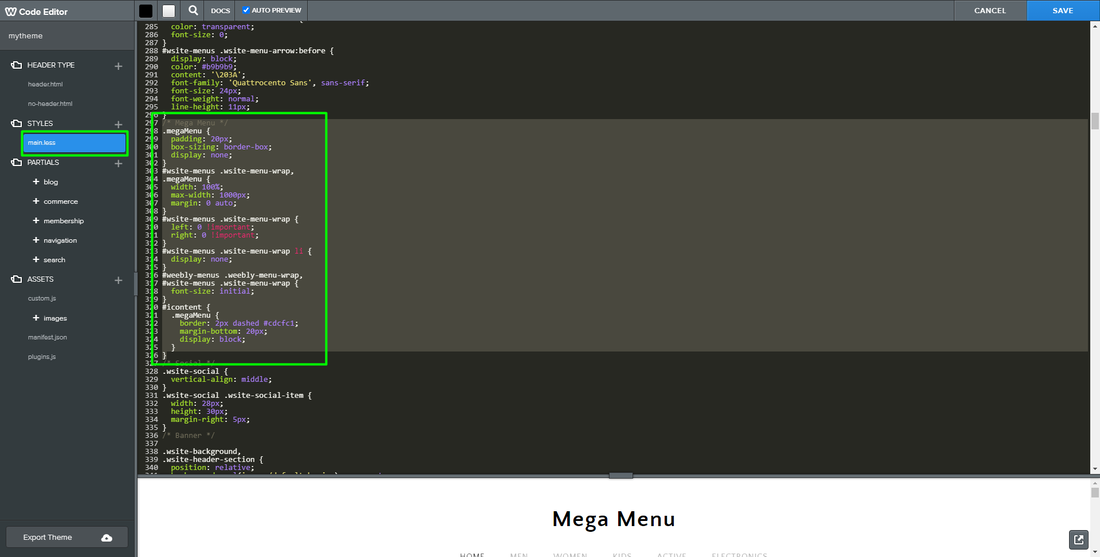
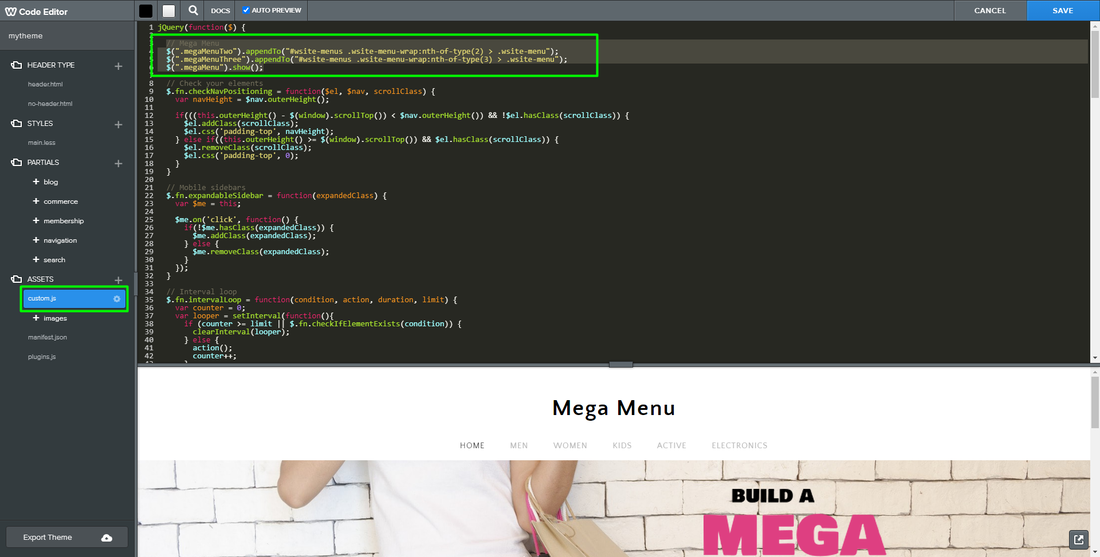
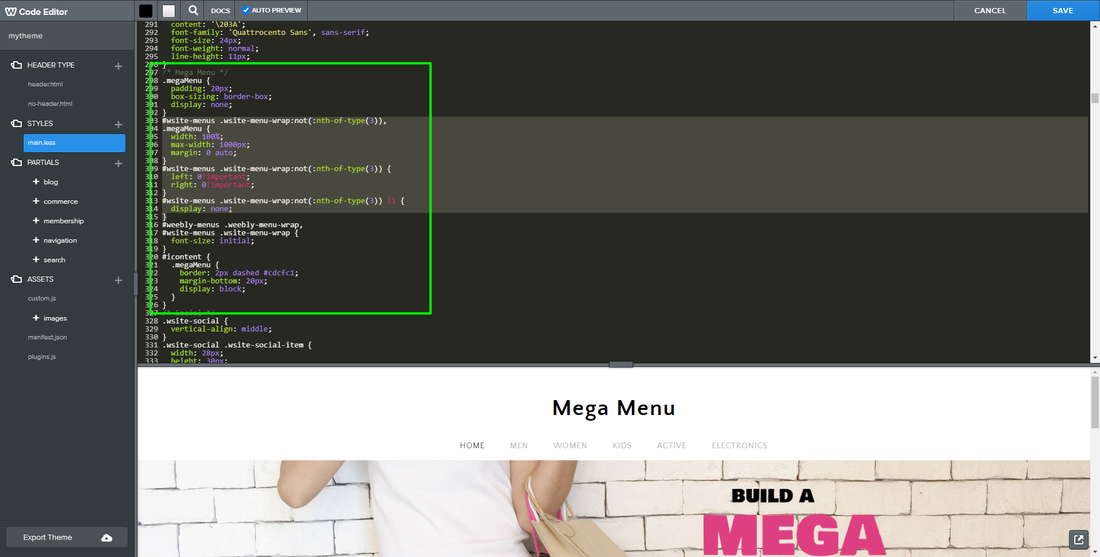
This tutorial will show you how to install and use a mega menu on a Weebly theme, fixed navigation or not.
