Tutorial Stats
How To Create 100% responsive CSS Tabs In Weebly
Tutorial Description
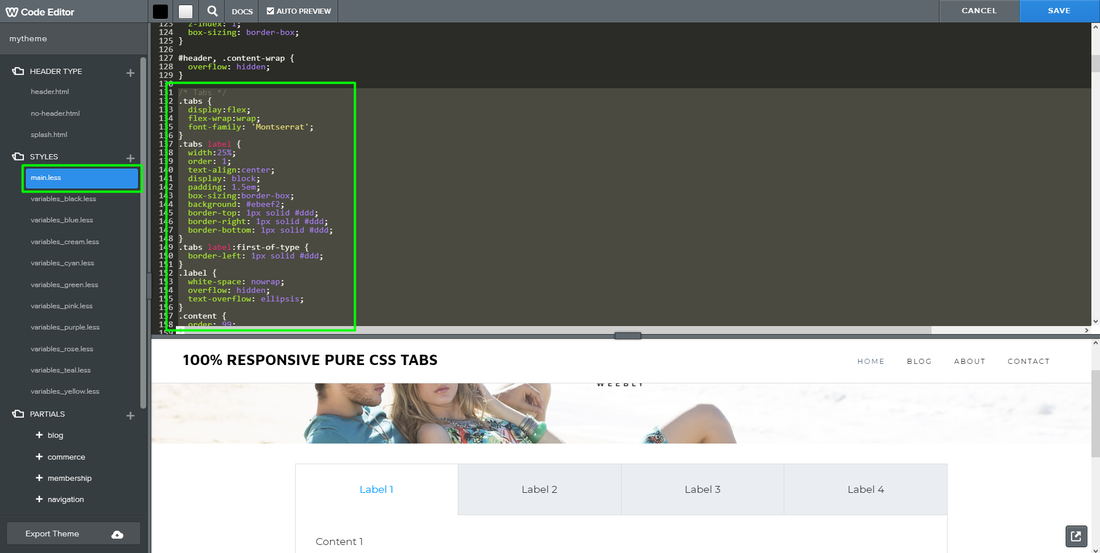
This tutorial will show you how to create 100% responsive CSS tabs in your Weebly site. The beauty of this particular tabs widget is that it is incredibly light in terms of its coding, as it consists of just HTML and CSS -- no jQuery. It's also 100% responsive, with an accordion mobile version.
We took it a step further and made the tab's labels 100% responsive as well. This means your label text can contain as many words and characters as you want it to, and any text that supersedes the label box will be surrogated by an ellipsis.
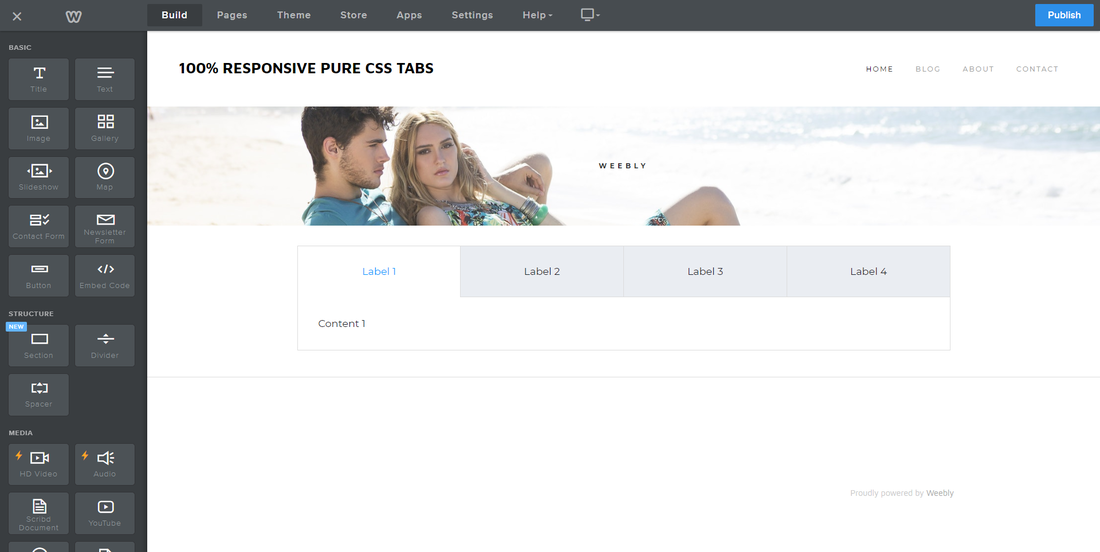
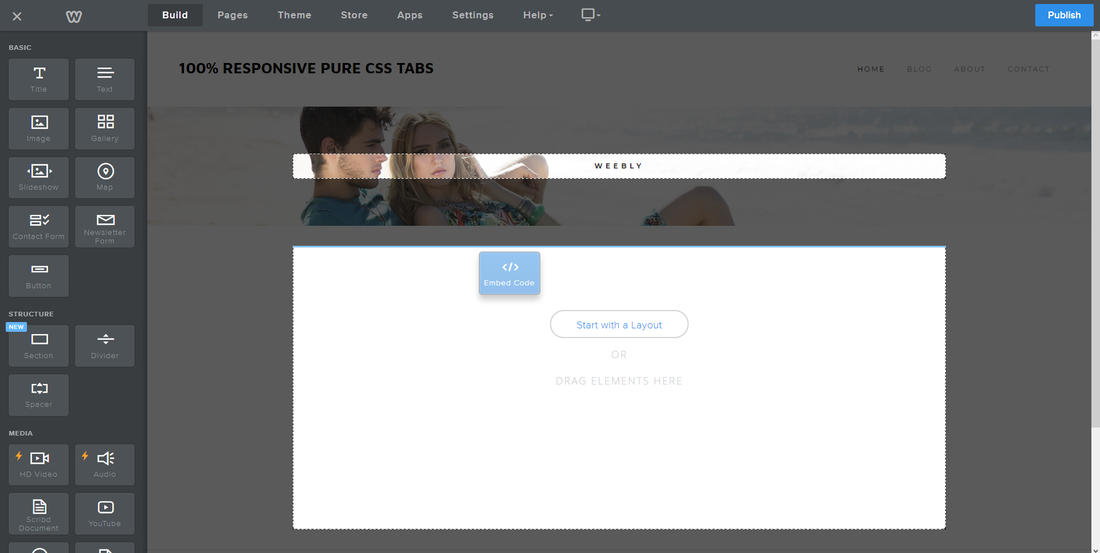
