Tutorial Stats
How to Create Blog Tags in Weebly
Tutorial Description
This tutorial will show you how to create blog tags that will automatically appear on blog posts within your Weebly "Blog" pages.
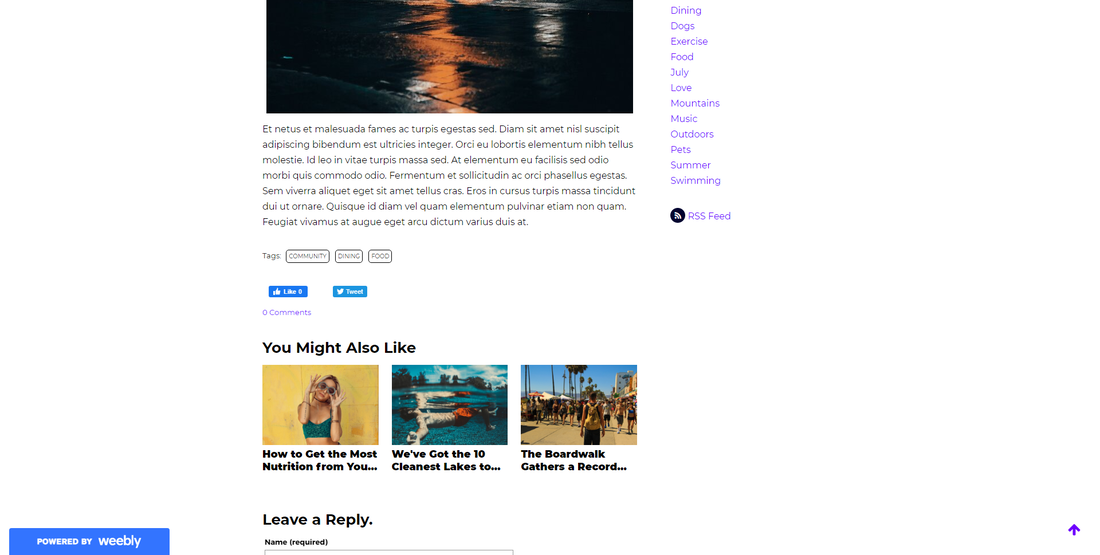
Blog tags are individual keywords used for describing or categorizing the content within a particular blog post. They tend to appear at the bottom of a blog post, and when a visitor clicks on a blog tag, they'll then be shown all of the other blog posts on that blog that have the same blog tag.
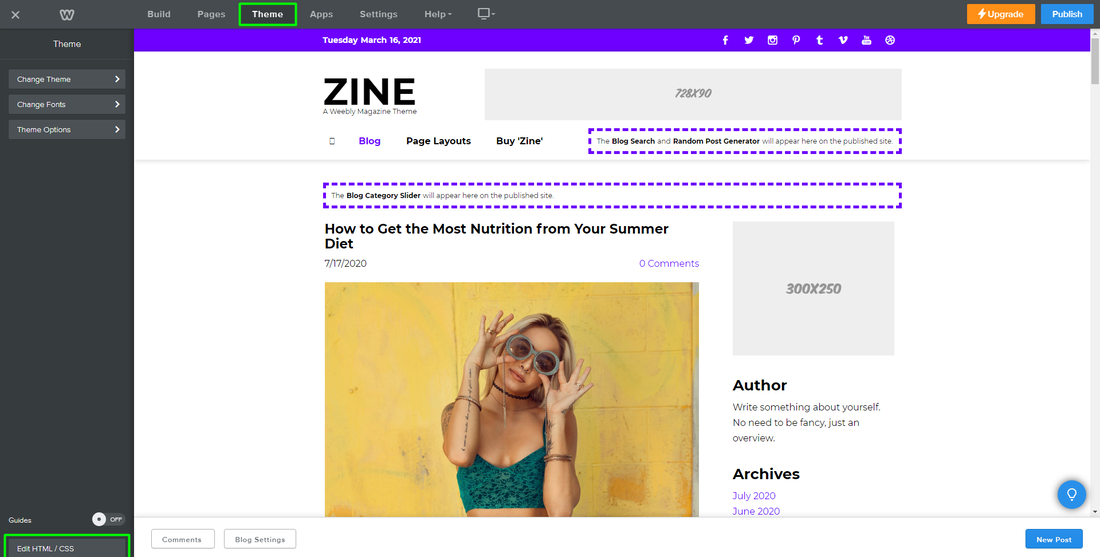
By default, Weebly's "Blog" pages do not come with blog tags, even their paid accounts.