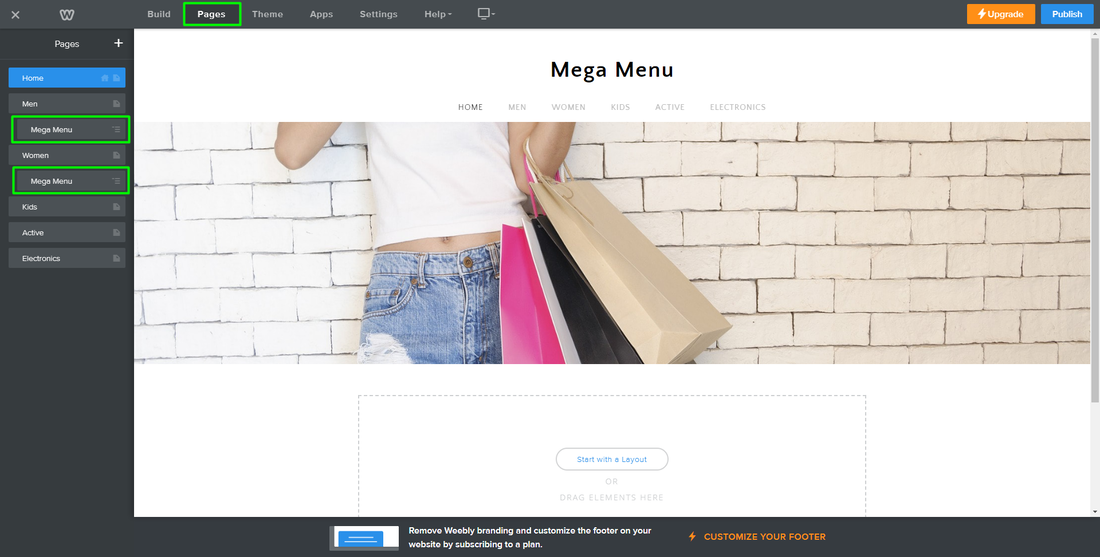
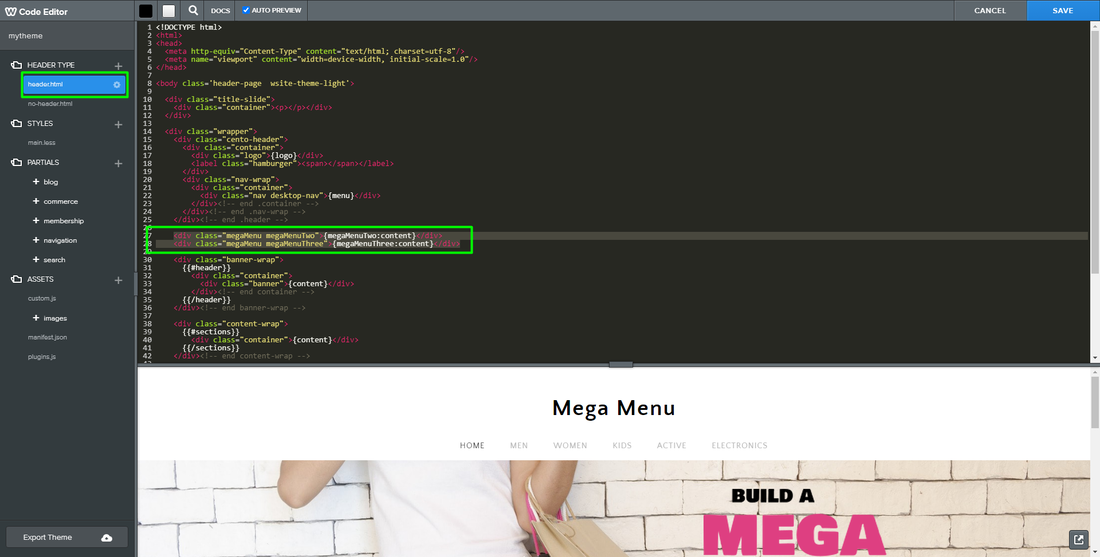
Instead of being a stand alone entity built entirely from scratch with code, the mega menu in this tutorial will integrate with your theme's current navigation. This allows less coding to create the mega menu (less coding equals faster website), familiarity for visitors to your site, and 100% compatibility.
A mega menu, if you don't know, is a regular menu on steroids. Instead of a single list of pages dropping down when a parent menu item is hovered, multiple lists can appear, with images, and even videos! The mega menu has been a suggested feature to Weebly since at least 2016 in the Weebly Community, and as of this tutorial's release date, Weebly responded with "We're Considering It".
Well, wait no more! We developed a mega menu for Weebly themes and you do not have to wait for Weebly's response to change to "We're Working On It" to get a mega menu on your Weebly site.
The mega menu we developed for Weebly, in a nutshell, gives you a drag and drop area for each parent menu item in your navigation. In other words, you can add whatever Weebly element you want to your mega menu!
This tutorial will show you how to install and use a mega menu on a Weebly theme, fixed navigation or not.
Instead of being a stand alone entity built entirely from scratch with code, the mega menu in this tutorial will integrate with your theme's current navigation. This allows less coding to create the mega menu (less coding equals faster website), familiarity for visitors to your site, and 100% compatibility.
SHOW MORE
Tutorial
Need Help Installing This Tutorial?
Editor Tricks Web Design Services
Open
· Closes 5 PM
Closed
· Opens 7 AM