Tutorial Stats
How To Make A Rotating Background For Your Weebly Site
Tutorial Description
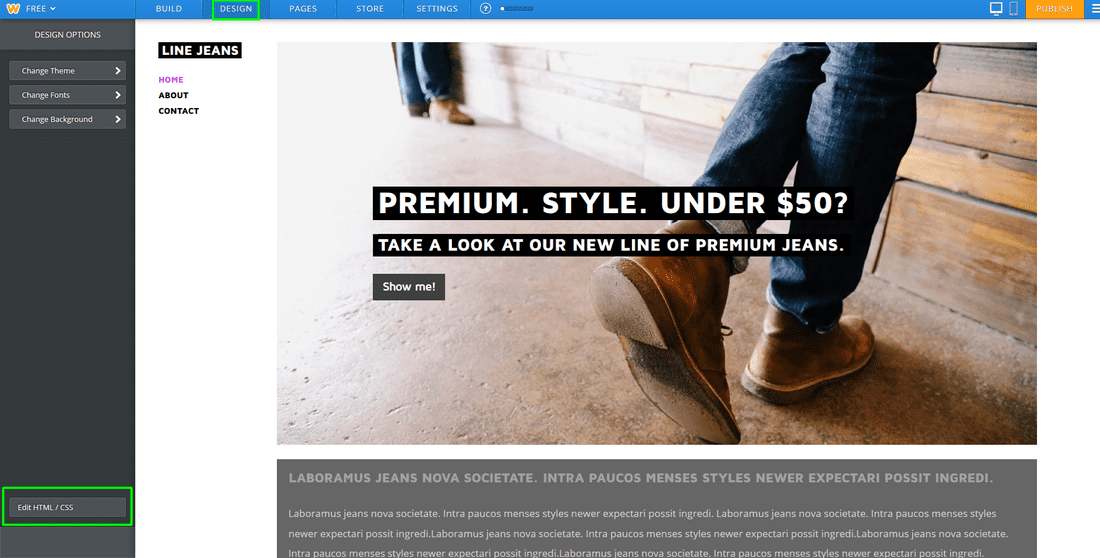
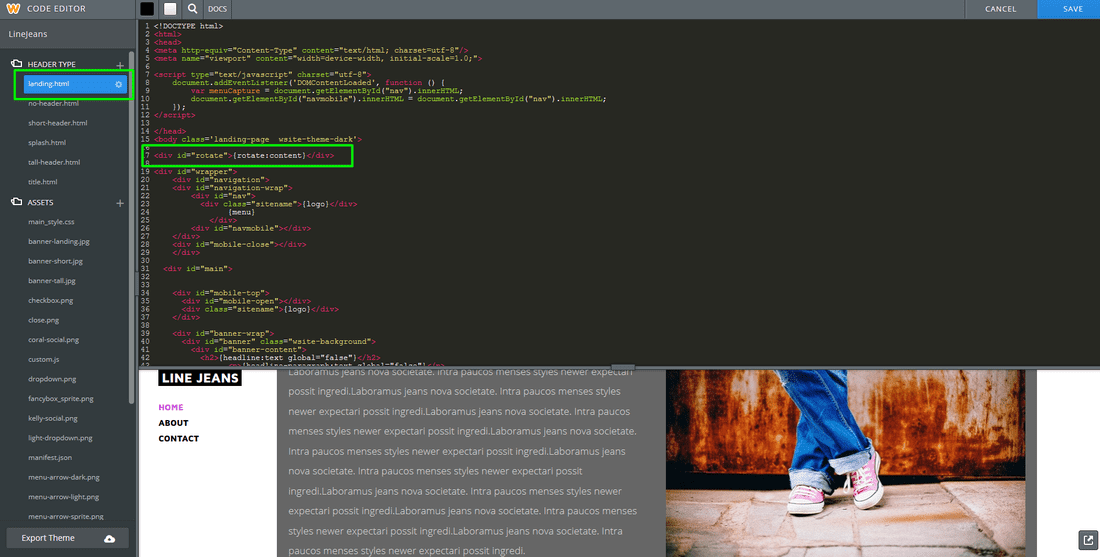
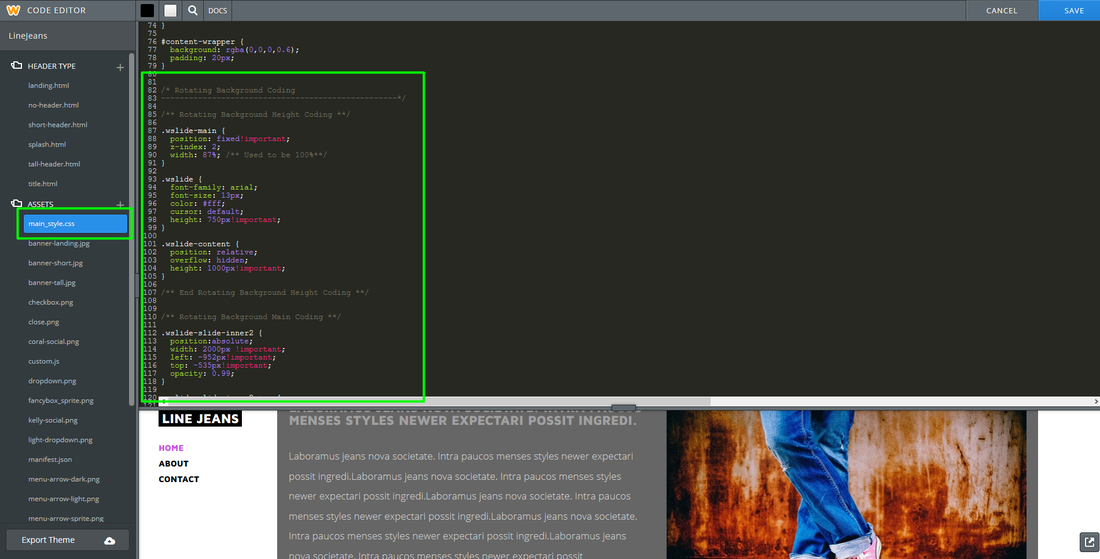