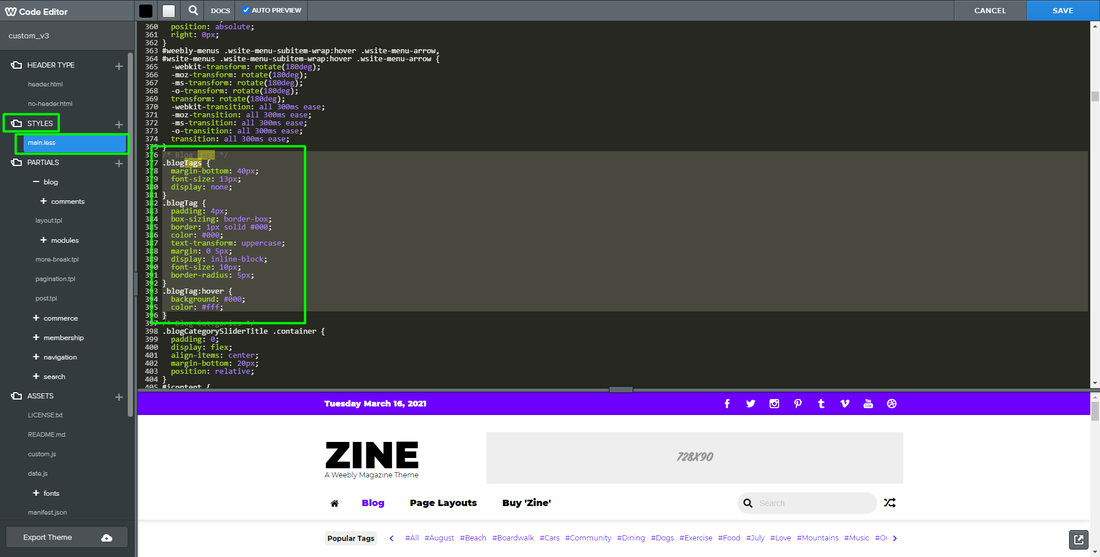
While blog tags are best reserved for back-end code development, I was able to work up a simple and light-weight front-end code solution since Weebly only allows its users access to front-end coding.
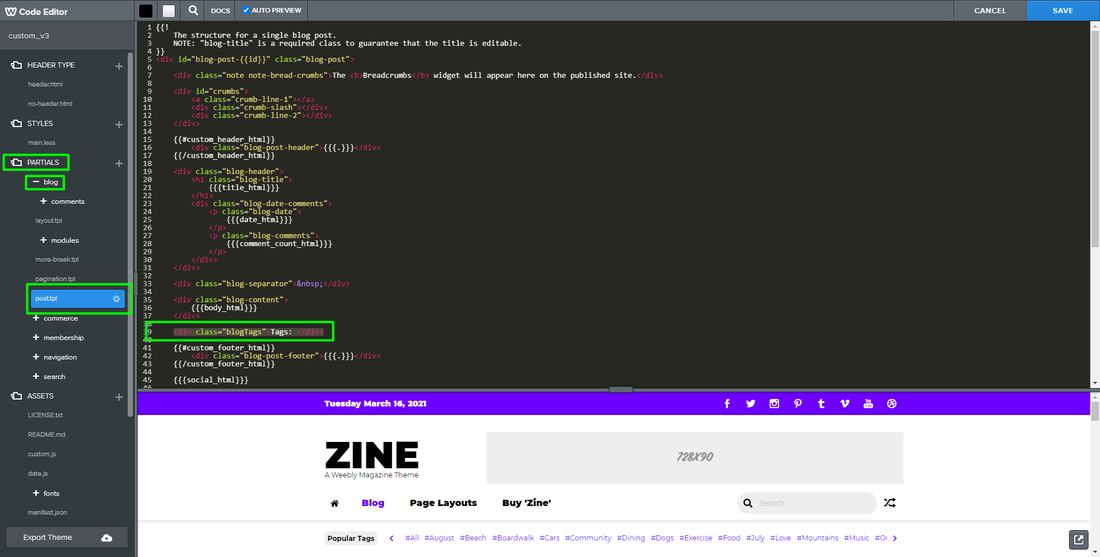
Once the coding for the blog tags is installed, blog tags (i.e., blog categories) -- new and old -- will start appearing on all of your blog posts underneath the main content, but before the blog comments.
You add a blog tag to a blog post the same way you would add a category to a blog post. Click on your blog post to edit it, then in the bottom-left, go to "Post Options>Categories" and add a new blog category.
The code basically interprets a blog category as a blog tag, but makes it visible on the actual blog post itself for visitors to interact with.
Blog tags are individual keywords used for describing or categorizing the content within a particular blog post. They tend to appear at the bottom of a blog post, and when a visitor clicks on a blog tag, they'll then be shown all of the other blog posts on that blog that have the same blog tag.
By default, Weebly's "Blog" pages do not come with blog tags, even their paid accounts.
While blog tags are best reserved for back-end code development, I was able to work up a simple and light-weight front-end code solution since Weebly only allows its users access to front-end coding.
Once the coding for the blog tags is installed, blog tags (i.e., blog categories) -- new and old -- will start appearing on all of your blog posts underneath the main content, but before the blog comments.
You add a blog tag to a blog post the same way you would add a category to a blog post. Click on your blog post to edit it, then in the bottom-left, go to "Post Options>Categories" and add a new blog category.
The code basically interprets a blog category as a blog tag, but makes it visible on the actual blog post itself for visitors to interact with.
SHOW MORE
Tutorial
Need Help Installing This Tutorial?
Editor Tricks Web Design Services
Open
· Closes 5 PM
Closed
· Opens 7 AM