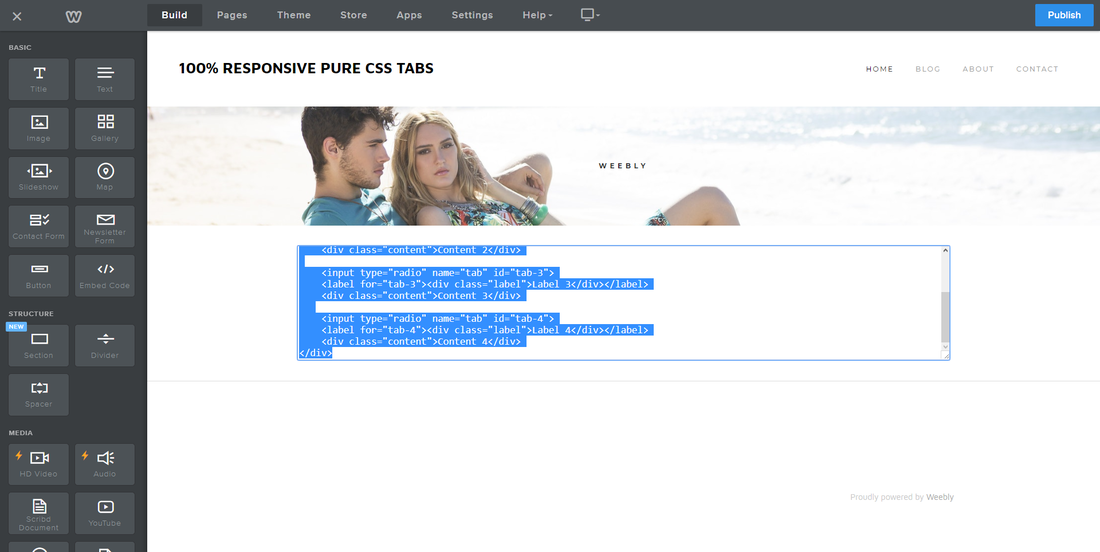
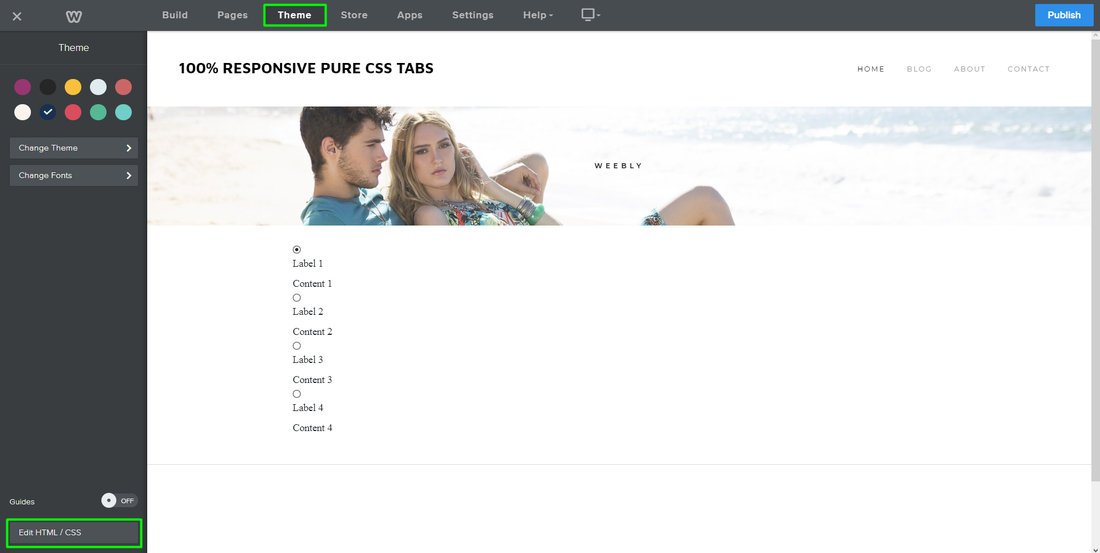
We'll start by creating our pre-made 4 tab widget, and from there, show you how to simply create more tabs and style the widget.
We took it a step further and made the tab's labels 100% responsive as well. This means your label text can contain as many words and characters as you want it to, and any text that supersedes the label box will be surrogated by an ellipsis.
We'll start by creating our pre-made 4 tab widget, and from there, show you how to simply create more tabs and style the widget.
SHOW MORE
Tutorial
Need Help Installing This Tutorial?
Editor Tricks Web Design Services
Open
· Closes 5 PM
Closed
· Opens 7 AM