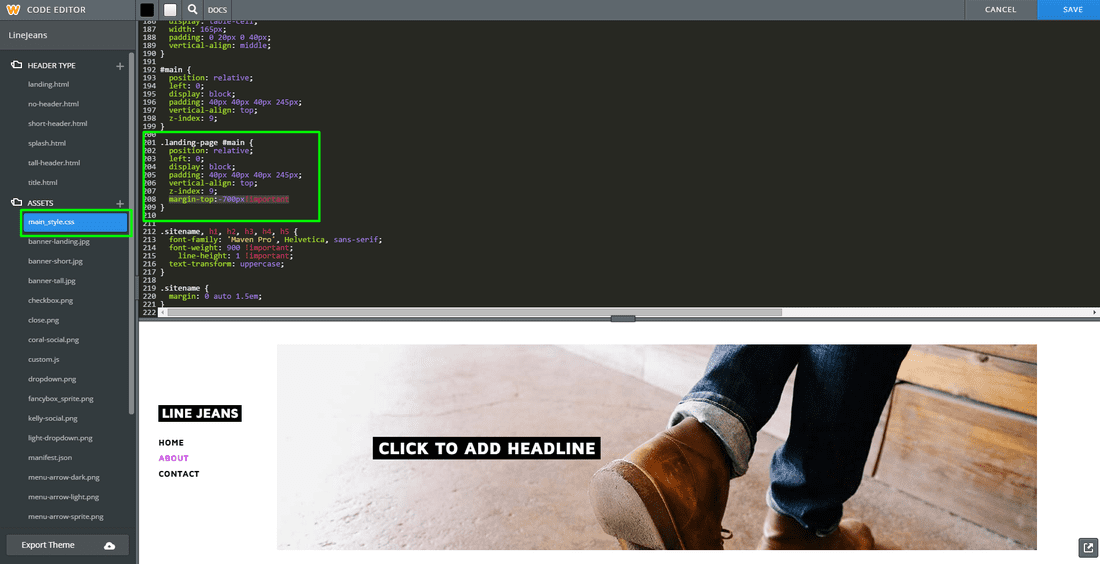
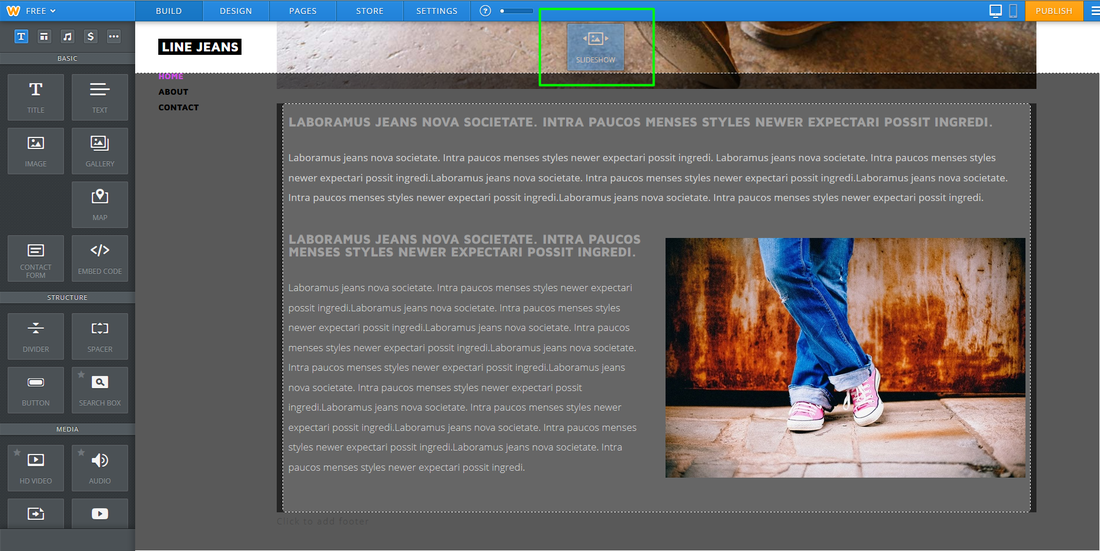
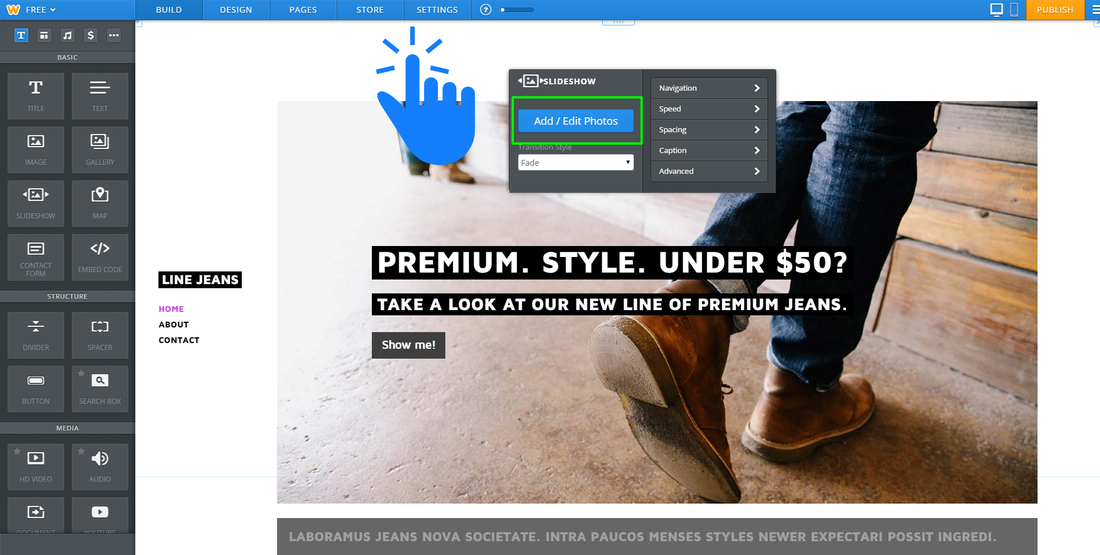
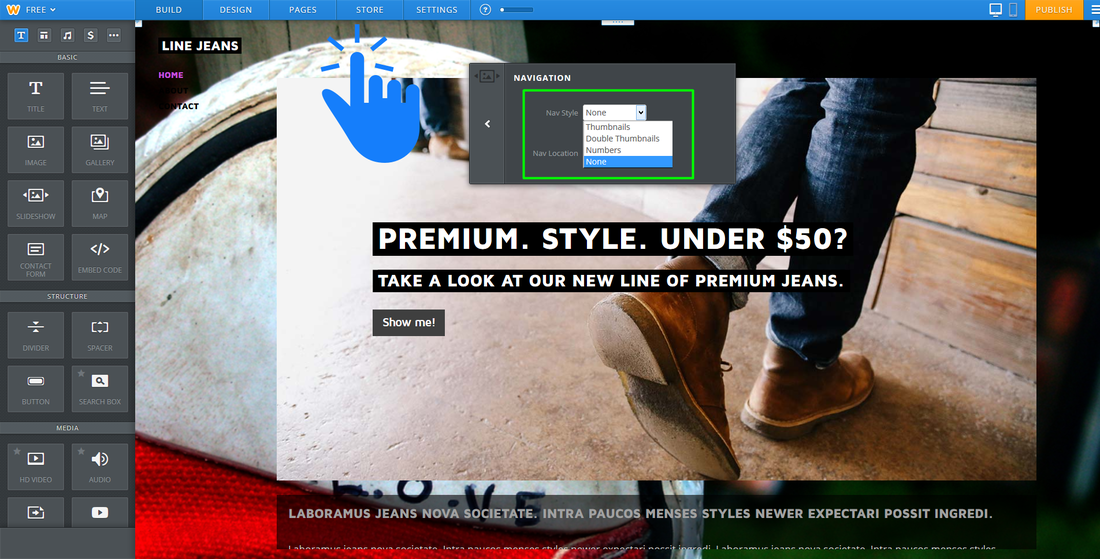
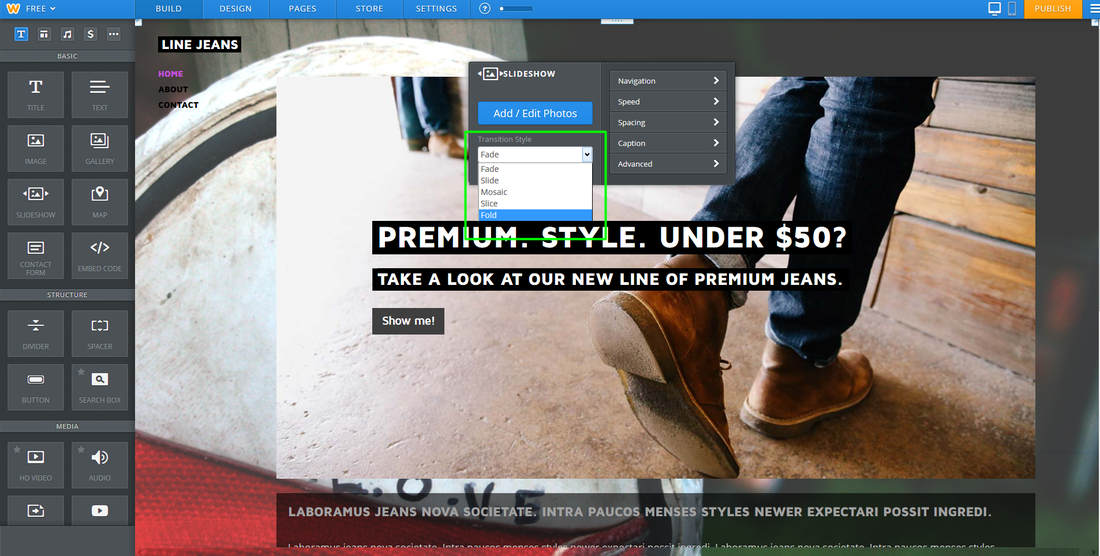
This tutorial will show you how to make a rotating background for your Weebly site. In order to achieve this effect, we'll be using the Weebly "Slideshow" element we all know and love, as well as a little code editing. And since we're using the "Slideshow" element to create the rotating background effect, you can even link each individual image in the rotating background to another page.
SHOW MORE
Tutorial
Need Help Installing This Tutorial?
Editor Tricks Web Design Services
Open
· Closes 5 PM
Closed
· Opens 7 AM